您所在位置:
如果你有独立站,在独立站加了一个whatsapp的按钮,但是可能会遇到一个情况就是不知道给你发whatsapp消息的客户是从哪个页面来的? 直接问客户感觉又不太好意思,这样不太利于跟客户沟通,看这个视频我们用代码解决这个问题。
function chat_on_whatsapp_shortcode($atts) {
$atts = shortcode_atts(
array(
'phone' => '',
),
$atts,
'chat_on_whatsapp'
);
$post_title = get_the_title();
$whatsapp_url = 'https://wa.me/';
if (!empty($atts['phone'])) {
$whatsapp_url .= $atts['phone'];
}
$whatsapp_url .= '?text=' . urlencode("Hi, I am interested in: " . $post_title);
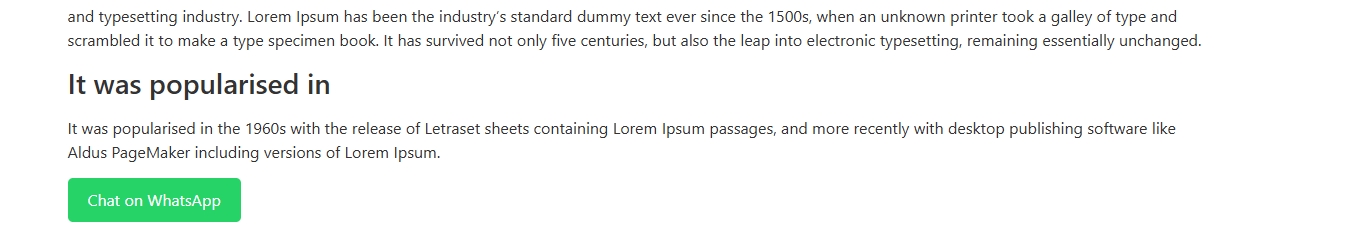
$button_html = '<a href="' . esc_url($whatsapp_url) . '" target="_blank" class="chat-on-whatsapp-button" style="display: inline-block; padding: 10px 20px; background-color: #25D366; color: #fff; text-decoration: none; border-radius: 5px; font-size: 16px;">Chat on WhatsApp</a>';
return $button_html;
}
add_shortcode('chat_on_whatsapp', 'chat_on_whatsapp_shortcode');
只需要将你的代码加到 code snippets中即可,前端调用的话可以使用如下的短代码:
[chat_on_whatsapp phone=”8615838256352″]
注意:注意号码前不要有+号!
问:这个whatsapp按钮可以加到哪里?
答:Post/page/ product/ solution/etc等等内容类型都可以加!
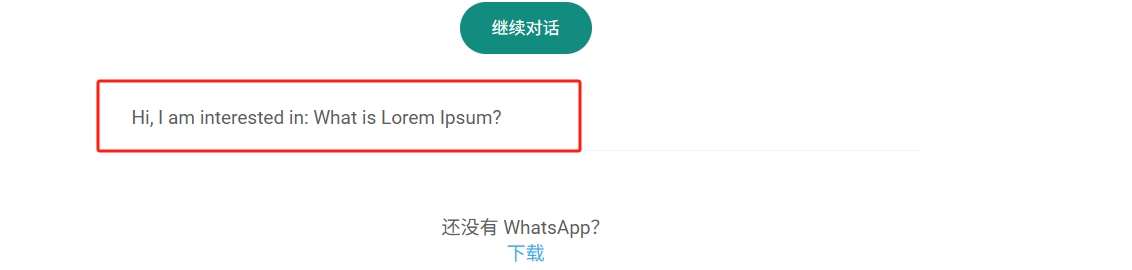
实际效果如下:

点击以后: