
第一印象至关重要,这是每位品牌专业人士都深知的事实。如果内容不够清晰且缺乏吸引力,大多数用户会迅速离开网页。您的创意团队竭力以生动易懂的语言传递品牌信息。如今,他们正寄希望于您做出优秀的排版与设计决策,以提升可读性和品牌互动性。
继续阅读,了解更多:
- 什么是排版,为什么它很重要
- 5种最受欢迎的字体类型,以及排版的6个关键要素
- 如何使用Figma查找和探索字体和字体样式
什么是排版?
排版设计涉及创建或选择字体系统,以表达书面文字。这种创意艺术形式可通过视觉吸引人的字母和排版布局,传递品牌个性。精心设计的排版能提升沟通效果,确保文字易于阅读和理解。
为什么排版设计重要?
排版设计在打造优质网站、应用程序、邮件、电子书等数字内容中发挥关键作用。优秀的排版可以帮助您:
- 吸引用户:通过字体和排版元素在用户开始阅读前就吸引他们的注意力。
- 建立视觉层次:通过一致的字体大小、粗细、衬线与无衬线字体、字体搭配及字体组合,引导用户并提升可读性。
- 建立品牌识别:当排版元素被一致使用时,优秀的排版能帮助用户通过品牌内容中使用的字体和字体样式识别您的品牌。
- 支持内容目标。一致的字母间距、行长、大小写字母及其他排版元素提升可读性,而作为图形设计元素的字体则强化语气和含义。
排版简史
约翰内斯·古腾堡在15世纪通过发明第一台金属活字印刷机,引发了欧洲字体设计的革命。古腾堡使用旧式黑体书法字母(即哥特体)来排版手稿和宗教文本中的较长文本行。意大利的印刷商随后创造了一种更简单、更紧凑的字体——最初称为Antiqua,现在更广为人知的是Roman。欧洲印刷商随后推出了斜体字体,使每页能够排版更多的文字。
快进到18世纪末至19世纪初,第一款现代衬线字体问世。无衬线字体随后出现,并主导欧洲印刷界直至20世纪。此时,更简洁易读的字体如Times New Roman、Futura、Helvetica和Arial开始流行。如今,全球的平面设计师和网页设计师都可以访问庞大的字体库。
5种最受欢迎的字体类型
现代设计师通常从五种流行的字体类型中选择:衬线体、无衬线体、手写体、等宽体和展示体。每种字体都包含一个字体家族,涵盖该字体的各种风格。例如,Helvetica是一种字体,而Helvetica Light和Helvetica Regular是字体。
- 衬线字体:这种正式、传统的字体在字母的上下端有短线或笔画延伸。知名品牌如《纽约时报》、索尼和摩根大通选择衬线字体。示例包括 Times New Roman 和 Garamond。
- 无衬线字体:这种简洁现代的字体没有衬线字体中的装饰性笔画。它是年轻品牌和科技初创公司的热门选择(如 Target、Airbnb 和 Doordash)。无衬线字体示例包括 Helvetica、Arial 和 Calibri。
- 脚本字体:这种流畅的草书字体风格多样,从优雅的书法到活泼的手写体均有涵盖。不适合正文文本,脚本字体最适合用于引用、签名和短标题。示例包括Snell Roundhand、Pacifico和Scriptina。
