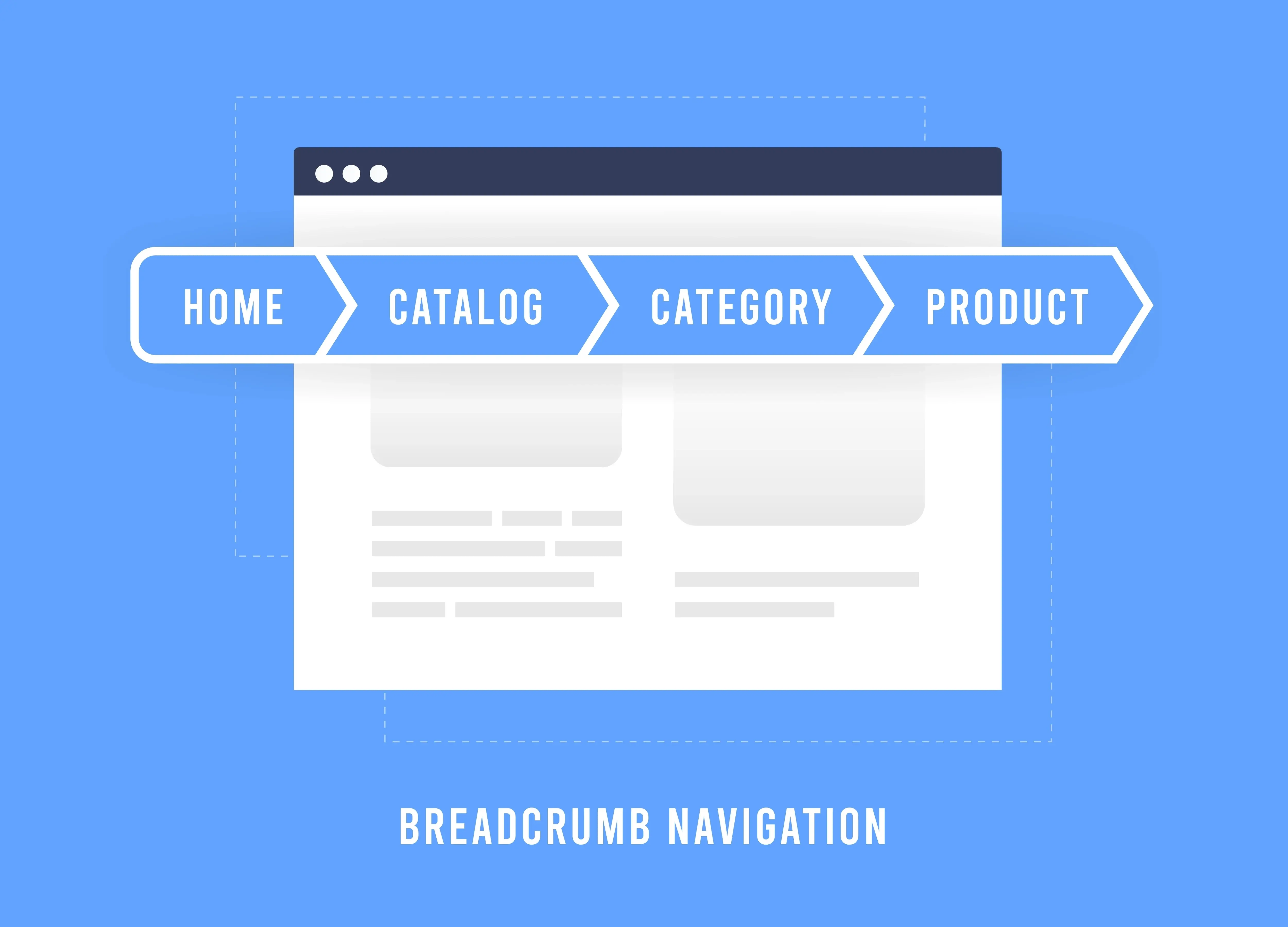
外贸独立站的breadcrumb导航不仅提升用户体验,更是谷歌SEO的重要组成部分。通过breadcrumb导航,用户能够更轻松地了解自己在网站中的位置,从而提高网站的可用性和清晰度。同时,良好的breadcrumb设计还能帮助搜索引擎更好地抓取和理解网站结构,进而提升页面的搜索排名。我们需要关注breadcrumb导航的设计规范,特别是在移动设备上,面包屑导航的优化显得尤为重要,因为小屏幕限制了用户一次能看到的信息量。通过分析用户行为,定制合适的breadcrumb路径,可以有效减少跳出率,提升用户的粘性。
breadcrumb导航的设计规范
1. 清晰的层级结构
确保每一级导航都能准确反映用户当前位置和路径。在外贸独立站中,每个页面应该明确展示其在网站中的层级位置。例如,对于一个产品页面,breadcrumb可能显示为“首页 > 产品分类 > 子分类 > 产品名称”。这不仅帮助用户快速了解自己所处的位置,还能有效提升用户导航体验。
2. 简洁明了的名称
使用简洁且易于理解的名称,避免复杂术语。简洁的命名可以减少用户的认知负担,使他们更容易理解和使用breadcrumb导航。例如,使用“电子产品”比“电子设备及配件”更直接且易懂。简洁明了的breadcrumb名称有助于提高网站可用性和用户交互效率。
3. 面包屑导航的位置
通常将面包屑导航放置在页面顶部,靠近主导航栏,以便用户容易发现。最佳实践是将其放置在主要内容上方或主导航栏下方的位置。这种布局使用户在进入页面后能立即看到breadcrumb导航,从而快速了解页面结构和层级关系。这种布局还能提升网站导航清晰度,优化用户导航体验。
breadcrumb导航在谷歌SEO中的作用
1. 提升网站爬虫可见性
通过breadcrumb导航帮助搜索引擎更好地理解网站结构。具体操作方法如下:
– 确保每一层级都具有清晰的链接:在每个页面中都包含完整的breadcrumb路径,如“首页 > 类别 > 子类别 > 当前页面”。这样做能够让搜索引擎爬虫更有效地抓取并理解网站的层级结构。
– 使用结构化数据标记(Schema.org):为breadcrumb导航添加结构化数据标记,以明确告知搜索引擎这些链接的层级关系。这可以通过添加以下代码来实现:
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/category”>类别</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>当前页面</li>
</ol>
</nav>
“`
2. 增加内部链接密度
每个breadcrumb链接都是一个内部链接,有助于提升页面权重。具体步骤如下:
– 在每个页面中展示完整的breadcrumb路径:例如,从主页到某个特定产品页面,breadcrumb应该显示为“首页 > 产品分类 > 子分类 > 产品名称”。这种做法增加了内部链接的数量,提升了网站整体的内部链接密度。
– 确保breadcrumb链接真实有效:所有breadcrumb链接都应指向有效的页面,避免出现断链或死链。定期检查并修复任何失效的内部链接。
3. 降低跳出率
为用户提供返回上一级页面的快捷通道,增加用户停留时间。具体方法如下:
– 设计直观易用的breadcrumb导航:将breadcrumb导航放置在页面顶部,保证其显而易见,使用户能够轻松找到并使用。如下示例:
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/category”>类别</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>当前页面</li>
</ol>
</nav>
“`
– 确保breadcrumb导航的一致性:在整个网站中使用一致的breadcrumb设计和位置,增强用户的导航体验。用户熟悉的导航路径可以减少迷茫,降低跳出率。
– 结合用户行为数据优化breadcrumb路径:通过分析用户的点击和浏览行为,调整breadcrumb的设计,更贴近用户的实际使用习惯。如果发现某些路径频繁被忽略,可以考虑重新设计或简化这些路径。

不同类型外贸独立站的breadcrumb实现方法
1. 电商网站
分类层级分明,breadcrumb导航应包含主分类、子分类和产品名称。具体操作方法如下:
– 设计层级结构:根据产品类别和子类别创建清晰的层级结构。例如,“首页 > 电子产品 > 手机 > iPhone 13”。这样用户可以轻松知道自己在浏览哪个类别的商品。
