您可以使用 Astra Pro 提供的site builder模块设计自定义 404 页面。这是 Astra Pro 附加插件的高级功能。要使用这些专业功能,您需要在网站上安装 Astra 主题和 Astra 专业插件。
选择 404 页面布局后,默认的 404 页面内容将被您自定义的内容取代。
您可以使用任何页面生成器设计 404 页面。
添加 404 页面布局
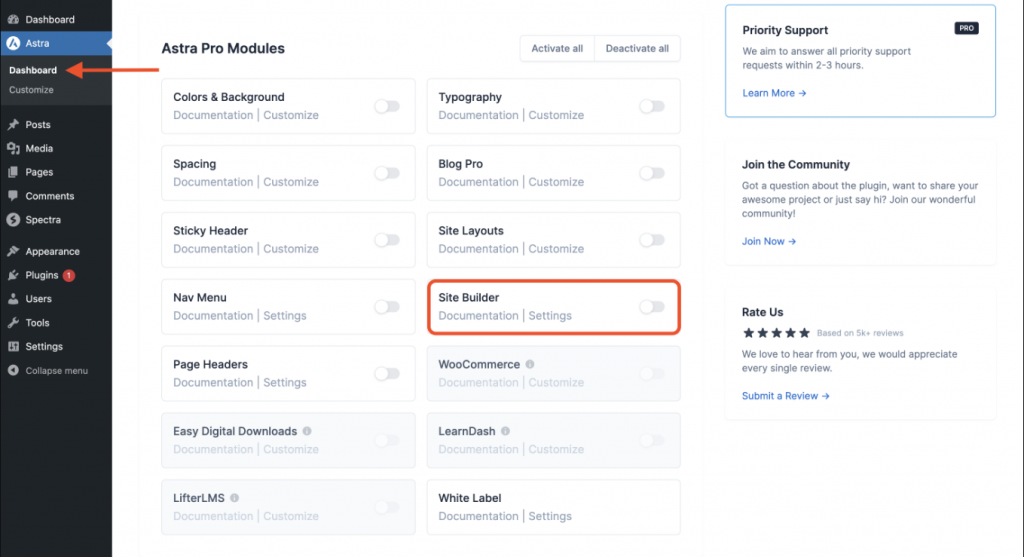
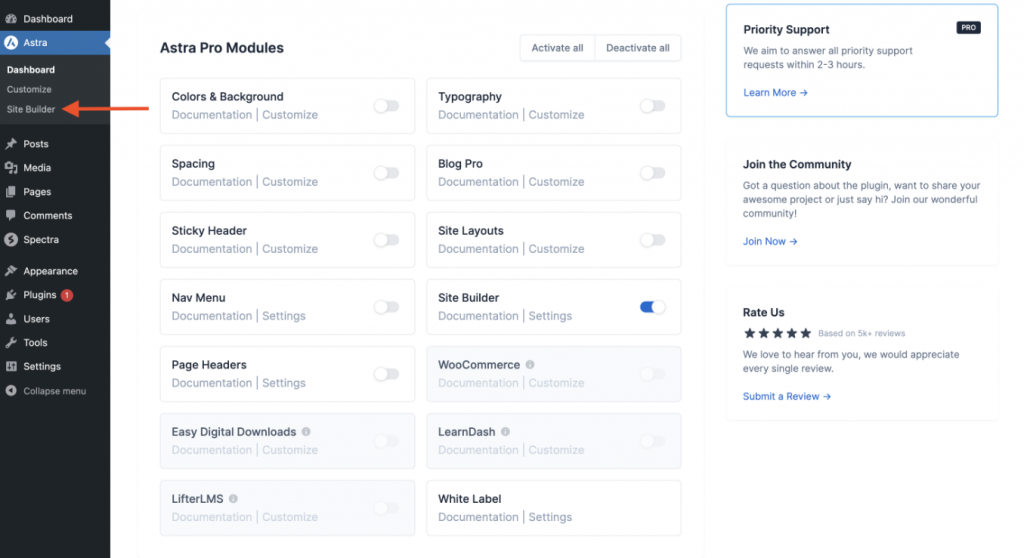
导航至 Astra 面板,向下滚动至 Astra Pro 模块,然后激活site builder模块。

