您的网站塑造了客户对您品牌的体验。当网站表现不佳——例如加载速度慢、设计过时或导航混乱——您将面临失去宝贵商机的风险。一次战略性的网站重新设计可以同时提升用户体验和业务成果。但如何判断是否需要重新设计,以及应优先考虑哪些方面?
继续阅读以了解:
- 什么是网站重新设计
- 它与网站更新有何不同
- 何时需要进行重新设计
- 如何分五个阶段进行网站重新设计
什么是网站重新设计?
网站重新设计是对网站基础架构的全面改造,以更好地服务于业务目标和用户需求。这一综合过程包括以下方面:
- 内容。更新、重写或重新组织现有内容,或创建新内容
- 结构。重新设计网站架构,包括导航、页面布局和信息组织
- 设计。更改视觉外观,包括颜色、字体、图像和整体设计风格
- 导航。改进用户在网站上查找信息的方式,包括菜单和网站结构的更改
通过优化网站的每个方面,重新设计可以带来强大的效果:更强的性能、更好的用户体验和更高的转化率。
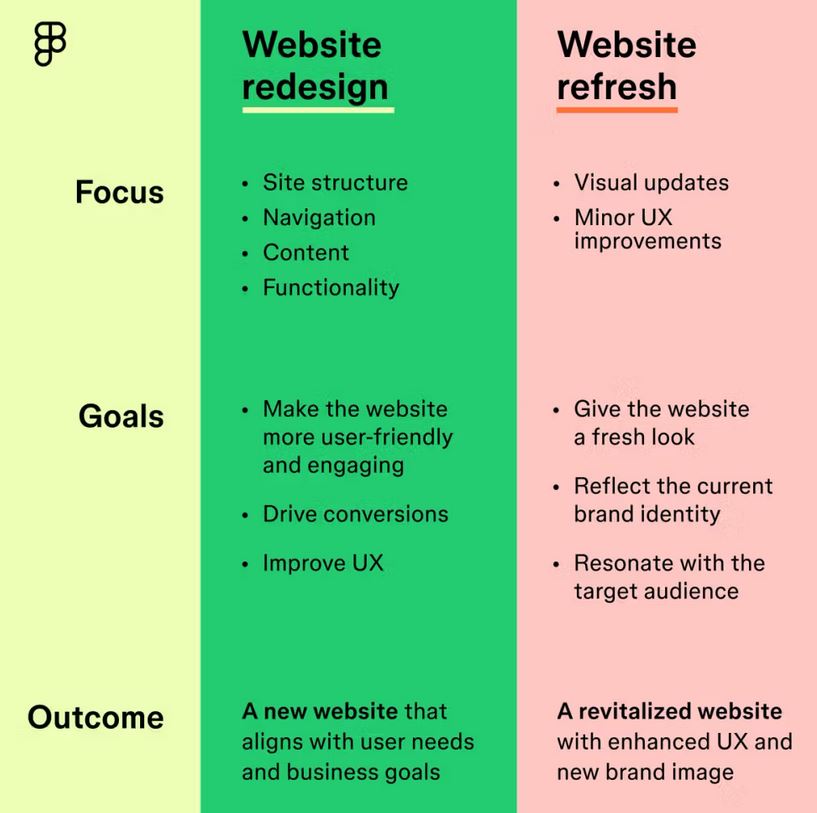
网站重新设计与网站更新

网站更新与重新设计具有不同的战略目的:
网站更新通过更新视觉元素和进行 minor 用户体验改进,以与当前品牌标识保持一致。这包括更新 颜色方案、图像和图标,以及进行细微的布局调整。
网站重新设计通过对网站架构、功能和用户体验进行战略性调整,彻底改造数字基础。这种全面的方法使数字存在与关键业务目标和用户需求保持一致。
例如,Figma最近的品牌更新始于对用户如何使用该平台的深入理解。团队梳理了关键用户活动和交互流程,这些成为新视觉语言的基础。Figma通过理解用户需求和行为,为重新设计提供了决策依据,并做出了关键设计决策。
网站重新设计的关键信号
保持主动是维护网站的关键。留意以下关键指标,这些指标表明需要进行战略性重新设计:
- 过时的设计。与当前品牌不符或与竞争对手相比显得过时的设计,可能表明需要重新设计。
- 糟糕的用户体验。令人沮丧或困惑的用户体验会让访客离开,影响转化率。高跳出率、复杂的导航和糟糕的网站响应速度都可能是用户体验问题的迹象。
- 性能问题。加载速度慢、错误提示或交互延迟可能预示着影响用户参与度的更严重问题。
- 指标下滑。如果网站无法将访客转化为客户,可能需要重新考虑其设计和功能。
- 安全漏洞。过时的代码和架构会增加网站面临安全风险和合规问题的可能性。
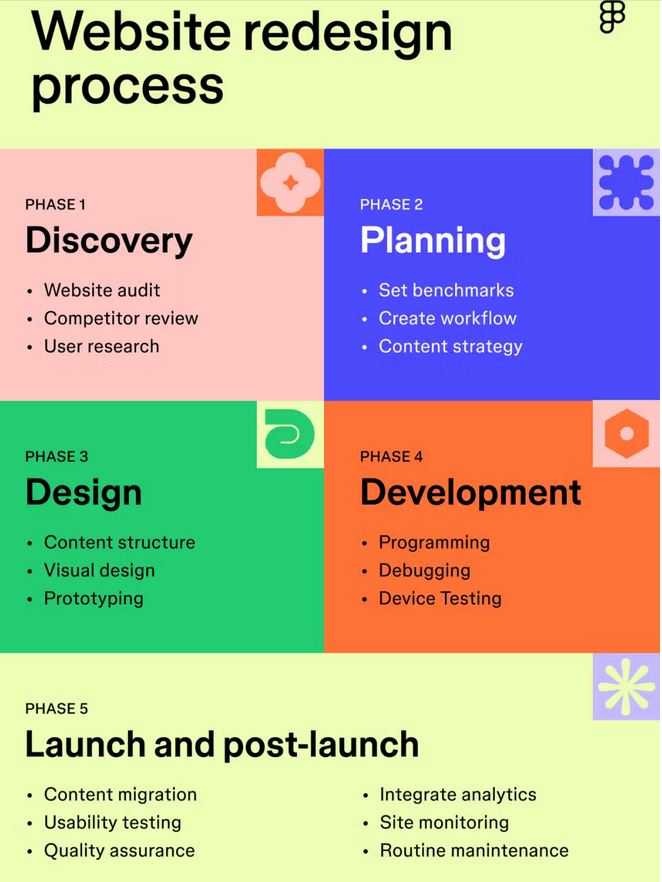
如何分五个阶段进行网站重新设计

进行网站重新设计需要战略规划和明确的阶段。以下是该过程的详细分解:
阶段1:发现与研究
首先分析当前网站的性能,并收集关键洞察以指导重新设计策略。
进行网站审计
评估当前网站在以下关键领域的情况:
- 技术性能,包括加载速度、移动端适配性和服务器响应时间
- 用户行为,如跳出率、平均停留时间和用户路径
- 转化指标,如表单完成率、号召行动效果和购物车放弃率
- 用户体验元素, 分析导航路径、信息架构和用户流程
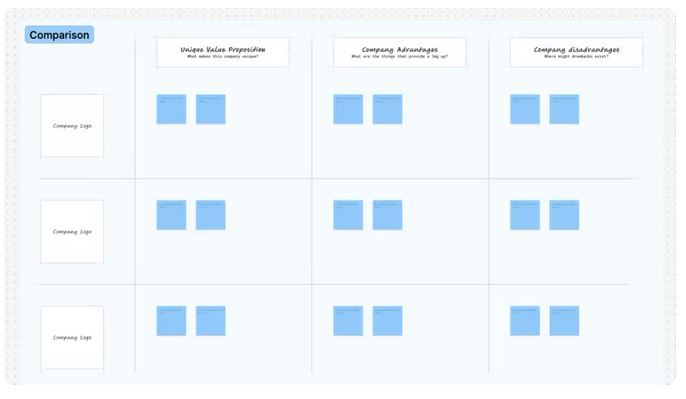
审查竞争对手网站

进行 竞争分析,以帮助发现行业趋势、明确您的独特价值主张,并更好地理解您的市场定位。了解竞争对手可以为您的重新设计策略提供宝贵的见解。差距分析还可以帮助您识别需要添加的缺失功能或内容。
进行用户研究
为了了解客户的需求和痛点,可以关注以下方面:
- 客户支持工单
- 用户路径跟踪
- 可用性测试
- 用户旅程映射
这些洞察将揭示重设计中的摩擦点和改进机会。
阶段2:规划与策略
现在将研究洞察转化为清晰可行的路线图,确保团队和目标一致。以下是为团队成功奠定基础的步骤。
设定绩效基准
为重新设计设定明确的指标可帮助衡量上线后的成功。首先,确定当前指标。然后,召集团队成员和利益相关者共同设定 SMART 目标,并确定关键指标,如页面加载时间、移动端响应速度评分、转化率、潜在客户生成率或跳出率。
制定项目计划
制定详细计划,明确项目范围、时间表、资源和预算。为了指导设计过程,您还需要包括目标受众的详细信息,包括 用户角色。一个全面的计划将指导整个项目,确保 everyone are on the same page,并使项目保持在正轨上。
阶段 3:设计
设计阶段是将策略和想法转化为视觉原型的阶段。以下是确保您的 网站设计能够吸引用户并推动转化的方法。