– 动态生成breadcrumb:使用程序自动生成breadcrumb路径,以确保每个产品页面都能动态显示正确的导航路径。可以使用CMS插件或自定义代码实现这一功能。
– 优化命名:确保每个层级名称简洁明了,避免使用过于专业或难以理解的术语。
2. 内容型网站
使用文章分类和标签来构建breadcrumb路径,帮助用户快速找到相关内容。具体操作方法如下:
– 分类和标签体系:为文章设置合理的分类和标签。例如,“首页 > 技术文章 > 网络安全 > 如何保护数据隐私”。这种结构有助于用户迅速找到感兴趣的内容。
– 添加面包屑导航插件:如果使用WordPress等CMS,可以安装专门的breadcrumb导航插件,如Yoast SEO,以自动生成并管理breadcrumb路径。
– 保持一致性:确保所有文章页面的breadcrumb导航风格和位置一致,便于用户在各个页面之间导航。
3. 服务型网站
根据服务类型和客户案例来设计breadcrumb导航,体现服务的层次性。具体操作方法如下:
– 设计服务层级:将服务按类型和项目进行分类,例如,“首页 > 服务 > 网站开发 > 案例展示”。这种结构让潜在客户明确了解服务内容和实际案例。
– 定制化导航路径:根据不同服务页面的特点,定制breadcrumb导航路径。例如,在“案例展示”页面中,breadcrumb可以是“首页 > 服务 > 网站开发 > 案例展示 > XXX项目”。
– 高效管理:使用CMS系统或自定义代码来管理breadcrumb导航,实现自动更新和维护,确保导航路径的准确性和及时性。
breadcrumb导航对用户体验的影响
1. 提高导航效率
用户能够快速返回上一级页面,提高整体浏览体验。具体方法如下:
– 设计清晰的层级结构:确保每个页面都包含正确的breadcrumb导航路径。例如,“首页 > 产品分类 > 子分类 > 产品名称”。这种设计让用户在任何层级都能迅速回到上一层,减少在网站中的迷路感。
– 放置位置要合理:将breadcrumb导航放置在页面顶部或主内容上方,使其显而易见。用户不用滚动页面就能看到并使用breadcrumb导航,提高导航效率。
2. 增强用户信任感
明确的导航路径使用户感到网站结构清晰可信。具体方法如下:
– 命名简洁明了:使用用户熟悉且易理解的术语命名breadcrumb各级名称。例如,比起使用“产品种类”,更简洁的“类别”可能更容易被用户理解。简洁的命名有助于提升网站导航清晰度。
– 保持一致性:在整个网站中保持breadcrumb样式和布局的一致性,确保用户在不同页面之间导航时不会感到混乱。这样可以增强用户对网站结构的信任感。
3. 降低操作难度
避免用户迷失在网站中,提高用户满意度。具体方法如下:
– 提供可点击的路径:每一级breadcrumb都应是一个可点击的链接,用户可以方便地返回任何一个上级页面。例如,从“产品详情”页面可以直接点击返回“产品分类”或“首页”。
– 结合视觉提示:通过颜色或字体变化来突出当前页面所在的breadcrumb,使用户一眼就能识别当前位置。这种视觉提示可以减少用户的认知负担,提高操作便利性。
使用面包屑导航提高网站可用性
1. 提供清晰的上下文
显示用户当前位置,帮助用户理解页面层级。具体方法如下:
– 设计明了的层级结构:在每个页面顶部展示清晰的breadcrumb导航,如“首页 > 产品分类 > 子分类 > 产品名称”。这种设计让用户知道他们在网站中的具体位置。
– 突出当前页面:通过颜色或字体变化强调当前页面在breadcrumb导航中的位置。例如,使用加粗字体或不同颜色标示当前页面,增强用户对当前页面的识别度。
2. 简化导航流程
减少用户点击次数,快捷返回上一级页面。具体操作步骤如下:
– 创建可点击的导航路径:确保breadcrumb导航中的每一级都可以点击。例如,从“产品详情”页面用户可以通过breadcrumb快速返回到“产品分类”页面。
– 减少冗余操作:取消不必要的中间页面,让用户通过最少的点击次数到达目标页面。例如,避免“首页 > 分类 > 子分类 > 子子分类 > 产品详情”的过多层级,可以简化为“首页 > 分类 > 产品详情”。
3. 支持多种设备
在移动设备和桌面设备上均能良好显示,提升用户体验。具体方法如下:
– 响应式设计:确保breadcrumb导航在不同屏幕尺寸下都能适配良好。使用CSS媒体查询来调整breadcrumb导航在手机、平板和桌面设备上的显示样式。
“`css
@media screen and (max-width: 600px) {
.breadcrumb {
font-size: 14px;
