-1-1024x536.jpg)
您是否曾经打开过自己的 WordPress 网站,然后等待……等待……最终眼睁睁看着访客在首页加载完成前就离开了?
是的,这确实令人沮丧。
无论您是运营博客、管理在线商店,还是展示客户作品集,一个加载缓慢的 WordPress 网站绝不仅仅是小问题;它会彻底让访客望而却步。访客离开、搜索引擎不屑一顾,而那些来之不易的转化?它们在您尚未察觉时就已经消失了。
但您必须记住,速度问题几乎从未是随机的。总有原因存在。在本指南中,我们将揭示导致 WordPress 网站变慢的根本原因,并帮助您找出如何解决它们,尤其是如果您在 Cloudways 上托管网站的话。
让我们先了解为什么这比以往任何时候都更重要。
目录
- 为什么速度应该是您的首要任务?
- 您的 WordPress 网站真的很慢吗?
- WordPress 网站运行缓慢的常见原因
- 如何修复缓慢的 WordPress 网站(带或不带 Cloudways)
- WordPress 速度的 advanced 优化
- 最终思考:网站速度 = 网站信任度
为什么速度应该成为您的首要任务?
一个运行缓慢的网站不仅会让用户感到烦躁,还会将他们赶走。在当今这个注意力持续时间越来越短的世界里,速度已不再是可有可无的选项。
多项研究证实了这一点。例如,谷歌发现,当页面加载时间从1秒增加到5秒时,访客跳出率会增加90%(来源:)。
如果你运营的是电商网站?页面加载延迟1秒,转化率就会下降7%(来源:huckabuy)。
这绝非小问题,而是严重的收入流失。
此外,网站速度直接影响谷歌SEO表现。谷歌已将页面速度纳入桌面和移动搜索的排名算法,因此网站加载缓慢,排名也会随之下降。
因此,一个快速的网站意味着更好的用户体验、更强的搜索可见性以及更高的转化率。就是这么简单。
您的 WordPress 网站真的运行缓慢吗?如何判断
在进行任何优化之前,请确保您的网站确实存在速度问题。网站速度不仅关乎首页加载速度,还包括访客在任何设备上使用网站的流畅度。
您可以使用Google PageSpeed Insights、GTmetrix或WebPageTest等工具进行全面评估。这些工具不仅测量加载时间,还会通过核心网络 vitals评估用户体验。
您需要重点关注的三个指标是:
- LCP(最大内容绘制):衡量加载性能。理想情况下应低于 2.5 秒。
- FID(首次输入延迟):跟踪交互性。低于 100 毫秒 视为良好。
- CLS(累计布局偏移):评估加载过程中的视觉稳定性。数值越低越好。
-2.png)
这些指标有助于您摆脱猜测,准确找出网站实际存在的问题。它们还能指出网站哪些部分存在问题,无论是脚本、图片还是服务器响应时间。
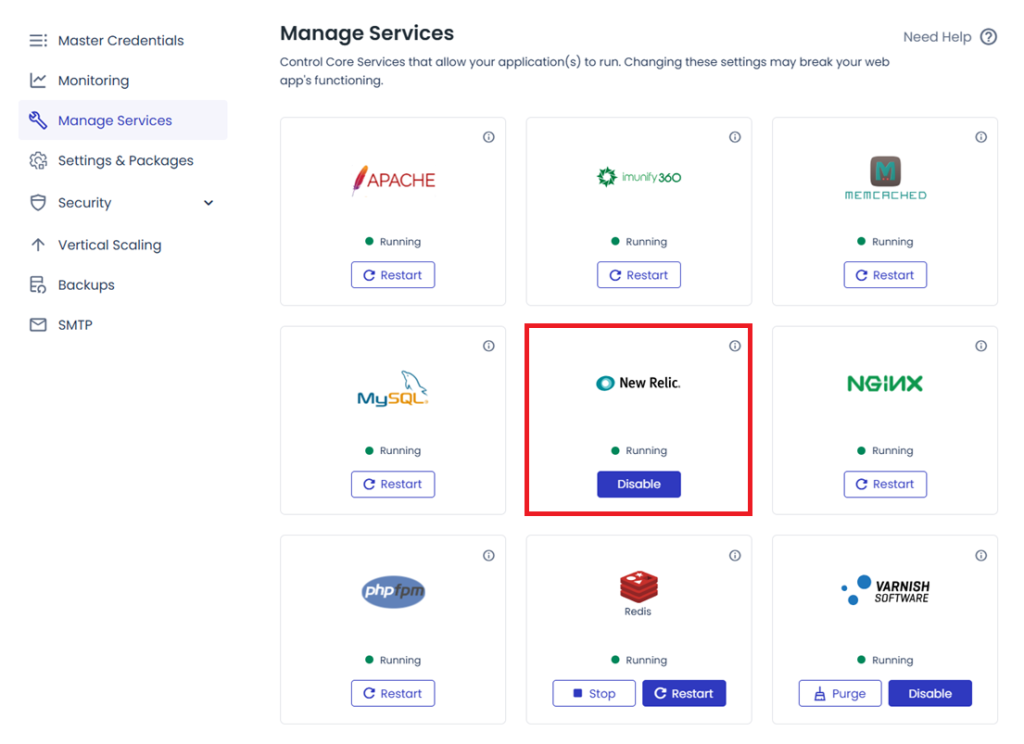
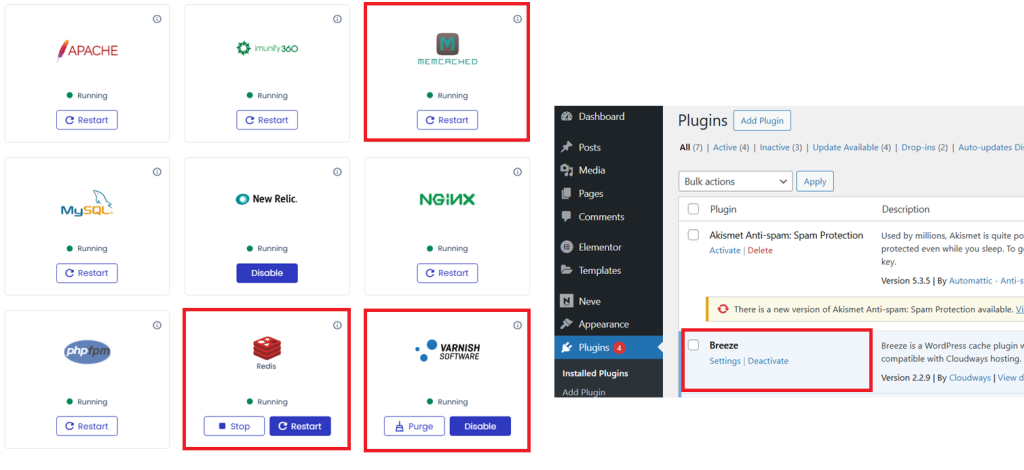
如果您是Cloudways用户,您将获得一个额外的工具:New Relic APM(应用性能监控)。