激活后,您将在 Astra 面板下看到新的 “site builder ”部分。

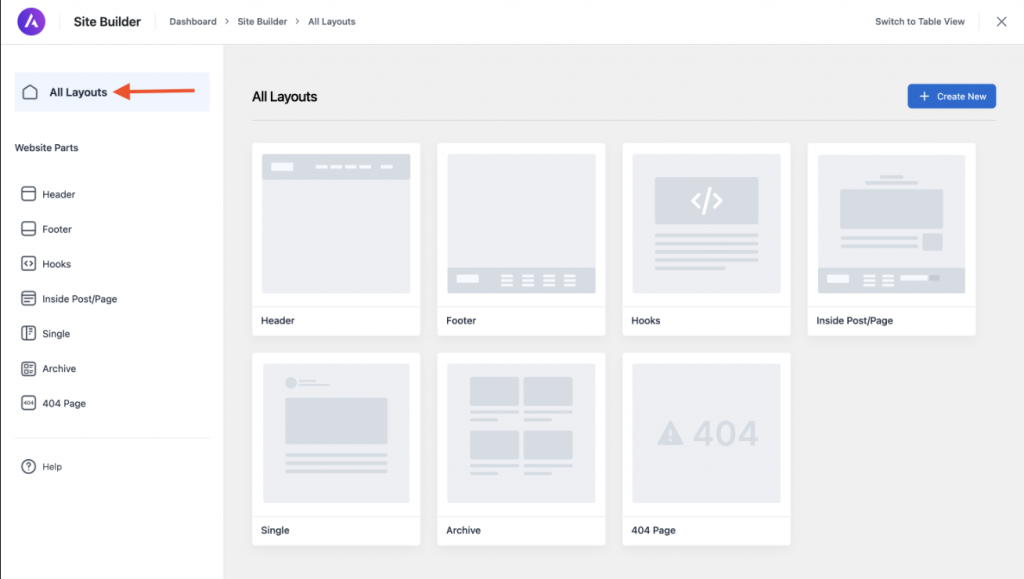
点击 “site builder ”后,您可以通过 “所有布局 ”版块探索改版后的 “site builder”。

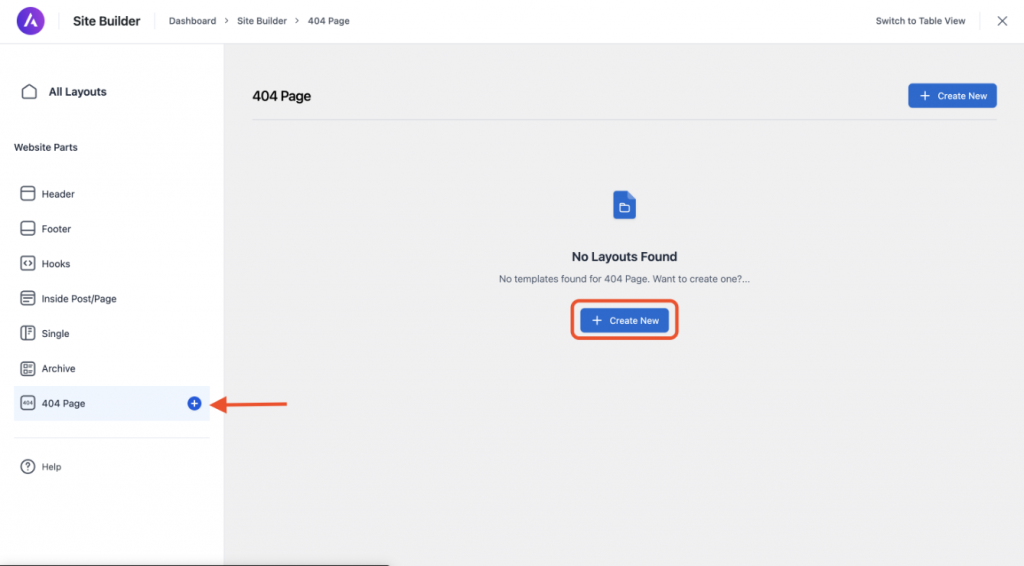
如果要创建 404 页面布局,点击侧边栏中的 404 页面,然后点击 “创建新的”。