}
}
“`
– 缩短显示路径:在移动设备上,适当缩短breadcrumb显示的层级。例如,使用“首页 > … > 当前页面”的格式,使用省略号表示中间的路径,方便用户查看完整路径时,可以点击展开。
– 增大点击区域:在移动设备上,增加breadcrumb导航各级链接的点击区域,防止用户误点击。例如,可以使用更大的按钮或增加左右间距。
breadcrumb与其他导航方式的比较
1. 面包屑导航 vs. 主导航栏
– 全局导航 vs. 层级导航:主导航栏提供网站的全局导航,通常包含主要的页面和类别,如“首页”、“产品”、“服务”、“联系我们”等。面包屑导航则提供层级导航,具体展示用户当前所在页面在网站结构中的位置。例如,用户浏览某个具体产品时,面包屑导航可能显示为“首页 > 产品分类 > 子分类 > 产品名称”。
– 互补性:主导航栏帮助用户快速访问网站的主要部分,而面包屑导航帮助用户理解他们在网站中的路径,并提供返回上一级的快捷方式。因此,主导航栏和面包屑导航相辅相成,提升了网站的整体导航效率和用户体验。
2. 面包屑导航 vs. 页脚导航
– 主要指示器 vs. 补充信息:面包屑导航作为主要的路径指示器,明确展示用户的当前位置和访问路径。页脚导航通常位于页面底部,提供补充信息和次要导航选项,如隐私政策、使用条款、社交媒体链接等。
– 用户行为:用户通常在寻找主要导航路径时会关注页面顶部的面包屑导航,而在寻找附加信息或联系信息时会滚动到页面底部查看页脚导航。因此,面包屑导航和页脚导航功能不同,位置不同,互不冲突,共同提升网站的可用性。
3. 面包屑导航 vs. 侧边栏导航
– 层级关系 vs. 分类导航:面包屑导航适用于展示页面的层级关系,帮助用户了解其所在位置和访问路径。侧边栏导航通常用于展示详细分类或附加导航选项,特别适合内容丰富且分类复杂的网站。
– 适用场景:对于产品数量多、分类层级分明的电商网站,面包屑导航可以清晰展示用户的访问路径。而对于内容型网站或需要展示大量分类和标签的网站,侧边栏导航能够帮助用户快速浏览和筛选内容。
如何通过breadcrumb减少跳出率
1. 提供明确的导航路径
让用户知道他们在网站中的位置,减少迷失和跳出。具体方法如下:
– 设计清晰明了的层级结构:确保每个页面都展示完整的breadcrumb路径,如“首页 > 类别 > 子类别 > 当前页面”。这种设计让用户随时了解其所在位置,减少迷失感。
– 动态更新导航:根据用户当前浏览的页面,动态生成breadcrumb路径,确保每一层级都能准确反映用户当前位置。
2. 链接到相关内容
breadcrumb导航中的每一级都应链接到相关页面,鼓励用户继续浏览。具体操作步骤如下:
– 确保每个breadcrumb项都是可点击的链接:例如,从“产品详情”页面可以点击返回到“产品分类”页面,而不是仅仅显示文本。
– 提供相关内容推荐:在breadcrumb导航的每个层级中,链接到与当前页面相关的其他内容。例如,在“产品分类”页面,提供同一类别其他产品的链接。
3. 使用视觉提示
通过颜色、字体变化等手段突出breadcrumb导航,吸引用户注意。具体方法如下:
– 突出当前页面:通过颜色或字体变化来强调breadcrumb导航中的当前页面。例如,使用加粗字体或不同颜色标示当前页面,使其在视觉上更显著。
“`css
.breadcrumb-item.active {
font-weight: bold;
color: 000;
}
“`
– 提高可见性:将breadcrumb导航放置在页面顶部,靠近主要内容区域,确保用户一进入页面就能看到。还可以使用背景色或边框样式使breadcrumb导航更加突出。
“`css
.breadcrumb {
background-color: f8f9fa;
padding: 10px;
border-radius: 5px;
}
“`
面包屑导航在移动设备上的最佳实践
1. 响应式设计
确保面包屑导航在不同屏幕尺寸上均能良好显示。具体方法如下:
– 使用CSS媒体查询:通过CSS媒体查询调整面包屑导航在不同设备上的样式,保证其在手机、平板和桌面设备上都能正确显示。
“`css
@media screen and (max-width: 600px) {
.breadcrumb {
font-size: 14px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}
“`
– 灵活布局:采用百分比宽度和弹性布局,使面包屑导航能够适应不同屏幕宽度,而不会出现内容溢出或换行问题。
2. 精简内容
