使用WooCommerce短代码可以极大地简化产品展示与管理。通过这些短代码,你可以轻松地实现产品过滤、动态显示内容,以及与CSS样式的灵活配置。此外,WooCommerce短代码在与页面构建器结合使用时,还能进一步提升页面的视觉效果和用户体验。
WooCommerce短代码概览
1. WooCommerce短代码的基本概念与用途
WooCommerce短代码是用于在WordPress中快速插入特定功能或内容的简短代码片段。这些短代码可以让用户在页面或文章中轻松添加产品列表、购物车、结账页面等电商功能,而无需编写复杂的代码。WooCommerce短代码的主要用途包括:展示产品、创建促销活动、嵌入购物流程等。
2. 常见的WooCommerce短代码示例
以下是一些常见的WooCommerce短代码及其用途:
– `[ prod ucts ]`:显示所有产品列表。
– `[produ ct id=”123″]`:展示特定ID为123的产品详情。
– `[produ ct_category category=”t-shirts”]`:显示指定分类下的所有产品,例如“T-shirts”。
– `[add_t o_cart id=”123″]`:在页面中添加特定产品的“添加到购物车”按钮。
– `[woocom merce_cart]`:嵌入购物车页面。
– `[woocomm erce_checkout]`:嵌入结账页面。
3. 如何安装和使用WooCommerce短代码插件
虽然WooCommerce自带了许多短代码,但借助WooCommerce短代码插件,可以进一步扩展其功能。以下是安装和使用WooCommerce短代码插件的方法:
安装WooCommerce短代码插件的方法:
1. 登录WordPress后台,导航到`插件 -> 安装插件`。
2. 在搜索框中输入“WooCommerce Shortcodes”,找到合适的插件(如WooCommerce Shortcodes Plugin by WooThemes)。
3. 点击“现在安装”,然后激活插件。
使用WooCommerce短代码插件的方法:
1. 插件激活后,在编辑页面或文章时,会在编辑器上方看到一个新的短代码按钮。
2. 点击短代码按钮,选择需要插入的短代码类型,如产品列表、购物车等。
3. 根据需要配置短代码参数(如产品ID、分类名称等),然后点击“插入短代码”。
4. 保存并预览页面,确保短代码正常工作。
创建自定义WooCommerce短代码
1. 自定义短代码的必要性和好处
自定义WooCommerce短代码可以大大增强外贸独立站的灵活性和功能性,使其更好地满足特定的业务需求。例如,通过自定义短代码,你可以创建独特的产品展示方式,优化用户体验,并提升谷歌SEO效果。此外,自定义短代码还能减少对第三方插件的依赖,提高网站的加载速度和安全性。
2. 步骤一:编写自定义WooCommerce功能代码
要创建自定义短代码,首先需要编写自定义WooCommerce功能代码。以下是一个简单的示例,展示如何编写一个自定义产品展示功能代码:
“`php
// 在主题的functions.php文件中添加以下代码
function custom_product_display_function($atts) {
$atts = shortcode_atts(array(
‘id’ => ”, // 产品ID
), $atts, ‘custom_product_display’);
if (empty($atts[‘id’])) {
return ‘产品ID不能为空’;
}
$product = wc_get_product($atts[‘id’]);
if (!$product) {
return ‘未找到该产品’;
}
ob_start();
?>
<div class=”custom-product-display”>
<h2><?php echo esc_html($product->get_name()); ?></h2>
<p><?php echo wp_kses_post($product->get_description()); ?></p>
<span><?php echo wc_price($product->get_price()); ?></span>
</div>
<?php
return ob_get_clean();
}
“`
3. 步骤二:将自定义功能代码转换为短代码
编写完自定义功能代码后,需要将其转换为短代码,以便在页面或文章中使用。继续在`functions.php`文件中添加以下代码:
“`php
// 注册自定义短代码
function register_custom_product_display_shortcode() {
add_shortcode(‘custom_product_display’, ‘custom_product_display_function’);
}
add_action(‘init’, ‘register_custom_product_display_shortcode’);
“`
以上代码注册了一个名为`custom_product_display`的短代码,并关联到之前定义的自定义功能函数。
4. 示例:自定义产品展示短代码
现在,你可以在页面或文章中使用自定义的短代码。假设你想展示ID为123的产品,可以在内容编辑器中插入以下短代码:
“`
[custom_product_display id=”123″]
“`
