在当今这个数字化日益增长的时代,将Vue.js应用于Shopify开发,已成为许多开发者和电商企业的首选策略。Vue.js以其轻量级、易于学习及高效的特点,在前端开发领域广受欢迎,而Shopify作为全球领先的电商平台,提供了强大的销售工具和灵活的定制能力。结合Vue.js进行Shopify开发,不仅能够帮助开发者快速构建动态、响应式的外贸独立站,还能通过利用Vue.js的组件化特性和Shopify Liquid模板语言的灵活性,打造出独特且功能强大的购物体验。
Vue.js基础入门与Shopify集成概览
Vue.js,一种流行的JavaScript框架,以其简洁性和灵活性在前端开发中占据了一席之地。当涉及到在Shopify平台上构建高效、响应式的电商网站时,Vue.js成为了许多开发者的首选工具。这不仅是因为Vue.js易于上手,还因为它能够提升用户界面(UI)和用户体验(UX),从而增强顾客的购物体验。
**Shopify平台与Vue.js的兼容性*
Shopify平台支持使用Liquid模板语言来构建主题和定制页面。然而,为了实现更动态的用户交互,将Vue.js与Shopify结合使用,成为了提升网站功能的关键策略。
整合Vue.js和Shopify Liquid模板
. **创建Vue.js项目**: 使用Vue CLI创建一个新的Vue.js项目,作为开发的起点。
. **在Shopify主题中引入Vue.js**: 通过将Vue.js CDN链接添加到Shopify主题的`<head>`标签中,可以在Shopify主题里使用Vue.js。这允许开发者在Shopify平台上利用Vue.js构建动态组件。
. **数据绑定**: 利用Vue.js的数据绑定特性,可以将Shopify Liquid变量直接绑定到Vue组件的数据属性上。这样,当从Shopify后端获取的数据更新时,Vue组件也会自动更新显示的内容。
Shopify Polaris与Vue.js的整合
Shopify Polaris是Shopify的设计系统,旨在提供一致和美观的用户界面。通过Vue.js,可以轻松地将Polaris组件集成到Shopify应用程序中,从而确保设计的一致性,同时也能够利用Vue.js的反应性特性来增强用户交互。
. **安装Polaris Vue库**: 通过npm或yarn安装Shopify Polaris的Vue版本。
. **使用Polaris组件**: 在Vue组件中导入并使用Polaris组件,以便在Shopify应用程序中构建一致且响应式的界面。
设置开发环境
Vue.js开发环境搭建
. **安装Node.js**: 访问[Node.js官网](https://nodejs.org/)下载并安装Node.js。选择适合您操作系统的版本进行安装。Node.js是运行Vue CLI(Vue的命令行工具)的基础。
. **安装Vue CLI**: 打开命令行工具,输入以下命令安装Vue CLI:
“`
npm install -g @vue/cli
“`
这个命令将全局安装Vue CLI,使其在您的电脑上可用。
. **创建Vue.js项目**: 使用Vue CLI创建新项目,通过命令行输入:
“`
vue create 你的项目名
“`
按照提示选择配置(可以选择默认配置)。这一步骤会创建一个基础的Vue.js项目结构,包括了项目的配置文件和目录结构。
Shopify开发者账号与API准备
. **注册Shopify Partner账号**: 访问[Shopify Partners网站](https://www.shopify.com/partners)注册成为Shopify Partner。填写必要的信息完成注册。注册后,您将获得访问Shopify开发者工具和资源的权限。
. **创建开发店铺**: 登录您的Shopify Partner账号,进入Dashboard,选择“开发店铺”按钮创建一个新的开发店铺。开发店铺允许您测试Shopify平台的功能而不需要支付费用。
. **配置API权限**: 在创建的开发店铺中,进入“Apps”选项,选择“创建应用”。在这里,您可以为您的Vue.js应用程序设置API密钥和权限。根据您的应用需求,选择合适的API权限。完成后,记下您的API密钥,它将用于您的Vue.js项目与Shopify进行通信。
Vue.js在Shopify主题开发中的应用
集成Vue.js到Shopify主题
要将Vue.js集成到Shopify主题,首先需在`theme.liquid`文件的`<head>`部分添加Vue.js的CDN链接。这一步骤非常关键,因为它确保了Vue.js能够在您的Shopify主题中全局可用。操作如下:
. 打开Shopify后台管理界面,进入“在线商店”>“主题”。
. 选择您正在使用的主题,点击“操作”>“编辑代码”。
. 在`theme.liquid`文件中找到`<head>`标签,粘贴以下Vue.js的CDN链接:
“`html
<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js”></script>
“`
注意:开发阶段使用这个链接,确保所有Vue.js的功能都可以使用。但在您的主题准备部署时,请切换到Vue.js的生产版本,以优化加载时间和性能。
使用Vue.js动态组件优化产品和购物车页面