您只需在服务器管理 > 管理服务面板中点击几下即可启用New Relic。

启用后,您将获得 New Relic 的专属仪表盘访问权限,可监控以下内容:
- 缓慢的 PHP 函数 或插件瓶颈
- 长时间运行的 MySQL 查询
- 整体 应用程序响应时间
- 实时 CPU 和内存趋势
这对于希望获取代码级洞察的开发人员或高级用户而言是理想选择。New Relic 帮助您精准定位导致性能瓶颈的具体插件、函数或数据库查询。
WordPress 网站运行缓慢的常见原因
一旦确认网站运行异常,下一步就是找出原因。
WordPress 网站运行缓慢通常并非由单一问题引起。它通常是网站不同层级(从服务器到主题再到图片)中多个瓶颈的综合结果。
让我们逐一分析常见问题。
低质量或过载的托管服务
如果您使用的是预算型 共享主机,那么您的 服务器很可能就是问题所在。共享服务器会将资源分配给数百个(有时甚至数千个)网站。因此,如果其他网站出现流量高峰,您的网站也可能变慢。
这就是为什么您需要一个不会牺牲网站性能的专用主机提供商。寻找提供 专用资源、 SSD 存储 和 可扩展性 的提供商,以应对网站增长带来的流量增加。
例如,Cloudways 提供托管服务,配备独立的 服务器资源、自动扩展,以及针对速度优化的技术栈,包括 Nginx、Apache、Redis 和 Varnish。
即使您未使用 Cloudways,也请确保您的主机服务商不会让您的网站陷入低速运行状态。
插件过多(或存在一个问题插件)
插件为 WordPress 增添了强大功能,但过多的插件,或者仅仅一个编码不良的插件,都可能引发严重的性能问题。部分插件会频繁调用数据库、在每个页面加载不必要的脚本,或与主题或其他插件发生冲突。
首先,禁用所有非必要插件,然后逐一重新启用。这有助于定位问题插件。如需更详细的分析,可安装Query Monitor等插件,查看哪些插件占用过多资源。
如果您是Cloudways用户,且管理插件更新感到压力山大,尤其是单个更新导致网站崩溃时,SafeUpdates能让您的生活轻松许多。
它会自动检测、测试并安全地应用更新到您的插件、主题和核心文件。每次更新都会首先在测试环境中运行,并经过视觉检查和性能测试。
-4.png)
如果出现问题,SafeUpdates 将自动回滚到上一个稳定版本。您始终掌握控制权,接收详细的邮件提醒,并节省大量手动操作时间,同时不会让您的网站面临风险。
未优化的图片
大型、未压缩的图像(uncompressed images)是导致页面加载缓慢的最常见原因之一,尤其是在移动设备上。上传原尺寸图像并依赖 WordPress 进行缩放并不总是足够的。事实上,有时这会导致原始的大尺寸图像被直接传输。
那么,该如何解决?
- 上传前压缩图像
- 使用现代格式如 WebP
- 在适当位置使用懒加载
您可以使用 TinyPNG、ShortPixel 或 Imagify 等工具来实现。其中许多工具甚至与 WordPress 媒体库集成。
缓存缺失
如果未启用缓存,每次访问网站都会迫使服务器重新处理相同请求:PHP 代码、数据库查询等。这对动态内容来说没问题,但对静态页面或重复访问不适用。
有优秀的缓存插件如 WP Rocket 和 W3 Total Cache 可供选择,但如果您使用 Cloudways,可以跳过第三方插件,直接使用 Breeze,Cloudways 的免费缓存插件。它与平台的 Varnish 缓存系统集成,可实现更佳性能。

但请记住,缓存并非万能解决方案。它需要根据网站结构正确配置。否则,可能会导致联系表单、登录功能或WooCommerce购物车出现故障。
臃肿的主题
安装一个充满预设演示、动画和页面构建器集成的花哨多功能主题确实很有吸引力。但这些额外功能往往会带来代价,包括过多的CSS、JavaScript和HTTP请求。
一个干净且性能优化的主题,如 GeneratePress、Astra 或 Neve,能为网站提供坚实基础而不拖慢速度。您可后续通过子主题或精心挑选的少量插件进行扩展。
如何修复缓慢的 WordPress 网站(带/不带 Cloudways)
现在您已识别出导致网站变慢的常见问题,让我们着手实施可行的解决方案以恢复网站性能。以下是您需要首先解决的问题:
升级主机以获得真实性能提升
如果您的 WordPress 网站托管在低成本共享主机上,无论您进行多少优化,都无法实现闪电般的速度。这是因为共享主机将 CPU、内存和带宽在数百个网站之间分配。当一个网站突然出现流量激增时,其他所有网站的性能都会受到影响,因为资源变得有限。
如果您 serious 提升性能,您需要托管服务提供以下功能:
- 专用资源(非共享)
- SSD 存储
- 内置服务器级缓存
- 轻松扩展
这就是 Cloudways 的优势所在。您将获得 专用云实例(来自提供商如 DigitalOcean、AWS 或 GCP),并通过 Nginx + Apache + Varnish + Redis 进行优化,可通过几步点击垂直扩展服务器。
限制并审核插件
过多的插件(或仅一个问题插件)会导致网站运行缓慢。部分插件会执行不必要的数据库查询、注入前端脚本,或长期未更新。
以下是解决插件问题的步骤:
- 步骤 1:暂时禁用所有非必要插件。
- 步骤 2:逐一重新启用每个插件,并在每次启用后仔细监控网站性能。
- 步骤 3:使用性能分析工具(如 Query Monitor 或 Plugin Performance Profiler)识别问题插件。
如果您是Cloudways用户,您可直接通过控制面板访问New Relic监控功能,快速识别缓慢的PHP函数、高负载的MySQL查询及插件瓶颈,无需在网站上添加更多插件。
压缩并优化图片
图片通常是网站上最占空间的资源。直接从手机或设计软件上传高分辨率图片是常见的性能杀手。
使用工具如 TinyPNG、ImageOptim 或插件如 ShortPixel 或 Imagify 来压缩并转换图片为 WebP 格式。同时考虑启用图片懒加载,使其仅在用户滚动到相应位置时加载。
尽管图片优化在 WordPress 层面独立于主机环境,但 Cloudways 的 Breeze 插件 默认支持懒加载和 GZIP 压缩。这意味着您在性能管理中可少安装一个插件。
相关文章:
启用页面缓存
没有缓存,每位访客都会触发完整的PHP执行、数据库查询和服务器渲染。对于内容很少更改的页面,这既低效又多余。
您可以安装缓存插件如WP Rocket、W3 Total Cache或LiteSpeed Cache(如果您的服务器支持)。配置其缓存HTML、压缩文件并预加载关键页面。
但如果您是Cloudways用户,您将获得一个一站式缓存方案:
- Breeze 插件用于前端页面缓存和文件压缩
- Varnish 缓存在服务器级别用于动态页面缓存
- Redis 和 Memcached 用于对象/数据库缓存
所有这些功能均可通过 Cloudways 控制面板启用或配置,无需终端操作。

WordPress网站缓存:深入理解Wordpress网站缓存的重要性与应用
优化您的数据库
随着时间的推移,您的 WordPress 数据库会积累文章修订版本、垃圾评论、过期临时数据和孤立表。所有这些都会导致数据库膨胀并拖慢查询速度。
安装 WP-Optimize 或 Advanced Database Cleaner 插件,安全地清理数据库。您可以设置定期清理任务并移除不必要的冗余数据。
如果您是 Cloudways 用户,且熟悉使用 WP-CLI 或通过 Cloudways 控制面板直接访问 phpMyAdmin,则可完全跳过第三方插件。例如,清理修订版本只需一条命令即可完成:

如果您管理多个网站,可以使用 Cloudways 的 SSH 访问在不同应用程序中批量执行这些操作。
设置内容分发网络(CDN)
如果您的受众遍布全球,CDN 可确保网站的静态资源(图片、CSS、JS)从离用户更近的节点分发,从而降低延迟并提升加载速度。
注册使用 CDN 服务商如 Cloudflare、BunnyCDN 或 KeyCDN。这些服务均提供全球分发和基本缓存功能,且大多数可通过插件与 WordPress 轻松集成。
Cloudways 提供Cloudflare Enterprise CDN,仅需 $4.99/月/域名。这并非免费版本,包含以下高级功能:
- Polish(图像优化)
- Mirage(移动加速)
- Brotli 压缩
- WAF(Web 应用程序防火墙)
- 边缘页面缓存
-9.png)
它还直接集成到你的Cloudways控制面板中,因此你可以无需手动配置DNS或插件设置即可激活它。
清理外部脚本
第三方脚本(如Facebook像素、实时聊天小工具和YouTube嵌入代码)会通过增加额外的HTTP请求和阻塞资源来拖慢网站速度。
以下是优化这些脚本的方法:
- 步骤 1:仅在真正需要外部脚本的页面加载(例如,不要在博客页面加载实时聊天小工具,如果它仅在联系页面需要)。
- 步骤 2:使用插件如 Flying Scripts 或 Perfmatters 来 延迟 非关键脚本,直到用户交互后(如滚动或点击)。
- 步骤 3:预加载重要资源(字体、徽标、英雄图片)以加快关键内容渲染。