此短代码会调用自定义功能代码,并在前端页面上显示指定产品的名称、描述和价格。

WooCommerce短代码实现产品过滤
为什么产品过滤对用户体验至关重要
产品过滤功能可以帮助用户快速找到所需的产品,从而提升购物体验。它使得网站更具可导航性,减少用户寻找产品的时间,提高转化率并降低跳出率。特别是在产品种类繁多的外贸独立站中,产品过滤功能显得尤为重要。
2. 使用默认短代码实现简单产品过滤
WooCommerce提供了一些默认短代码,可以实现基本的产品过滤功能。以下是常用的短代码示例:
– `
`:显示“T-shirts”分类下的12个产品,分4列展示。– ``:展示“shoes”分类下的所有产品。
– ``:显示所有设置为精选的产品。
操作步骤:
1. 登录WordPress后台,创建或编辑一个页面或文章。
2. 在编辑器中插入上述短代码。
3. 保存并预览页面,即可看到过滤后的产品列表。
3. 高级技巧:自定义产品过滤逻辑
为了实现更高级的产品过滤功能,可以编写自定义短代码。以下是步骤和示例代码:
编写自定义产品过滤功能代码:
“`php
// 在主题的functions.php文件中添加以下代码
function custom_product_filter_function($atts) {
$args = shortcode_atts(array(
‘category’ => ”, // 产品分类
‘orderby’ => ‘date’, // 排序方式
‘order’ => ‘DESC’, // 排序顺序
‘limit’ => ’10’ // 显示数量
), $atts, ‘custom_product_filter’);
$query_args = array(
‘post_type’ => ‘product’,
‘posts_per_page’ => $args[‘limit’],
‘product_cat’ => $args[‘category’],
‘orderby’ => $args[‘orderby’],
‘order’ => $args[‘order’]
);
$products = new WP_Query($query_args);
ob_start();
if ($products->have_posts()) : ?>
<ul class=”products”>
<?php while ($products->have_posts()) : $products->the_post(); ?>
<li><?php wc_get_template_part(‘content’, ‘product’); ?></li>
<?php endwhile; ?>
</ul>
<?php endif;
wp_reset_postdata();
return ob_get_clean();
}
“`
注册自定义短代码:
“`php
function register_custom_product_filter_shortcode() {
add_shortcode(‘custom_product_filter’, ‘custom_product_filter_function’);
}
add_action(‘init’, ‘register_custom_product_filter_shortcode’);
使用自定义短代码:
在页面或文章中插入以下短代码:
[custom_product_filter category=”t-shirts” orderby=”price” order=”ASC” limit=”8″]
此短代码将显示“T-shirts”分类下价格从低到高排序的8个产品。
4. 案例分析:优化产品过滤提升转化率
通过自定义和优化产品过滤逻辑,某外贸独立站实现了以下改进:
– 提高用户满意度:顾客能够快速找到所需产品,使购物体验更流畅。
– 增加转化率:精准的产品过滤和展示,使得用户更易于做出购买决策,转化率明显提升。
– 谷歌SEO优化:通过合理使用短代码,页面内容更加丰富,符合谷歌SEO的要求,提高了搜索排名。
操作步骤如下:
1. 分析目标用户需求,根据用户习惯设计产品过滤器。
2. 利用WooCommerce短代码或自定义代码实现产品过滤功能。
3. 持续监测用户行为数据,调整和优化过滤逻辑和界面设计。
WooCommerce短代码与页面构建器的结合使用
1. 页面构建器的选择与配置
页面构建器可以帮助你直观地构建和设计外贸独立站。常见的WordPress页面构建器包括Elementor、WPBakery Page Builder、Divi等。以下是选择和配置页面构建器的方法:
方法:
1. 选择合适的页面构建器:
– Elementor:免费版功能齐全,Pro版价格约为$49/年,适合大多数用户。
– WPBakery Page Builder:一次性费用约为$64,内置多种元素和模版。
– Divi:年费$89或终身版$249,具有强大的设计功能和社群支持。
2. 配置页面构建器:
– 安装并激活选定的页面构建器插件。
– 进入插件设置页面,根据需要进行基础配置,如默认编辑器、加载速度优化等。
– 熟悉构建器的界面和功能,了解如何添加和编辑页面元素。
2. 将WooCommerce短代码嵌入不同的页面构建器中
将WooCommerce短代码嵌入页面构建器,可以灵活地在页面中展示产品、购物车等电商功能。以下是具体操作步骤:
Elementor:
1. 创建或编辑一个页面,切换到Elementor编辑模式。
2. 在左侧面板中搜索“小工具”,找到“短代码”小工具。