- 等宽字体:这种复古的打字机风格字体采用固定宽度字母和间距,确保每个单词的字符占用相同宽度。等宽字体常用于源代码以提升可读性,同时在众多网站和图形设计中广泛应用。示例包括Courier、Bergen Mono和Source Code Pro。
- 展示字体:也称为装饰性字体,这种引人注目的字体可为标志、横幅和标题增添独特风格和创意。展示字体示例包括Clearview、Johnston和Skywalker。
排版的关键元素
通过调整一个或多个排版元素,您可以微调文字、文本行或产品的视觉效果、可读性和氛围。
对齐
为了实现平衡并帮助用户轻松浏览页面,需对设计元素(如 logo、图片、标题和正文文本)进行对齐。确保各设计元素间距均匀,并一致使用边距和填充。根据项目需求,可将文本左对齐、右对齐、全对齐或居中对齐。例如,设计师可能将标题或短引用居中对齐,但将长篇内容左对齐。
颜色
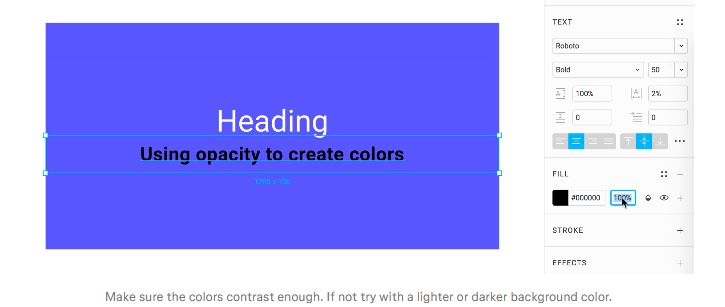
选择与品牌一致且清晰传达信息色彩方案。调整文字透明度,并使用互补色以确保可读性和可访问性。可使用色彩轮生成器创建平衡的色彩方案。专业提示:参阅《网络内容可访问性指南》以获取理想对比度比例。较鲜艳的色彩更适合标题和副标题,而中性色彩则适合大段文字。

层次
在排版中建立层次结构有助于突出重点信息,使其易于快速浏览和理解。标题应比副标题更大,副标题又比正文文字更大。例如,网站正文文字通常为16px,H1标题设置为48px。通过调整空白空间、文字对齐方式、颜色和字体类型,进一步强化视觉层次结构。
字距调整
调整字母之间的间距,使距离看起来一致。适当的字距调整可以提升文本的视觉吸引力,同时改善可读性。

行高
行高指的是两行文本之间基线之间的距离。一般来说,行高设置为字体大小的1.125倍至1.200倍(即112.5%至120.0%)能提升可读性。不过,每种字体都需要精细调整,包括行间距的精心设置。
字距
通过字符间距(即字符间距)可以提升可读性,它指的是单词或文本行中字母之间的整体间距。增加字符间距可增加间距,减少字符间距可缩小间距。全部大写显示的单词或短语有时在增加字符间距后更易阅读。
如何选择合适的字体
选择字体的过程可分解为以下关键步骤:
- 考虑项目范围、需求和目标。向团队提出关键内容问题:我们通过何种方式传递内容(应用程序、网站、电子邮件或印刷材料)?我们的受众是谁,他们的需求是什么?竞争对手使用哪些字体和字体样式?请记住,某些字体更适合标题,而其他字体则更适合菜单文本。部分字体拥有庞大的字体家族,支持国际脚本、字符和特殊符号。
- 创建 mood board 以基于用户研究和竞争分析确定视觉风格。可使用 FigJam 的 mood board 模板 开始。专业提示:参考类似解决方案可帮助识别有用模式和规范。
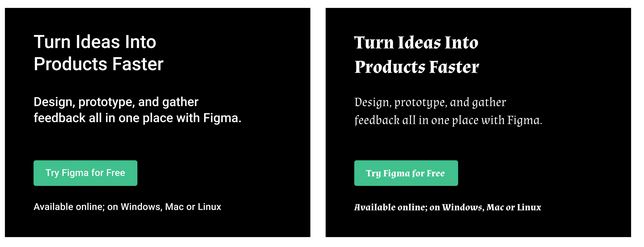
- 探索字体选项在您的计算机上或在网站如 Google Fonts。寻找一种字体,其视觉元素与您希望产品或品牌传达的形象相呼应。例如,如果您的品牌基调是专业而非轻松,应选择一种严肃的字体,尽量减少装饰元素。以下 Figma 设计示例中,哪个看起来更专业?如果您选择了左侧的模块,您就走在了正确的轨道上。该模块使用了 Roboto,一种干净、易于阅读的无衬线字体。右侧的模块使用了 Almendra,一种基于书法风格的字体,常用于儿童书籍。