清理第三方脚本可减少加载时间并提升关键性能指标,如 首次可交互时间 (TTI) 和 首次输入延迟 (FID)。
选择轻量级主题
包含大量可视化构建器、滑块和内置脚本的主题会严重影响性能,即使在添加任何内容之前也是如此。
切换到快速、代码优化的主题,如 GeneratePress、Astra 或 Neve。这些主题提供模块化功能和干净的 CSS/JS,不会让前端臃肿。
WordPress 速度的 advanced 优化(使用 Cloudways 工作流)
到目前为止,您已经完成了基础优化:清理插件、启用缓存、优化图片,甚至可能设置了 CDN。您的网站加载速度应该已经有所提升。
但如果您运营的是 WooCommerce 商店、处理 高流量内容,或 simply 喜欢完全掌控一切,那么这部分内容正是为您准备的。
让我们深入探讨。
WooCommerce:为何销售快速但加载缓慢
WooCommerce 功能强大,但默认会为 WordPress 网站增加 复杂性 和 负载。以下是启用后性能常下降的原因:
- 动态购物车片段(wc-ajax=get_refreshed_fragments)绕过页面缓存
- 产品页面常使用大量图片和多个第三方脚本
- 结账流程需要实时验证、支付API调用和会话管理
- 已登录用户页面无法像公共页面一样缓存
如何加快WooCommerce速度(适用于所有人)
遵循以下最佳实践,加快您的WooCommerce商店速度。
1) 使用尊重 WooCommerce 逻辑的缓存插件
Breeze、WP Rocket 和 LiteSpeed Cache 均能识别在购物车、结账和我的账户页面上跳过缓存。
2) 优化购物车片段
在不使用片段的页面上禁用不必要的片段。您可以通过代码片段或插件(如 Disable Cart Fragments)实现。
3) 使用懒加载并延迟加载非关键 JS
产品页面可能包含大量媒体内容。对折叠以下的图片实现懒加载,延迟加载 JS,并预加载最重要的视觉资源。
4) 分页产品列表并限制 upsell
避免在单页加载 50 个产品并自动播放视频。分页显示。
Cloudways 专属 WooCommerce 优化
如果您是 Cloudways 用户,您将默认享受高速和高性能的优势。以下是在 Cloudways 上进一步优化 Woo 商店的方法:
- Redis 对象缓存可显著减少产品和结账页面上的数据库查询次数。Cloudways 允许您通过一个开关启用 Redis。
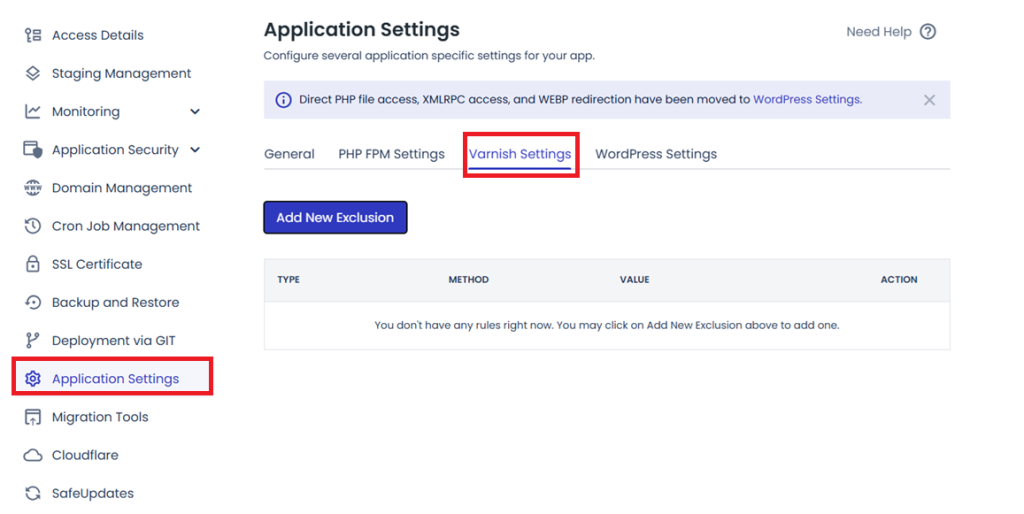
- 在 应用设置 → Varnish 设置 中,使用 Cloudways 的内置规则启用 Varnish 缓存,同时排除购物车/结账页面。

- 使用 Cloudflare Enterprise 提升全球 TTFB,尤其在投放广告或处理国际流量时效果显著。
WP-CLI 与 SSH:速度狂人的必备工具
如果您更倾向于通过命令行实现精准操作而非在控制面板中点击操作,WP-CLI 将是您的得力助手。如果您使用 Cloudways,SSH 访问已内置支持——无需额外配置。