3. 拖动“短代码”小工具到页面上需要插入的区域。
4. 在弹出的文本框中输入WooCommerce短代码,例如 [/*products lim it=”8″ colu m ns=”4″ ]`。
5. 更新并预览页面,确保短代码效果显示正常。
WPBakery Page Builder:
1. 创建或编辑一个页面,切换到WPBakery Page Builder编辑模式。
2. 点击“添加元素”按钮,搜索并选择“Raw HTML”模块。
3. 在弹出的编辑框中输入WooCommerce短代码,例如 `[ /*woocomm erce_cart]`。
4. 保存更改并预览页面,检查短代码是否正常工作。
Divi:
1. 创建或编辑一个页面,切换到Divi Builder编辑模式。
2. 添加新模块,选择“代码”模块。
3. 在代码输入框中输入WooCommerce短代码,例如 `[/* feature d_products]`。
4. 保存并发布页面,查看短代码渲染效果。
3. 实战演练:用Elementor创建自定义产品页面
以下是使用Elementor创建一个自定义产品页面的步骤:
步骤:
1. 创建新页面:
– 登录WordPress后台,导航到“页面 -> 新建”,输入页面标题,如“自定义产品页”。
– 点击“用Elementor编辑”按钮进入Elementor编辑器。
2. 添加产品展示:
– 在Elementor左侧面板中搜索“小工具”,找到“短代码”小工具。
– 拖动“短代码”小工具到页面主内容区域。
– 输入短代码,例如`[/*prod ucts limit=”4″ colum ns=”2″ category=”featured”]`,展示精选产品。
3. 添加购物车和结账按钮:
– 在页面合适位置再次拖动“短代码”小工具。
– 分别输入 `[/*woocom merce_cart]` 和 `[woocomm erce_checkout]` 短代码,展示购物车和结账功能。
4. 美化页面:
– 使用Elementor的其他小工具和样式选项,比如“图片”、“文本编辑器”等,为页面添加额外内容和美化。
– 调整各个元素的位置和样式,使页面布局更加协调。
5. 发布页面:
– 点击页面底部的“发布”按钮,将自定义产品页面上线。
– 在浏览器中预览新页面,确保所有短代码均正常显示,页面美观流畅。
优化WooCommerce短代码的谷歌SEO效果
1. 短代码对谷歌SEO的影响
WooCommerce短代码虽然方便,但默认生成的内容有时可能不完全符合谷歌SEO最佳实践。因此,需要对其进行优化,以确保搜索引擎可以正确理解和索引页面内容,从而提升搜索排名。
2. 使用短代码进行关键词优化
为了充分利用短代码进行关键词优化,可以遵循以下步骤:
方法:
1. 选择核心关键词:确定页面的主要目标关键词,如“使用WooCommerce短代码”。
2. 合理分布关键词:在短代码生成的内容内自然嵌入关键词。例如,在产品描述、标题等位置使用关键词。
3. 优化URL:确保页面URL中包含目标关键词。
4. Meta标签优化:在页面的Meta标题和描述中包含核心关键词。
步骤:
1. 编辑页面或文章,插入相应的WooCommerce短代码。
2. 在短代码生成的内容周围手动添加带有关键词的文案。
3. 使用SEO插件(如Yoast SEO)检查关键词密度,并根据建议进行调整。
3. 优化短代码生成的HTML结构
优化短代码生成的HTML结构有助于提高页面的谷歌SEO效果。以下是具体方法:
方法:
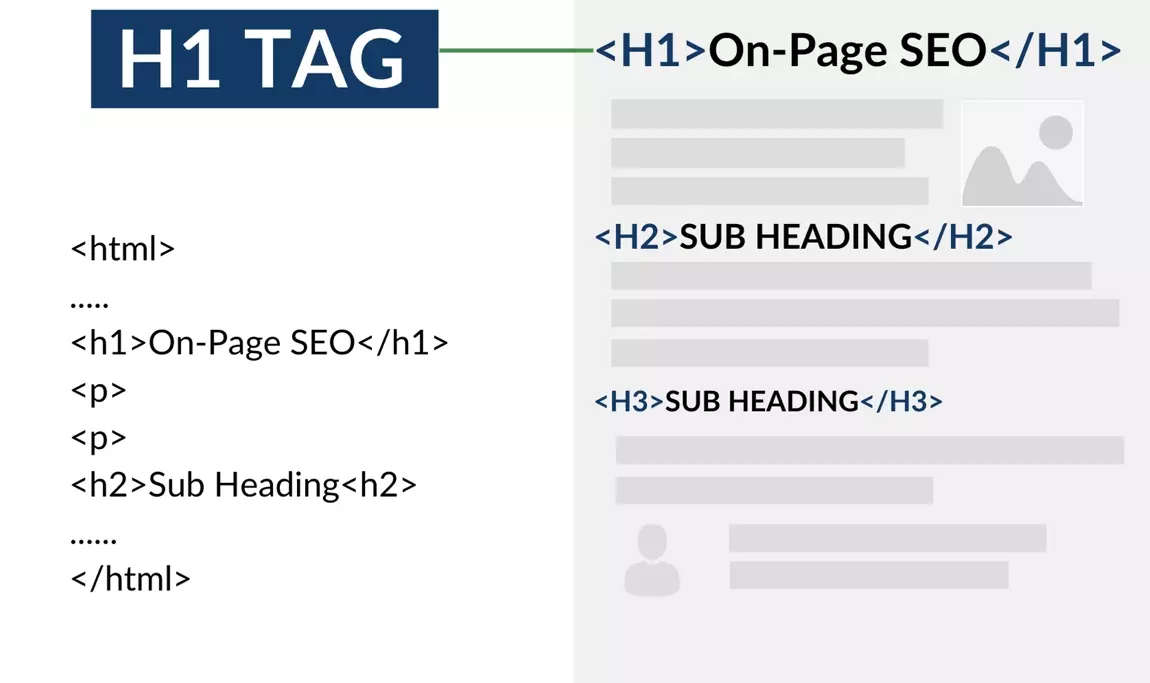
1. 语义化HTML:确保短代码生成的HTML结构符合语义化原则,例如使用`<h1>`, `<h2>`, `<p>` 等标签。
2. 图片优化:为短代码生成的图片添加`alt`属性,描述图片内容并包含关键词。
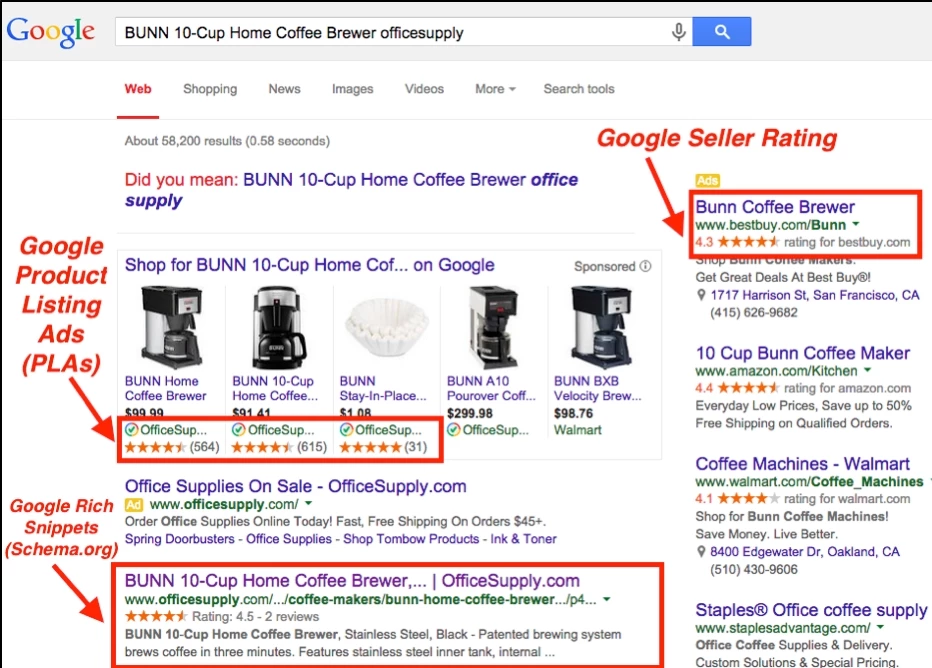
3. 结构化数据:使用JSON-LD等格式为短代码生成的内容添加结构化数据,帮助搜索引擎更好地理解页面内容。
步骤:
1. 在主题的`functions.php`文件中过滤和修改短代码输出的HTML结构。
2. 使用`add_filter`钩子函数修改WooCommerce短代码的输出。例如:
“`php
add_filter(‘woocommerce_shortcode_products_query’, ‘custom_woocommerce_shortcode_products_query’, 10, 3);
function custom_woocommerce_shortcode_products_query($query_args, $atts, $type) {
// 修改$query_args以优化生成的HTML结构
return $query_args;
}
“`
实践技巧:提高页面加载速度和用户体验
页面加载速度和用户体验是谷歌SEO的重要因素。以下是一些提高加载速度和用户体验的技巧:
方法:
1. 图片压缩:使用插件如Smush或TinyPNG压缩短代码生成的图片。
2. 缓存:启用浏览器缓存和服务器端缓存,如使用W3 Total Cache或WP Super Cache插件。
3. CDN加速:通过CDN(内容分发网络)加速短代码生成的静态资源加载,如Cloudflare。
4. 减少HTTP请求数:合并和最小化CSS和JavaScript文件,减少HTTP请求次数。
步骤:
1. 安装并配置缓存插件,启用页面缓存和浏览器缓存。
2. 将图片上传到CDN,提高图片加载速度。
3. 使用优化插件合并和最小化CSS和JavaScript文件。
4. 定期使用Google PageSpeed Insights等工具监测页面加载速度,并根据建议进行优化。
通过上述方法,你可以有效优化使用WooCommerce短代码生成的内容,不仅提升谷歌SEO效果,还能大幅改善用户体验,进而提高外贸独立站的整体表现。
在WordPress文章中嵌入WooCommerce短代码
1. 为什么要在文章中使用短代码
在WordPress文章中使用WooCommerce短代码,可以有效地提高网站的用户体验和转化率。通过在文章中直接展示产品、购物车或促销信息,用户无需切换页面即可完成购买,提高了购物流程的便捷性。同时,这种方法还可以增强内容的互动性和吸引力,使得普通的博文变得更具商业价值。
2. 在文章中插入短代码的方法
以下是几种在WordPress文章中插入WooCommerce短代码的方法:
方法一:使用经典编辑器
1. 登录WordPress后台,导航到“文章 -> 写文章”。
2. 在文章编辑器中,定位光标到需要插入短代码的位置。
3. 直接输入适当的WooCommerce短代码,例如 `[/*product id=”123″]`。
4. 完成文章编写后点击“发布”。
方法二:使用Gutenberg区块编辑器
1. 登录WordPress后台,导航到“文章 -> 写文章”。
2. 在Gutenberg编辑器中,点击添加“区块”按钮(+)。
3. 搜索并选择“简码”区块。
4. 在简码区块中输入所需的WooCommerce短代码,如 `[/*products limit=”8″ columns=”4″]`。
5. 完成文章编写后点击“发布”。
方法三:使用页面构建器(如Elementor)
1. 登录WordPress后台,导航到“文章 -> 写文章”,然后点击“用Elementor编辑”按钮。
2. 在Elementor编辑器中,拖动一个“短代码”小工具到文章内容区域。
3. 在弹出的文本框中输入WooCommerce短代码,例如 `[/*featured_products]`。
4. 完成文章编写后点击“发布”。
3. 示例:通过短代码在文章中展示特定产品
以下示例展示如何通过短代码在文章中展示特定产品:
步骤:
1. 创建新文章或编辑现有文章。
2. 在文章编辑器中输入以下短代码,展示ID为123的产品:
“`
[/*product id=”123″]
“`
3. 保存并预览文章,可以看到指定产品的详细信息在文章中正确显示。
示例代码解释:
– `[/* product id=”123″]`:此短代码用于展示特定ID为123的产品。可以根据需求替换成实际的产品ID。
– `[/* products limit=”4″ columns=”2″ category=”t-shirts”]`:此短代码展示“T-shirts”分类下的4个产品,分2列展示。
通过这些方法和示例,你可以灵活地在WordPress文章中嵌入WooCommerce短代码,提升文章的互动性和商业价值。通过在内容中自然地插入相关产品,不仅提供了便利的购物体验,还能够有效提升外贸独立站的转化率和用户满意度。
WooCommerce短代码与CSS样式配置
1. 基础配置:修改短代码生成内容的样式
WooCommerce短代码生成的内容通常会使用默认的主题样式,但你可以通过自定义CSS来修改这些内容的外观。
方法:
1. 找到生成的HTML结构:首先,你需要了解短代码生成的HTML结构。可以通过浏览器的开发者工具(F12)查看生成的HTML代码。
2. 编写自定义CSS:在主题的`style.css`文件或自定义CSS插件中添加相应的CSS规则。例如,以下代码可以自定义产品列表的样式:
“`css
.woocommerce ul.products li.product {
border: 1px solid ddd;
padding: 10px;
margin-bottom: 20px;
}
.woocommerce ul.products li.product h2 {
font-size: 18px;
color: 333;
}
“`
步骤:
1. 打开你的WordPress后台,导航到“外观 -> 自定义 -> 额外CSS”。
2. 将自定义CSS代码粘贴到输入框中。
3. 点击“发布”,保存更改并预览页面,确保样式应用正确。
2. 高级配置:自定义CSS与短代码结合
对于更高级的样式定制,可以结合自定义短代码和CSS实现独特的设计需求。
方法:
1. 创建自定义短代码:在主题的`functions.php`文件中编写自定义短代码函数,并添加适当的CSS类。
“`php
function custom_product_display_function($atts) {
$atts = shortcode_atts(array(
‘id’ => ”,
), $atts, ‘custom_product_display’);
if (empty($atts[‘id’])) {
return ‘产品ID不能为空’;
}
$product = wc_get_product($atts[‘id’]);
if (!$product) {
return ‘未找到该产品’;
}
ob_start();
?>
<div class=”custom-product-display”>