在移动设备上显示较少的导航层级,以减少占用空间。具体操作步骤如下:
– 使用简化模式:在移动端只显示当前页面及其上一级路径,例如“首页 > … > 当前页面”。省略中间层级可以通过点击展开全路径查看。
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><span>…</span></li>
<li class=”breadcrumb-item active” aria-current=”page”>当前页面</li>
</ol>
</nav>
“`
– 隐藏次要路径:根据用户行为数据,将用户较少访问的路径层级在移动端隐藏,以便节省空间和提升阅读体验。
3. 提高点击区域
增大面包屑导航的点击区域,方便触屏操作。具体方法如下:
– 增大链接按钮尺寸:确保面包屑导航中的每个链接按钮尺寸足够大,便于用户点击。推荐最小点击区域为44×44像素。
“`css
.breadcrumb-item a {
padding: 10px;
display: inline-block;
}
“`
– 增加间距:在面包屑导航各项之间增加间距,避免用户误触其他链接。这样可以提高导航的易用性和用户体验。
“`css
.breadcrumb-item {
margin-right: 10px;
}
breadcrumb导航常见错误及避免方法
1. 页面无breadcrumb导航
缺乏导航路径,用户容易迷失。避免方法如下:
– 确保所有页面都有breadcrumb导航:在设计网站时,确保每个页面都包含breadcrumb导航,特别是内容层级较深的页面。使用模板或全局组件来统一管理breadcrumb导航。
– 自动生成导航路径:通过CMS或自定义脚本自动生成breadcrumb导航,确保所有新页面都能自动添加正确的导航路径。
2. 导航层级混乱
层级关系不清楚,用户难以理解网站结构。避免方法如下:
– 设计清晰的层级结构:在网站建设初期,明确各页面的层级关系,并将其反映在breadcrumb导航中。例如,“首页 > 分类 > 子分类 > 当前页面”。
– 统一命名规范:在整个网站中使用一致的命名规范,避免不同页面之间的层级命名出现差异。这样用户能更容易地理解和使用breadcrumb导航。
3. 名称过长或不明确
导致导航不简洁,用户体验差。避免方法如下:
– 保持名称简洁明了:确保breadcrumb导航中的每一级名称简洁且明确。例如,比起使用“产品类别和详情”,更简洁的“类别”和“详情”可能更易于理解。
– 限制字符长度:对breadcrumb名称设置字符长度限制,避免过长的名称影响导航的简洁性。可以使用CSS文本截断技术来处理超长名称。
“`css
.breadcrumb-item {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
“`
基于用户行为优化breadcrumb路径
1. 分析用户点击数据
了解用户常用路径,针对性优化breadcrumb导航。具体方法如下:
– 使用网站分析工具:使用Google Analytics等网站分析工具,跟踪用户在网站上的点击路径,找出用户最常访问的页面和路径。
– 识别高频路径:通过分析点击数据,识别用户最常用的导航路径,并确保这些路径在breadcrumb导航中清晰呈现。例如,如果用户经常从首页直接跳转到某个产品分类页面,则需要确保该路径在breadcrumb中明确显示。
2. 用户反馈收集
收集用户对导航体验的反馈,持续改进breadcrumb设计。具体操作步骤如下:
– 设置用户调查问卷:在网站关键页面设置简短的用户调查问卷,询问用户对breadcrumb导航的满意度及改进建议。
– 收集和分析反馈:定期收集用户反馈,并进行分析,找出用户普遍反映的问题。例如,如果用户反映某些breadcrumb名称不明确,则需要及时调整这些名称以提高导航清晰度。
– 实施改进:根据用户反馈,逐步优化breadcrumb导航设计,确保每一次调整都能有效提升用户体验。
3. A/B测试
通过实验比较不同breadcrumb设计的效果,选择最优方案。具体方法如下:
– 设计A/B测试方案:创建多个breadcrumb导航设计方案,例如不同的层级显示方式、字体大小、颜色等,分别为不同用户组展示。
– 监测用户行为:使用网站分析工具监测每种设计下的用户行为,特别是点击率、跳出率和停留时间等指标。
“`javascript
// 示例代码:使用Google Optimize进行A/B测试
var experiment = {
id: ‘breadcrumb_test’,
variations: [‘variation_1’, ‘variation_2’]
};
“`
– 比较测试结果:分析不同设计方案的效果,选择用户体验最佳的breadcrumb设计。例如,如果某种设计显著降低了跳出率并增加了用户的停留时间,那么可以优先采用该设计。
breadcrumb在电商网站中的应用案例
1. 产品分类导航
类别 -> 子类别 -> 产品名称,帮助用户快速定位产品。具体方法如下:
– 设置清晰的层级结构:在电商网站中,通常有多个产品分类,每个分类下又有多个子分类。例如,“电子产品 > 手机 > iPhone 13”。这种层级结构可以通过breadcrumb导航清晰显示。
– 动态生成路径:使用动态生成工具,根据用户浏览的页面自动更新breadcrumb路径,确保用户始终了解他们的导航路径。
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/electronics”>电子产品</a></li>
<li class=”breadcrumb-item”><a href=”/electronics/phones”>手机</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>iPhone 13</li>
</ol>
</nav>
“`
2. 购物流程导航
首页 -> 商品详情 -> 购物车 -> 结算,提升购物流程的透明度。具体操作步骤如下:
– 展示购物流程进度:在购物车和结算页面,通过breadcrumb导航显示用户购物流程的每一步。例如,“首页 > 商品详情 > 购物车 > 结算”,让用户清楚知道当前所在位置和下一步操作。
– 简化返回操作:用户可以通过点击breadcrumb导航中的前一步骤,轻松返回购物车或商品详情页面进行修改,减少操作复杂度。
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/product-details”>商品详情</a></li>
<li class=”breadcrumb-item”><a href=”/cart”>购物车</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>结算</li>
</ol>
</nav>
“`
3. 用户评论导航
类别 -> 产品详情 -> 用户评论,方便用户查看相关反馈。具体方法如下:
– 引导用户到评论区:在产品详情页面,breadcrumb导航可以引导用户直接跳转到用户评论部分。例如,“电子产品 > iPhone 13 > 用户评论”,让用户快速查看其他用户的购买体验。
– 整合用户体验:通过breadcrumb导航呈现评论的层级关系,用户能够清晰理解评论的上下文,提升浏览体验。
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/electronics”>电子产品</a></li>
<li class=”breadcrumb-item”><a href=”/electronics/phones”>手机</a></li>
<li class=”breadcrumb-item”><a href=”/electronics/phones/iphone-13″>iPhone 13</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>用户评论</li>
</ol>
</nav>
自定义breadcrumb导航样式和功能
1. 设计自定义样式
使用CSS自定义breadcrumb外观,使其与网站风格一致。具体方法如下:
– 定义基本样式:通过CSS设置breadcrumb的背景颜色、字体、边距等,使其融入整体网站设计风格。
“`css
.breadcrumb {
background-color: f5f5f5;
padding: 10px;
border-radius: 5px;
font-size: 14px;
}
.breadcrumb-item a {
color: 007bff;
text-decoration: none;
}
.breadcrumb-item a:hover {
text-decoration: underline;
}
“`
– 调整间距和对齐:确保breadcrumb导航在不同屏幕尺寸上显示良好,增加用户交互体验。
“`css
.breadcrumb-item {
display: inline-block;
margin-right: 10px;
}
“`
2. 增加功能按钮