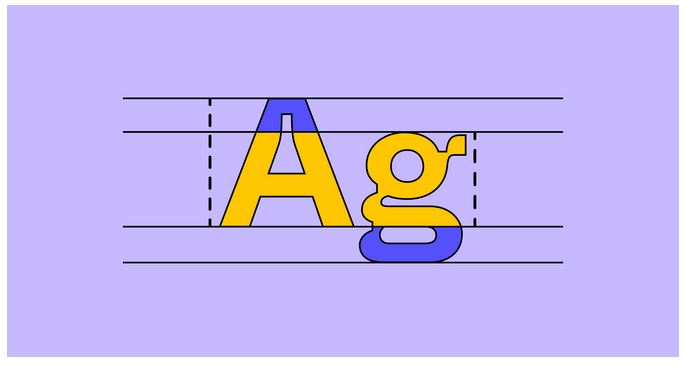
- 选择符合品牌风格且引人注目的字体以支持项目目标。考虑字母的整体结构(例如:x高度、大写高度、字间距、上伸部分和下伸部分)、可缩放性、可读性、个性特征及装饰元素。这些要素共同影响字体的整体视觉效果。
- 使用真实且相关的文本内容测试字体。这是选择能吸引用户字体的最佳方式。尝试将字体应用于不同尺寸,确保其在大小文本中均能良好呈现。
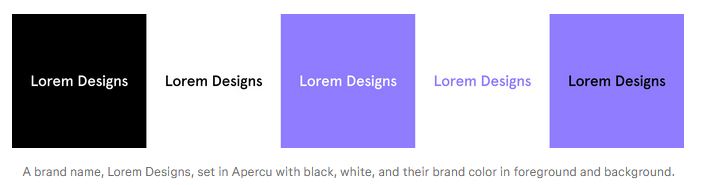
- 在字体上测试品牌颜色。首先,将黑色文字放置在白色背景上,白色文字放置在黑色背景上。然后将品牌主色应用于文字,观察字体在白色和黑色背景上的效果。反转颜色,查看白色和黑色文字在品牌主色背景上的效果。

字重与字体样式
以字体为例,Julieta Ulanovsky 和其工作室设计的 Montserrat 字体包含多种字重和样式,如常规、粗体、斜体、细体、黑体等,每种都有对应的字体文件。字体文件用于安装和使用特定字重及文本样式的字符集。具有多种字重的字体包含每个字重的字体文件,这些字体文件共同构成一个字体家族。
蒙特塞拉特字体家族包含18种字体:超细、超细斜体、超轻、超轻斜体、轻、轻斜体、常规、常规斜体、中、中斜体、半粗、半粗斜体、粗、粗斜体、超粗、超粗斜体、黑体和黑体斜体。
字重指字母笔画的粗细程度。一种字体可以从极细到超黑,中间包含多种字重,而有些字体可能仅有一种字重。这些字重还对应数字编号,这在编程或与开发者协作时非常有用。字重通常对应于100到900的数值,间隔为100:常规400,中等500,半粗600,粗体700,等等。
字体样式是指对字符或字母大小的调整,例如斜体和全大写。有些字体没有样式选项,有时只提供常规字重。
字母大小写(也简称为“大小写”)是指区分小写字母(如小写字母)和大写字母(如大写字母或首字母大写)。大多数字体集包含两种大小写字母,而某些字体(如 Bangers)仅使用大写字母。仅使用大写字母或仅使用小写字母的字体则较为罕见。
在英语中,不同大小写样式根据具体情境使用:
- 标题大小写(Title Case)是一种混合大小写样式,其中句子中的所有单词首字母大写,但冠词、短介词和连词除外。这些例外情况具有一定主观性。
- 句子大小写(Sentence Case)是我们日常看到的文本书写方式,包括本句在内。
- 全大写(ALL CAPS)是指所有文字均使用大写字母,常用于标题、标志文字、按钮文字或其他类型标签。应将其用于强调,而非长篇文本,因缺乏上升笔画和下降笔画可能导致大段文字难以阅读。全大写在线上环境中常被用于表示大声喊叫,因此应避免在聊天或对话界面中使用。
- 小写大写与大写字母形式相似,但高度与字体的 x 高度相同。小写大写用于区分正文文本和标题文本,然而,许多字体并不提供此选项。
- 全小写文本是一种风格选择,用于某些产品和标志以实现美学效果。
字号
设置和更改字体大小是一个困难的决策。这将取决于文本出现的媒介,如纸张、手机或广告牌,并可能根据观众的设备或设计响应性而变化。
确定字体选择的层次结构至关重要,字体大小是强调元素之一。
在网页开发中,需定义一些关键字体大小,如标题、副标题、正文文本、菜单和页脚文本等。许多设计师从标题大小(即H1)开始,但从正文文本大小开始可能更具实用性,因为前端开发人员通常会以此为基础进行实现。当开发人员使用基于缩放的测量单位“em”时,正文文本大小为1em,其他所有文本大小均为其倍数或分数。
例如,网页中常见的正文文本大小为16px。H1可以设置为3em,即正文文本大小的3倍,即48px。由于网页设计需适配多种屏幕尺寸,您创建的布局可能需要根据客户设备调整字体大小。开发者可让正文文本大小随客户浏览器尺寸变化,其他文本将相应缩放。
细节
排版设计中很多细节和微妙之处。
例如,在布局文本时需关注“rag”现象。“rag“是指左对齐或右对齐文本的不规则边缘。可以通过调整文本框宽度或更改整个文本的字母间距来控制。
当一个或两个单词出现在段落末尾时,通常称为”孤行“(widow)。若出现在下一列开头,则称为”孤行”(orphan)。
然而,正如 May-Li Khoe 所指出的:
将一行文字中单独出现的单词称为“寡妇”或“孤儿”有点令人沮丧,尤其是因为我本人就是个孤儿。我更喜欢称它为“悬挂词”。
请将它们称为“悬挂元素”。
在调整文本框以避免悬挂元素时,行长也会相应调整。对于英文正文文本,将行长限制在约40至60个字符(包括空格和标点符号)是确保可访问性和可读性的理想设置。若行长需超过60个字符,请增加行高以提升可读性。
让文档或界面看起来设计良好的最简单方法之一是确保对象在空间中的位置一致。
假设你的应用界面有一个标题,它距离屏幕顶部100像素。你希望所有其他具有类似标题的应用界面都将这些标题放置在相同位置。
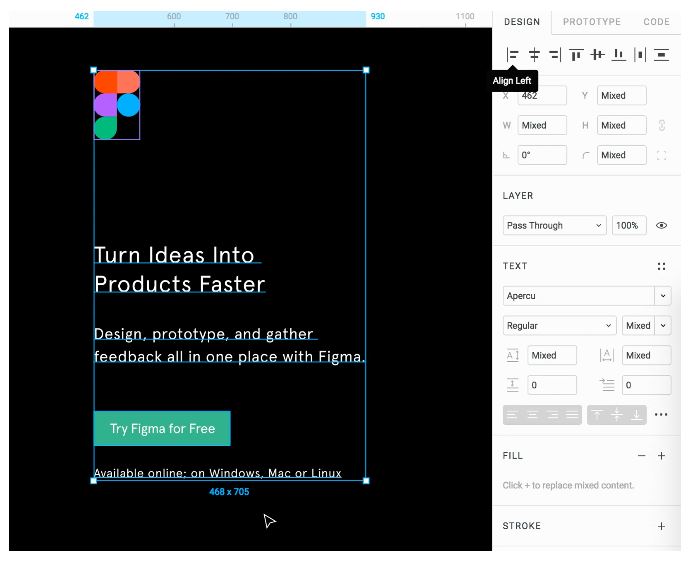
指南和测量工具是你的得力助手——只需在Figma的标尺上点击并拖动即可创建指南,当选中对象时按住Alt键即可查看与周围对象的距离。
考虑网站、海报、应用界面、信息图等布局中左侧(或左垂直边距)包含徽标、图片、标题和正文文本的区域。将这些元素相互对齐,不仅能让视线更顺畅地沿页面下移,还能使内容布局显得经过精心设计且富有目的性。

齐是块或文本行特有的对齐概念。
- 左对齐是指每行文本的开头在左边距处具有相同的 x 值。这也被称为左对齐,会在右侧产生不齐的文本。
- 右对齐是指每行文本的结尾与右边距齐平。这也被称为右对齐,会在左侧产生不齐的文本。
- 完全对齐是指文本行左右两端均与文本框两侧对齐。通过调整字母间距和单词间距,使每行文本宽度一致。完全对齐时不存在空行。
- 居中对齐是指文本未进行任何对齐操作。
使用Figma开启字体设计探索
Figma 提供专业设计资源助您入门,包括 Figma 设计工具 和 字体探索示例。您还可使用 FigJam moodboard 制作工具 创建品牌 moodboard。
如需更多专业技巧,请参阅 Figma 关于如何在 Figma 中构建和实施 排版系统 的文章。
需要灵感?查看 Figma 社区分享的 丰富的排版模板、示例和风格指南库。
准备好找到提升品牌形象的字体了吗?