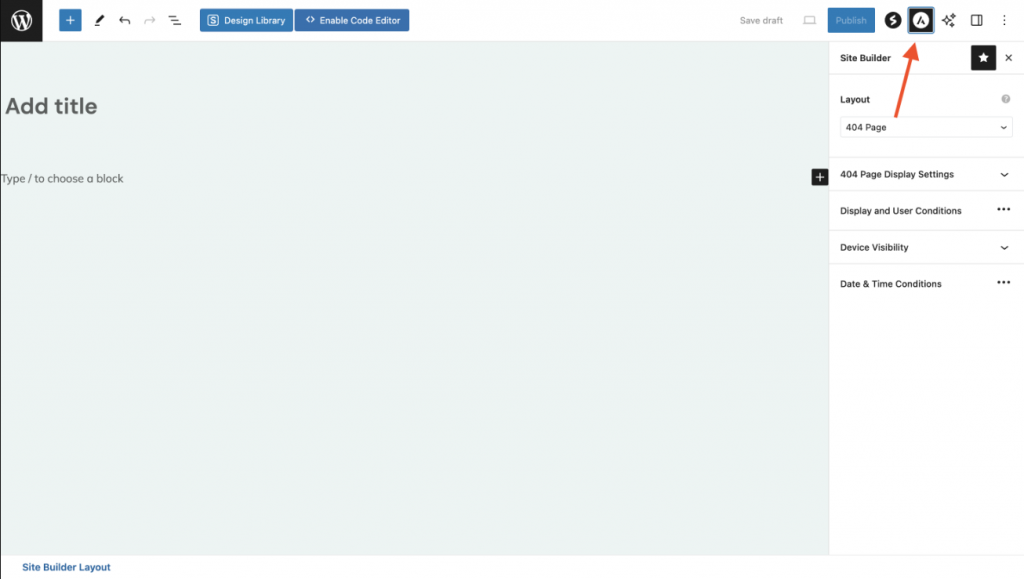
现在,您可以设计要在 Gutenberg 页面/帖子上显示的布局。此外,你还可以使用 Block Editor、Elementor 或 Beaver Builder 进行设计。
404 页面布局选项
点击右上角的 Astra 图标,即可打开 404 页面设置面板。再往下,你会发现 404 页面布局类型选项概览。

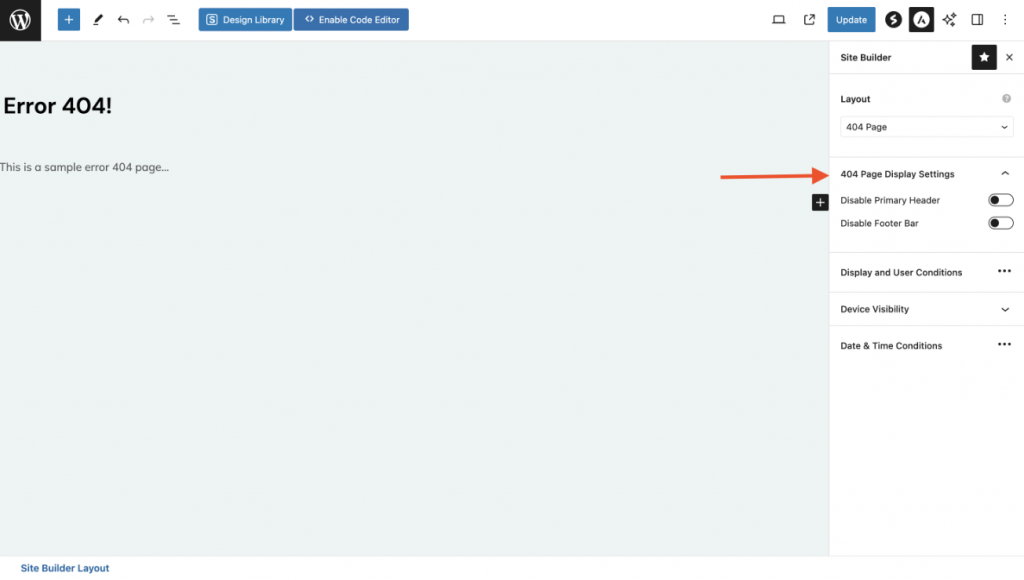
404 页面显示设置
. 禁用主页眉
. 禁用页脚栏

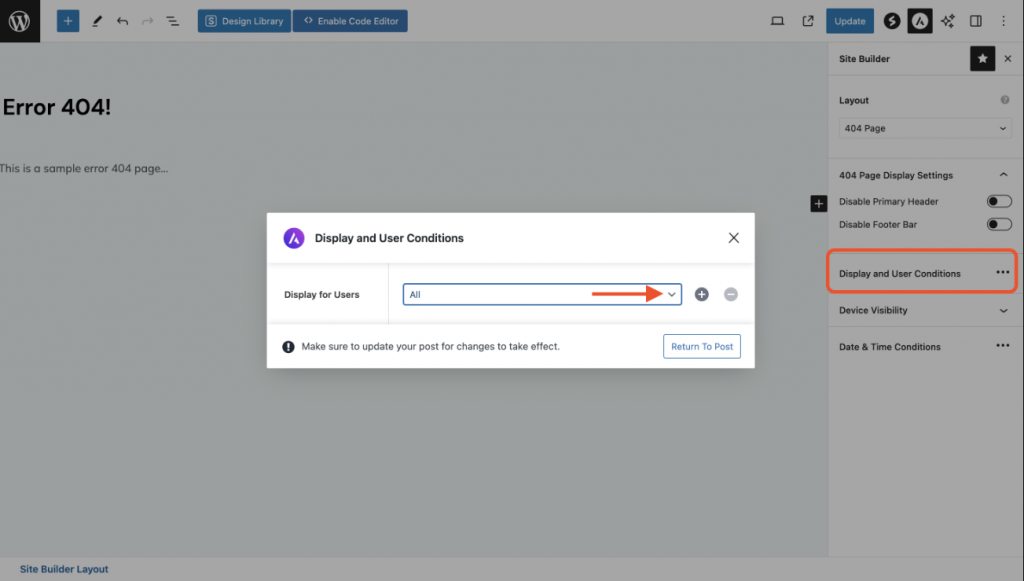
显示和用户条件
您可以将自定义布局设置作为 404 页面只显示给特定的用户角色。您可以使用 “添加用户角色 ”按钮添加多个用户角色。