添加返回顶部、前后导航等按钮,提升用户操作便利性。具体操作步骤如下:
– 添加返回顶部按钮:在breadcrumb导航右侧添加“返回顶部”按钮,方便用户快速回到页面顶部。
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/category”>类别</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>当前页面</li>
<button onclick=”scrollToTop()” class=”btn btn-light”>返回顶部</button>
</ol>
</nav>
<script>
function scrollToTop() {
window.scrollTo({ top: 0, behavior: ‘smooth’ });
}
</script>
“`
– 前后导航按钮:在breadcrumb导航中添加前后导航按钮,帮助用户快速浏览前一个或后一个页面。
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/category”>类别</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>当前页面</li>
<button onclick=”navigatePrevious()” class=”btn btn-light”>上一页</button>
<button onclick=”navigateNext()” class=”btn btn-light”>下一页</button>
</ol>
</nav>
<script>
function navigatePrevious() {
window.history.back();
}
function navigateNext() {
window.history.forward();
}
</script>
“`
3. 动态生成导航
根据用户当前路径动态生成breadcrumb导航,实时响应用户操作。具体方法如下:
– 使用JavaScript动态生成:通过JavaScript获取用户当前路径,并根据路径动态生成breadcrumb导航项。
“`html
<nav aria-label=”breadcrumb”>
<ol id=”breadcrumb” class=”breadcrumb”></ol>
</nav>
<script>
document.addEventListener(‘DOMContentLoaded’, () => {
const pathArray = window.location.pathname.split(‘/’).filter(Boolean);
const breadcrumb = document.getElementById(‘breadcrumb’);
let path = ”;
pathArray.forEach((segment, index) => {
path += `/${segment}`;
const isActive = index === pathArray.length – 1;
const listItem = document.createElement(‘li’);
listItem.classList.add(‘breadcrumb-item’);
if (isActive) {
listItem.textContent = segment;
listItem.classList.add(‘active’);
listItem.setAttribute(‘aria-current’, ‘page’);
} else {
const link = document.createElement(‘a’);
link.href = path;
link.textContent = segment;
listItem.appendChild(link);
}
breadcrumb.appendChild(listItem);
});
});
</script>
“`
面包屑导航的自动化生成工具
1. 使用CMS插件
利用WordPress、Drupal等CMS的插件自动生成breadcrumb导航。具体方法如下:
– WordPress插件:安装并激活适用于WordPress的面包屑导航插件,如Yoast SEO或Breadcrumb NavXT。这些插件能够自动生成导航路径,并允许你自定义显示样式和层级。
“`html