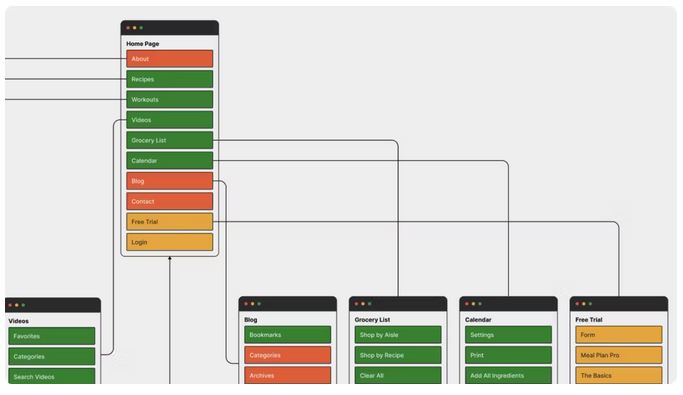
结构化内容

为网站内容组织建立清晰的结构。信息架构有助于用户快速找到所需内容,并提升整体导航体验。
首先创建网站地图,概述页面结构和层次。随后,将相关内容分组,构建逻辑清晰的网站结构,确保用户能通过最少点击到达关键页面。
制作线框图,确立关键页面和用户流程的基础布局,在视觉设计前明确功能和层次结构。
优先考虑UI/UX元素
UI和UX元素是构建流畅、直观用户体验的基础。这些元素确保您的网站既视觉吸引人又易于使用。在重新设计网站时,请重点关注:
- 按钮和交互性。通过使用对比色和悬停效果,让CTA等按钮脱颖而出。同时确保按钮足够大,以便在任何设备上轻松点击。
- 表单和输入字段。表单通常是关键的转化点,因此要保持简洁明了。
- 视觉反馈和微交互。使用微交互(如动画或悬停效果)提供用户反馈并提升用户体验。
专注于视觉设计
视觉设计强化品牌身份,并战略性地引导用户完成旅程。这一步对于进行全面品牌重塑的项目尤为重要。在重新设计网站时,请关注以下视觉元素:
- 色彩方案。选择一个反映品牌个性和情感的色彩方案。使用这些颜色突出重要信息并让网站元素脱颖而出。
- 字体。确保网站字体易读、一致且具有冲击力。使用不同字体和字重来建立清晰的视觉层次结构,贯穿内容和页面。
- 图像和图形。投资高质量的图像和定制图形,以支持您的信息并引导用户浏览内容。
- 设计原则。使用关键的 UI 设计原则(如层次结构、对比度和对齐)来指导设计决策,并为满足用户需求提供结构。
- 可访问性。确保您的网站对所有人可用,包括残障人士。使导航支持键盘操作,为图像添加替代文本,并确保颜色对比符合 可访问性 指南。
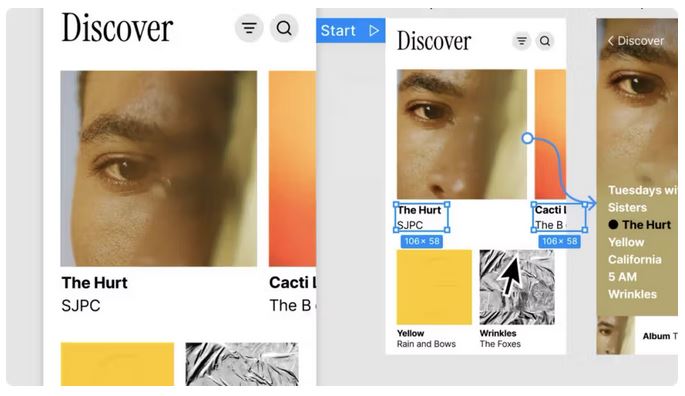
创建原型

在将网站设计移交开发团队前,通过交互式原型验证关键功能。原型设计可帮助验证哪些功能有效、哪些需要改进,确保网站符合用户预期。请确保设计响应式布局,以确保在所有设备上提供无缝的用户体验。
Figma 的原型设计工具可模拟最终网站重设计体验。当原型准备就绪时,您可以在任何屏幕上查看设计,确保网站响应符合设计意图。
Patagonia的设计团队使用Figma创建了交互式高保真原型,包括重新设计的站点导航。这些原型使公司能够进行远程用户测试,为团队提供了有关可用性和潜在问题的宝贵见解,最终使网站转化率提高了3%。
阶段 4:开发与测试
网站重新设计阶段的开发工作重点是将设计概念转化为可运行的代码,并通过严格测试确保无缝上线。以下是实现这一目标的步骤。
设计交接至开发
与从零开始开发不同,重新设计需要谨慎整合新设计元素与现有系统。开发人员需:
- 分析遗留代码以确定保留或替换的内容
- 平衡新功能与现有功能的兼容性
- 确保后台操作的无缝运行
开发模式通过将设计转化为代码,并为开发人员提供从规格到代码片段的一切所需,简化了设计与开发之间的交接流程。这减少了团队和文档之间的往返沟通,在重新设计过程中节省了宝贵的时间和精力。

进行可用性测试并迭代
可用性测试可在网站重新设计上线前发现潜在问题。务必使用真实用户进行测试,评估导航路径、核心功能、响应速度及整体使用体验。
这将帮助您识别摩擦点以提升网站性能并确保无障碍访问。持续整合反馈并迭代设计,直至网站满足用户期望。
阶段5:上线与上线后优化
规划一个尽量减少对现有网站影响的重新设计发布计划至关重要。避免一次性发布所有更改,建议采用分阶段发布策略。这将使您能够逐步实施改进,并在每个阶段测试用户体验和功能后再推进下一阶段。
网站重新设计全面上线后,需持续监控网站性能和用户互动情况以快速迭代。持续监控可避免后期出现更大问题。
使用Figma进行网站重新设计
网站重新设计不仅仅是视觉更新——它是提升用户体验、优化网站功能并吸引更多访客成为长期客户的良机。通过优先考虑用户需求并优化性能,您可以打造一个既美观又高效的网站。
如果您希望简化网站重新设计流程,Figma 可以提供帮助。以下是具体方式:
- 使用 FigJam 分享设计简报、 mood boards 和客户研究,或创建低保真原型。利用协作功能进行审阅、评论,并添加便签以记录问题或反馈。
- 使用 Figma 的设计工具 创建真实的原型和 UI 组件,确保网站资产的一致性。
- 通过 开发模式 提升设计到开发环节的衔接效率,使开发人员能够轻松将 Figma 设计转换为代码。