WP-CLI 可实现的操作示例
- 批量删除文章修订版本:

- 优化数据库:

搜索并替换冗长的URL(例如在迁移后):
-11.jpg)
这些命令无需额外插件,通过SSH直接执行比通过WP管理后台更快。
在 Cloudways 上,您可以通过单击即可访问 SSH,且 WP-CLI 已预装在每个应用程序中。这使您能够自动化清理脚本、安排维护任务的 cron 作业,甚至通过 CLI 将代码推送到 staging 环境。
智能使用 New Relic:监控,而非猜测
即使经过优化,也不要认为您的网站已永久“修复”。主题更新或恶意插件可能再次导致性能下降。


New Relic,可在您的 Cloudways 控制台中使用,可帮助您:
- 识别运行缓慢的插件和数据库查询
- 监控内存使用情况和 CPU 负载
- 查看真实用户指标和交易跟踪
您可以设置警报、审查缓慢交易,并将峰值与特定操作(如插件激活或流量激增)相关联。
每月速度优化检查清单
速度优化并非“一劳永逸”的任务。为确保系统顺畅运行,请每月重新检查以下快速任务:
- 清除页面和对象缓存
- 对新上传的图片进行优化
- 检查插件更新并移除未使用的插件
- 清理数据库(修订版本、垃圾评论、过期临时数据)
- 在 PageSpeed Insights 中检查首页加载时间
- 若使用 Cloudways,请通过 New Relic 检查新瓶颈
- 若使用 WooCommerce,请测试结账体验
注意: 您可以将 GTmetrix 或 WebPageTest 的 URL 带参数添加到书签,以便在相同设置下重新测试。
最终思考:网站速度 = 网站信任
到目前为止,您已经从询问“为什么我的 WordPress 网站这么慢?”转变为实际解决阻碍网站速度的问题。无论您是否使用 Cloudways,核心原则都是一致的:
- 在识别根本原因后再进行优化
- 在视觉效果与性能之间取得平衡
- 定期清理、缓存和压缩
不过,Cloudways 平台使速度优化变得更简单、更快、更安全,尤其适合 WooCommerce 商店、开发人员和注重性能的团队。
因此,如果您在每次插件更新或流量高峰后仍遭遇延迟……也许问题不在于您的 WordPress 网站。也许是时候让您的主机跟上步伐了。
常见问题
如何修复缓慢的 WordPress 网站?
以下是修复缓慢的 WordPress 网站的方法:
- 优化图片
- 启用缓存
- 最小化 CSS 和 JavaScript 文件
- 升级主机计划(避免使用共享主机)
- 使用 CDN 服务(如 Cloudflare)。
除此之外,请确保定期更新插件和主题,并删除未使用插件。
为什么我的 WordPress 网站这么慢?
您的网站可能因直接从手机上传大图片、依赖过多占用资源的插件,或使用廉价共享主机而变慢。升级主机和优化图片通常能快速解决问题。
为什么我的网站加载缓慢?
网站加载缓慢通常由大图片、主机选择不当、未启用缓存、插件过多或使用占用资源的外部脚本引起。解决这些问题将显著提升加载速度。