<!– 安装并激活Yoast SEO插件后,可以在后台配置面包屑导航 –>
<?php if (function_exists(‘yoast_breadcrumb’)) {
yoast_breadcrumb(‘<p id=”breadcrumbs”>’, ‘</p>’);
} ?>
“`
– Drupal模块:对于使用Drupal的用户,可以使用Path Breadcrumbs模块,通过拖放字段和设置规则来自动生成面包屑导航。
“`plaintext
// 在Drupal后台,安装Path Breadcrumbs模块,并配置导航路径规则
“`
2. 自定义代码实现
通过编写代码实现更灵活的breadcrumb生成逻辑,满足特殊需求。具体操作步骤如下:
– 获取当前路径:通过JavaScript或服务器端语言(如PHP)获取当前页面的URL路径,并将其拆分为各个层级。
“`javascript
const pathArray = window.location.pathname.split(‘/’).filter(Boolean);
let breadcrumbHTML = ”;
let path = ”;
pathArray.forEach((segment, index) => {
path += `/${segment}`;
const isActive = index === pathArray.length – 1;
breadcrumbHTML += isActive ? `<li>${segment}</li>` : `<li><a href=”${path}”>${segment}</a></li>`;
});
document.getElementById(‘breadcrumb’).innerHTML = breadcrumbHTML;
“`
– 动态生成HTML:根据拆分的路径动态生成breadcrumb导航的HTML代码,并插入到指定位置。
“`html
<nav aria-label=”breadcrumb”>
<ol id=”breadcrumb” class=”breadcrumb”></ol>
</nav>
“`
3. 第三方工具集成
使用外部工具如Yoast SEO,简化breadcrumb导航的设置和管理。具体方法如下:
– 集成Yoast SEO:在WordPress中安装Yoast SEO插件,该插件不仅能优化SEO,还能自动生成面包屑导航,且支持多种自定义选项。
“`html
<!– 在WordPress主题模板文件中添加以下代码 –>
<?php if (function_exists(‘yoast_breadcrumb’)) {
yoast_breadcrumb(‘<p id=”breadcrumbs”>’, ‘</p>’);
} ?>
“`
– 外部服务:结合其他第三方服务工具,如Google Tag Manager,通过数据层动态生成面包屑导航的结构,并在前端展示。
“`javascript
dataLayer.push({
‘breadcrumb’: [
{‘name’: ‘首页’, ‘url’: ‘/’},
{‘name’: ‘类别’, ‘url’: ‘/category’},
{‘name’: ‘子类别’, ‘url’: ‘/subcategory’},
{‘name’: ‘产品名称’, ‘url’: ‘/product’}
]
});
“`
breadcrumb导航与网站信息架构的关系
1. 反映信息架构
breadcrumb导航应准确反映网站的信息层级和结构。具体方法如下:
– 层级式设计:确保breadcrumb导航中的每个层级与网站的信息架构一致。比如,在电商网站中,breadcrumb可能会显示为“首页 > 类别 > 子类别 > 产品详情”。
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/category”>类别</a></li>
<li class=”breadcrumb-item”><a href=”/subcategory”>子类别</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>产品详情</li>
</ol>
</nav>
“`
– 动态生成路径:使用自动化工具或自定义脚本,根据用户浏览路径动态生成breadcrumb导航,确保其始终与当前页面的位置匹配。
2. 辅助信息查找
帮助用户快速找到所需信息,增强网站的信息流畅性。具体操作步骤如下:
– 清晰标识路径:通过breadcrumb导航,用户可以一目了然地看到当前页面的位置及其上一级和下一级内容。例如,从“首页”到“产品详情”的路径,使用户能够快速返回上一层级。