<h2 class=”custom-product-title”><?php echo esc_html($product->get_name()); ?></h2>
<p class=”custom-product-price”><?php echo wc_price($product->get_price()); ?></p>
</div>
<?php
return ob_get_clean();
}
add_shortcode(‘custom_product_display’, ‘custom_product_display_function’);
“`
2. 编写对应的CSS样式:
“`css
.custom-product-display {
border: 2px solid 0073aa;
padding: 20px;
background-color: f9f9f9;
text-align: center;
}
.custom-product-title {
font-size: 24px;
color: 0073aa;
}
.custom-product-price {
font-size: 20px;
color: e74c3c;
}
“`
步骤:
1. 将自定义短代码函数添加到`functions.php`文件。
2. 保存并上传文件,确保网站功能正常。
3. 将自定义CSS样式添加到`style.css`文件或自定义CSS插件。
4. 在页面或文章中使用自定义短代码,例如 `[/* custom_product_display id=”123″]`,预览并检查样式效果。
3. 实战案例:美化产品展示页面
通过自定义CSS和短代码,可以显著提升产品展示页面的视觉效果。以下是具体的操作示例:
案例:
1. 创建新的自定义短代码:
“`php
function stylish_product_display_function($atts) {
$atts = shortcode_atts(array(
‘id’ => ”,
), $atts, ‘stylish_product_display’);
if (empty($atts[‘id’])) {
return ‘产品ID不能为空’;
}
$product = wc_get_product($atts[‘id’]);
if (!$product) {
return ‘未找到该产品’;
}
ob_start();
?>
<div class=”stylish-product-display”>
<img src=”<?php echo wp_get_attachment_url($product->get_image_id()); ?>” class=”stylish-product-image” />
<h2 class=”stylish-product-title”><?php echo esc_html($product->get_name()); ?></h2>
<p class=”stylish-product-price”><?php echo wc_price($product->get_price()); ?></p>
<a href=”<?php echo esc_url($product->add_to_cart_url()); ?>” class=”stylish-add-to-cart”>加入购物车</a>
</div>
<?php
return ob_get_clean();
}
add_shortcode(‘stylish_product_display’, ‘stylish_product_display_function’);
“`
2. 添加对应的CSS样式:
“`css
.stylish-product-display {
border: 1px solid ececec;
padding: 15px;
margin-bottom: 20px;
text-align: center;
transition: box-shadow 0.3s ease;
}
.stylish-product-display:hover {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.stylish-product-image {
max-width: 100%;
height: auto;
}
.stylish-product-title {
font-size: 22px;
color: 333;
}
.stylish-product-price {
font-size: 18px;
color: e74c3c;
}
.stylish-add-to-cart {
display: inline-block;
padding: 10px 20px;
background-color: 0073aa;
color: fff;
text-decoration: none;
margin-top: 15px;
}
.stylish-add-to-cart:hover {
background-color: 005c99;
}
3. 在页面或文章中使用自定义短代码:
[/* stylish_product_display id=”123″]
使用WooCommerce短代码实现动态内容显示
1. 动态内容的重要性
在外贸独立站中,动态内容可以显著提升用户体验和转化率。动态内容根据用户的行为或条件进行实时更新,使网站更加个性化和互动性。例如,推荐与用户浏览历史相关的产品,可以增加用户的参与度和购买欲望。