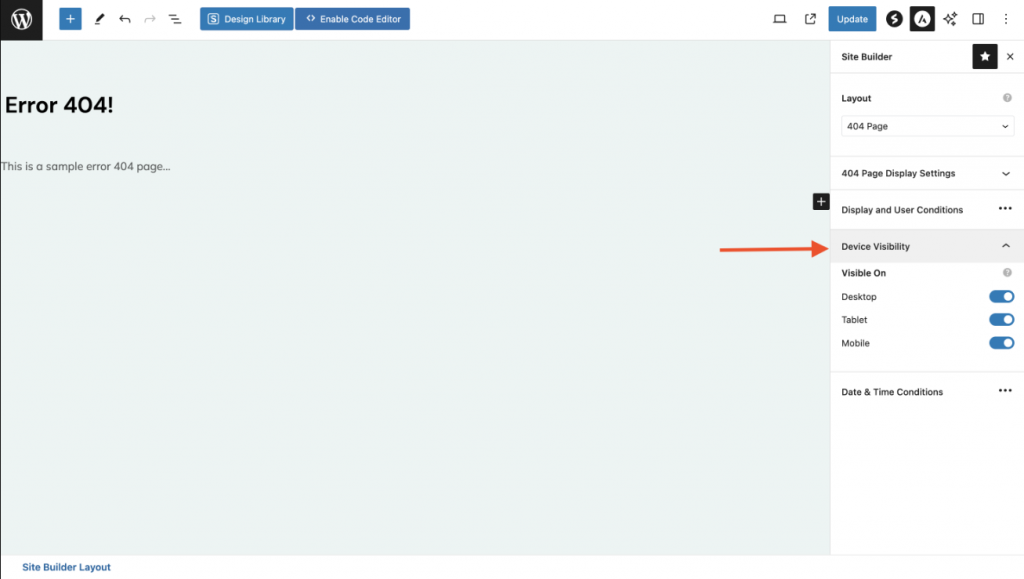
设备可见性
通过该选项,您可以选择希望在哪种设备上显示自定义布局。只需勾选所需设备(台式机、平板电脑和手机)的复选框即可。

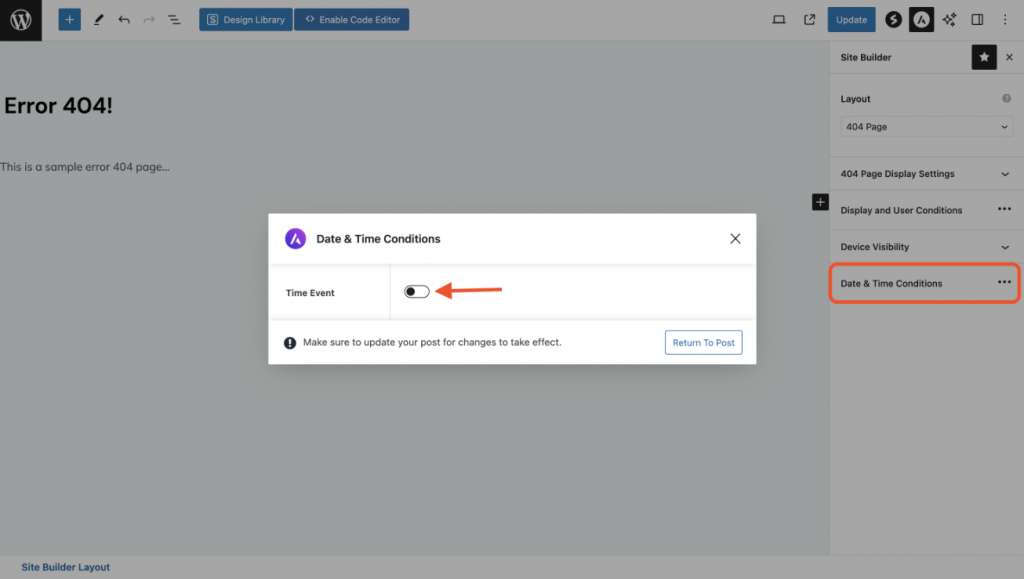
日期和时间条件
可以设置版面可见性的开始时间和结束时间。为布局设置日期和时间期限。
布局将在所选时间内可见。

完成后,点击 “发布 ”按钮应用这些更改。
郑州白帽子专业开发开发网站,如果您想找一个熟悉Astra主题的外贸建站公司,请联系我们!
更多关于Astra主题建站文章可以查看:
Astra主题如何自定义Header
Astra主题网站Site Builder概述