– 简洁明了的名称:使用简洁且描述性强的名称来标识各个层级,避免用户在导航过程中产生混淆。
“`html
<nav aria-label=”breadcrumb”>
<ol class=”breadcrumb”>
<li class=”breadcrumb-item”><a href=”/”>首页</a></li>
<li class=”breadcrumb-item”><a href=”/electronics”>电子产品</a></li>
<li class=”breadcrumb-item”><a href=”/electronics/phones”>手机</a></li>
<li class=”breadcrumb-item active” aria-current=”page”>iPhone 13</li>
</ol>
</nav>
“`
3. 优化信息布局
根据breadcrumb导航反馈,调整网站信息架构,使其更符合用户习惯。具体方法如下:
– 分析用户行为数据:通过Google Analytics等工具分析用户点击breadcrumb导航的频率和路径,了解用户的浏览习惯。
“`javascript
// 示例代码:使用Google Analytics事件跟踪breadcrumb点击情况
document.querySelectorAll(‘.breadcrumb a’).forEach(item => {
item.addEventListener(‘click’, event => {
ga(‘send’, ‘event’, ‘Breadcrumb’, ‘click’, event.target.href);
});
});
“`
– 调整信息架构:根据用户行为分析结果,优化网站的信息结构。例如,如果用户在某几个层级之间频繁切换,可以将这些内容放在同一层级以便于访问。
– 定期评估和调整:持续监测用户导航行为,并根据反馈进行调整,确保breadcrumb导航和网站架构始终符合用户习惯,提高用户体验。
分析竞争对手的breadcrumb导航策略
1. 研究行业标杆
分析领导品牌的breadcrumb设计,从中汲取经验。具体方法如下:
– 选择标杆网站:选取行业内用户体验和谷歌SEO表现优异的领先品牌,作为标杆进行研究。
– 深入分析设计细节:观察这些标杆网站的breadcrumb导航,包括其层级结构、命名规范、样式设计等。例如,查看Amazon、eBay等电商巨头的网站,了解它们如何设计和展示breadcrumb导航。
– 记录关键要素:记录这些标杆网站中有效的breadcrumb设计要素,例如:
– 导航路径清晰
– 层级关系合理
– 命名简洁明了
2. 对比导航效果
比较竞争对手的breadcrumb导航效果,找出差距和改进空间。具体操作步骤如下:
– 收集竞争对手数据:浏览竞争对手的网站,截取其breadcrumb导航的截图,并记录相关信息。
– 对比分析:将自己网站的breadcrumb导航与竞争对手进行详细对比,找出不足之处。例如,可以使用对比表格来列出各个网站的breadcrumb导航特点。
| 网站 | 层级结构 | 命名规范 | 样式设计 |
|———-|——————|—————-|——————–|
| 自己网站 | 首页 > 类别 > 产品 | 简短但不明确 | 基本样式 |
| 竞争对手A | 首页 > 一级分类 > 子分类 > 详情 | 清晰具体 | 美观且实用 |
| 竞争对手B | 首页 > 类别 > 子类别 > 产品详情 | 直观易懂 | 完善的视觉反馈 |
– 用户反馈调查:通过用户问卷或可用性测试,收集用户对不同breadcrumb导航的意见和反馈,进一步找出改进空间。
3. 持续优化调整
根据竞争对手的策略调整自身breadcrumb设计,保持竞争优势。具体方法如下:
– 借鉴优点:采用竞争对手中表现良好的设计,比如更清晰的层级结构、更具辨识度的命名规范等。
– 结合自身特色:在借鉴的基础上,结合自身品牌特色进行创新和优化,使breadcrumb导航更加符合用户的需求和品牌风格。
– 定期评估和改进:建立定期评估机制,持续监测breadcrumb导航的效果,根据用户反馈和行业动态不断优化。
“`javascript
// 示例代码:定期更新breadcrumb导航
setInterval(() => {
console.log(‘检查并更新breadcrumb导航’);
// 检查是否有新的改进点并进行更新
}, 604800000); // 每周检查一次