2. 实现动态内容的基本方法
利用WooCommerce短代码,可以轻松实现简单的动态内容显示。以下是一些常见的方法:
方法:
1. 使用特殊短代码:
– `[/* recent_products limit=”4″]`:显示最新添加的4个产品。
– `[/* sale_products]`:显示正在促销的产品。
– `[/* featured_products]`:显示设置为精选的产品。
2. 结合条件逻辑:
– 使用WordPress条件标签和自定义PHP代码,根据特定条件显示内容。
步骤:
1. 在页面或文章中添加短代码,例如:
“`
[/* recent_produ cts lim it=”4″]
“`
2. 结合条件逻辑,可在模板文件中添加如下代码:
“`php
if (is_user_logged_in()) {
echo do_shortcode(‘[/*/sale_pro ducts]’);
} else {
echo do_shortcode(‘[/*/ recent_produ cts limit=”4″]’);
}
“`
3. 高级技巧:基于用户行为的动态内容显示
高级动态内容显示可以根据用户行为进行实时更新,例如浏览历史、购物车状态等。以下是具体的方法和步骤:
方法:
1. 使用Cookies和会话数据:
– 通过PHP和JavaScript在用户浏览网站时设置Cookies或会话数据,记录用户行为。
– 根据这些数据动态显示内容。
2. 自定义短代码与JavaScript结合:
– 创建自定义短代码,通过PHP输出JavaScript代码,实现动态内容显示。
步骤:
1. 记录用户行为:
– 在主题的`functions.php`文件中添加以下代码,记录用户浏览的产品ID:
“`php
function track_user_behavior() {
if (is_singular(‘product’)) {
$product_id = get_the_ID();
if (!isset($_COOKIE[‘user_visited_products’])) {
setcookie(‘user_visited_products’, json_encode(array($product_id)), time() + 3600, ‘/’);
} else {
$visited_products = json_decode(stripslashes($_COOKIE[‘user_visited_products’]), true);
if (!in_array($product_id, $visited_products)) {
$visited_products[] = $product_id;
setcookie(‘user_visited_products’, json_encode($visited_products), time() + 3600, ‘/’);
}
}
}
}
add_action(‘wp’, ‘track_user_behavior’);
“`
2. 创建自定义短代码:
“`php
function display_dynamic_content_based_on_behavior() {
if (isset($_COOKIE[‘user_visited_products’])) {
$visited_products = json_decode(stripslashes($_COOKIE[‘user_visited_products’]), true);
$args = array(
‘post_type’ => ‘product’,
‘post__in’ => $visited_products,
‘posts_per_page’ => 4,
);
$query = new WP_Query($args);
ob_start();
if ($query->have_posts()) {
echo ‘<ul class=”dynamic-products”>’;
while ($query->have_posts()) {
$query->the_post();
wc_get_template_part(‘content’, ‘product’);
}
echo ‘</ul>’;
}
wp_reset_postdata();
return ob_get_clean();
} else {
return ‘<p>暂无浏览记录。</p>’;
}
}
add_shortcode(‘display_dynamic_products’, ‘display_dynamic_content_based_on_behavior’);
“`
3. 在页面中使用自定义短代码:
[display_dy namic_products]
通过上述步骤,利用WooCommerce短代码和自定义代码,你可以实现基于用户行为的动态内容显示。这样的高级动态内容不仅提升了用户体验,还能显著提高外贸独立站的转化率和用户粘性。
九、WooCommerce短代码对移动设备的优化方法
1. 移动设备优化的必要性
在现代电子商务环境中,越来越多的用户通过移动设备浏览和购物。因此,确保WooCommerce短代码生成的内容在移动设备上显示良好至关重要。这不仅能提高用户体验,还能提升搜索引擎排名和转化率。
2. 使用响应式短代码适配不同屏幕
要使WooCommerce短代码适应不同的屏幕大小,可以使用响应式设计技术。以下是一些方法:
方法:
1. CSS媒体查询:
– 使用CSS媒体查询根据不同屏幕大小调整样式。例如:
“`css
@media (max-width: 768px) {
.woocommerce ul.products li.product {
width: 100%;
margin-bottom: 20px;
}
}
“`
2. 响应式网格系统:
– 利用CSS Flexbox或Grid布局,动态调整产品布局。例如:
“`css
.woocommerce ul.products {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.woocommerce ul.products li.product {
flex: 1 1 calc(33.333% – 10px);
margin-bottom: 20px;
}
@media (max-width: 768px) {
.woocommerce ul.products li.product {
flex: 1 1 100%;
}
}
“`
3. 使用自定义短代码输出响应式HTML:
– 创建自定义短代码函数,输出响应式HTML结构。例如:
“`php
function responsive_product_display_function($atts) {
$atts = shortcode_atts(array(
‘limit’ => ‘4’,
‘columns’ => ‘4’,
), $atts, ‘responsive_product_display’);
ob_start();
echo ‘<div class=”responsive-product-display”>’;
echo do_shortcode(“[/*products limit='{$atts[‘limit’]}’ columns='{$atts[‘columns’]}’]”);
echo ‘</div>’;
return ob_get_clean();
}
add_shortcode(‘responsive_product_display’, ‘responsive_product_display_function’);
“`
3. 实战技巧:提高移动端用户体验
为了进一步优化移动端用户体验,可以采用以下技巧:
方法:
1. 简化页面内容:
– 移动端屏幕较小,应尽量简化页面内容。移除不必要的元素,保持页面简洁明了。
2. 优化图片加载:
– 使用懒加载技术,只有当用户滚动到相应位置时才加载图片。可以使用插件如Lazy Load或手动添加代码:
“`html
<img src=”placeholder.jpg” data-src=”actual-image.jpg” class=”lazyload”>
“`
相关文章:Wordpress外贸网站图片优化方案
3. 提高加载速度:
– 移动端用户网络环境不稳定,提高页面加载速度非常重要。可以启用缓存、压缩文件和使用CDN等技术。
– 使用PageSpeed Insights等工具监测和优化页面加载性能。
4. 可点击区域优化:
– 增大按钮和链接的点击区域,避免误点。例如:
“`css
.button, .add-to-cart {
padding: 15px 20px;
font-size: 16px;
}
“`
5. 测试和监测:
– 定期在不同的移动设备上测试网站的外观和功能。
– 使用Google Analytics等工具监测移动端用户行为,找出问题并进行优化。
步骤:
1. 编写和应用CSS媒体查询:
– 在主题的`style.css`文件中添加上述媒体查询代码。
– 保存并预览,确保在不同设备上显示正常。
2. 启用图片懒加载:
– 安装并激活相关插件,或手动添加懒加载代码到图片标签。
3. 优化页面加载速度:
– 安装并配置缓存插件,如W3 Total Cache。
– 使用Google PageSpeed Insights分析页面性能,根据建议进行优化。
通过上述方法,你可以确保WooCommerce短代码生成的内容在移动设备上得到良好展示,从而提升外贸独立站的用户体验和转化率。
WooCommerce短代码调试与排错技巧
1. 常见问题解析
在使用WooCommerce短代码时,可能会遇到一些常见问题。以下是一些典型问题及其原因:
– 短代码不显示内容:
– 缺少必要的插件或扩展。
– 短代码语法错误。
– 主题或插件冲突。
– 短代码显示样式异常:
– CSS样式未加载或被覆盖。
– 响应式设计不兼容。
– 功能性问题:
– 数据库查询错误。
– 用户权限不足。
2. 调试工具与方法
为了有效地调试和排查WooCommerce短代码的问题,可以使用以下工具和方法:
方法:
1. 开发者工具:
– 使用浏览器的开发者工具(F12)查看HTML结构和CSS样式,检查是否有错误或冲突。
2. WordPress调试模式:
– 启用WordPress调试模式,在`wp-config.php`文件中添加以下代码:
“`php
define(‘WP_DEBUG’, true);
define(‘WP_DEBUG_LOG’, true);
define(‘WP_DEBUG_DISPLAY’, false);
@ini_set(‘display_errors’, 0);
“`
– 查看`wp-content/debug.log`文件中的错误日志。
3. 插件冲突排查:
– 禁用所有插件,然后逐个启用,找出与短代码冲突的插件。
4. 主题兼容性检查:
– 切换到WordPress默认主题(如Twenty Twenty-One),检查短代码是否正常工作。
5. 错误日志分析:
– 查看服务器错误日志,特别是与PHP和数据库相关的错误信息。
3. 实战演练:解决短代码不显示的问题
以下是解决WooCommerce短代码不显示问题的具体步骤和技巧:
步骤:
1. 检查短代码语法:
– 确保短代码语法正确,例如 `[produ ct id=”123″]`,避免拼写错误或缺少引号。
2. 确认插件安装与激活:
– 确认WooCommerce插件已安装并激活。如果使用额外的短代码插件,也要确保其正确安装。
3. 排查主题冲突:
– 切换到默认主题(例如Twenty Twenty-One),测试短代码是否正常工作。如果正常,则问题可能出在当前主题上。
4. 禁用其他插件:
– 禁用所有其他插件,仅保留WooCommerce插件,测试短代码是否正常工作。如果正常,则逐个启用其他插件,找出冲突插件。
5. 查看错误日志:
– 启用WordPress调试模式,查看 `wp-content/debug.log` 文件中的错误日志,找出可能导致短代码不显示的错误。
6. 检查用户权限:
– 确认当前用户具有足够的权限查看短代码生成的内容。某些短代码可能需要管理员或特定角色才能显示。
实例操作:
假设你在页面中使用了 `[prod uct id=”123″]` 短代码,但没有显示任何内容。可以按以下步骤操作:
1. 检查语法:确认短代码语法正确无误。
2. 确认插件状态:检查WooCommerce插件是否已激活。
3. 切换主题:切换到默认主题,测试短代码。
4. 禁用插件:禁用所有插件,仅保留WooCommerce,测试短代码。
5. 查看日志:启用调试模式,查看 `debug.log` 中的错误信息。
6. 修复发现的问题:根据错误日志中的提示,修复相应的问题。
在多语言网站中使用WooCommerce短代码
1. 多语言支持的重要性
在全球化的商业环境中,支持多语言的网站可以有效扩大客户群体,提升用户体验。对于使用WooCommerce的电商网站,通过多语言支持,可以让不同语言的用户无障碍地浏览和购买产品。
2. 通过插件实现多语言短代码
为了在多语言网站中使用WooCommerce短代码,可以借助一些强大的多语言插件,如WPML(WordPress Multilingual Plugin)或Polylang。这些插件可以帮助你轻松管理和翻译短代码生成的内容。
方法:
1. 安装和配置WPML:
– 安装WPML插件,通过其向导完成基本配置。
– 在“WPML -> 翻译管理”中添加需要翻译的页面和短代码内容。
– 使用WPML的“字符串翻译”功能,将短代码的输出内容翻译成目标语言。
2. 安装和配置Polylang:
– 安装Polylang插件,配置语言选项。
– 在“语言 -> 字符串翻译”中添加需要翻译的短代码内容。
– 配置每个页面和文章的语言版本,确保短代码在不同语言下都能正确显示。
步骤:
1. 安装多语言插件:在WordPress后台导航到“插件 -> 安装插件”,搜索并安装WPML或Polylang插件。
2. 配置语言设置:根据向导配置需要支持的语言,并为每种语言创建相应的页面和文章。
3. 翻译短代码内容:
– WPML:导航到“WPML -> 字符串翻译”,找到需要翻译的短代码内容进行翻译。
– Polylang:导航到“语言 -> 字符串翻译”,添加并翻译短代码内容。
4. 测试和验证:在前端页面切换语言,确保短代码生成的内容能够正确显示和翻译。
实战技巧:在多语言环境中优化用户体验
为了进一步优化多语言环境中的用户体验,可以采用以下实战技巧:
方法:
1. 自动语言检测与切换:
– 使用IP地址或浏览器语言自动检测用户语言,并自动切换网站语言。
– WPML和Polylang均支持此功能,通过其设置界面进行配置即可。
2. 统一URL结构:
– 确保不同语言版本的URL结构一致,有助于提高谷歌SEO效果。例如:
“`
/en/product/123
/zh/product/123
“`
3. 多语言SEO优化:
– 为不同语言版本的页面设置合适的Meta标签和标题。
– 使用Hreflang标签指示搜索引擎页面的语言和地区版本。
4. 简化翻译流程:
– 使用自动翻译工具(如Google Translate API)初步翻译内容,再由人工校对,提高翻译效率。
步骤:
1. 配置自动语言检测:
– 在WPML或Polylang的设置中启用自动语言检测,根据提示完成配置。
2. 设置统一URL结构:
– 在多语言插件的设置中配置URL前缀或语言目录,确保不同语言版本的URL结构一致。
3. 优化多语言SEO:
– 在每个语言版本的页面中添加合适的Meta标签和Hreflang标签:
“`html
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/product/123″ />
<link rel=”alternate” hreflang=”zh” href=”https://example.com/zh/product/123″ />
“`
4. 简化翻译流程:
– 使用WPML的“Advanced Translation Editor”或第三方翻译服务,自动翻译后再人工校对,确保翻译质量。
相关文章:
Wordpress加速:详解Wordpress性能优化方法(详细操作)
Woocommerce钩子-用woocommerce开发独立站必须要了解的知识