Vue.js的动态组件特别适合于提升Shopify商店的产品页面和购物车页面的用户体验。以下是具体实施步骤:
. **产品页面**:利用Vue.js可以实现对产品信息的动态展示,如根据用户选择动态更新价格、库存状态等信息。首先,在产品页面的HTML中添加一个Vue.js管理的容器,例如:
“`html
<div id=”app”>
<product-detail :product-id=”123″></product-detail>
</div>
“`
然后,创建一个名为`product-detail`的Vue组件,用于异步从Shopify API获取并展示产品详情。
. **购物车页面**:使用Vue.js来构建动态的购物车,允许用户在不重新加载页面的情况下更新数量、删除商品或计算总价。在购物车模板中加入Vue.js容器,并通过Vue组件管理购物车内各项操作。
开发动态导航菜单
使用Vue.js还可以开发动态的导航菜单,根据用户的浏览行为或其他逻辑动态展示菜单项。例如,可以基于用户是否登录显示不同的菜单项。这需要在Vue组件中定义菜单的数据模型,并通过条件渲染来控制菜单项的显示。
创建商品筛选和排序功能
通过Vue.js,开发者可以轻松添加商品筛选和排序功能,提升用户的浏览体验。具体方法包括使用Vue.js的计算属性和方法来处理商品列表的排序和筛选逻辑,然后将处理后的结果动态展示给用户。
通过以上步骤,使用Vue.js在Shopify主题开发中不仅可以提升网站的交互性和用户体验,还能提高开发效率和灵活性。Vue.js的组件化思想与Shopify的灵活性相结合,为开发高质量的电商网站提供了强大的支持。

四、构建Shopify应用程序与Vue.js集成
在构建Shopify应用程序时,将Vue.js与Shopify的集成可以显著提高前端开发的效率和用户体验。以下是使用Vue.js和Tailwind CSS构建Shopify嵌入式应用以及实现Vue.js前后端分离架构的详细步骤:
开发Shopify嵌入式应用
使用Vue.js和Tailwind CSS构建前端界面
. **安装Vue CLI**:首先,确保已经安装了Node.js。然后通过命令行安装Vue CLI:
“`bash
npm install -g @vue/cli
“`
. **创建Vue项目**:使用Vue CLI创建一个新的Vue项目:
“`bash
vue create shopify-vue-app
“`
在项目创建过程中,选择适合项目的配置。
. **添加Tailwind CSS**:进入项目目录,通过npm安装Tailwind CSS:
“`bash
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
“`
然后,按照[Tailwind CSS官方文档](https://tailwindcss.com/docs/guides/vue-3-vite)配置Tailwind CSS。
. **开发前端界面**:利用Vue.js和Tailwind CSS,根据设计稿开发应用的前端界面。使用Vue组件来组织代码,确保可维护性和复用性。
配置Shopify App Bridge进行应用集成
. **安装Shopify App Bridge**:通过npm安装Shopify App Bridge:
“`bash
npm install @shopify/app-bridge
“`
. **初始化App Bridge**:在Vue应用的入口文件或需要集成Shopify功能的组件中,初始化App Bridge:
“`javascript
import createApp from ‘@shopify/app-bridge’;
const app = createApp({
apiKey: ‘您的Shopify API密钥’,
shopOrigin: shopUrl,
});
“`
通过App Bridge,您的Vue应用可以安全地与Shopify店铺交互,如获取店铺数据、更新UI等。
实现Vue.js前后端分离架构
使用Flask或Laravel作为后端API服务
. **搭建后端服务**:根据项目需求,选择Flask或Laravel等框架来搭建后端服务。例如,使用Flask可以通过以下命令安装:
“`bash
pip install Flask
“`
然后,创建API端点,用于处理前端请求。
. **连接数据库**:配置数据库连接,存储应用数据。根据所选的后端框架和数据库,配置相应的数据库连接器和ORM工具。
Vue.js处理前端展示和与后端API交互
. **配置Vue Router和Axios**:安装并配置Vue Router管理前端路由,Axios处理HTTP请求。
“`bash
npm install vue-router axios
“`
. **开发前端逻辑**:在Vue组件中,使用Axios发送API请求到后端,并处理响应数据。利用Vue的响应式特性,实现数据的动态展示和交互。
通过上述步骤,可以有效地将Vue.js集成到Shopify应用开发中,同时实现前后端分离的架构,提高应用的可维护性、扩展性和用户体验。
高级特性与性能优化
Vue.js 3.0新特性在Shopify应用中的应用
利用Composition API重构组件
Vue.js 3.0引入了Composition API,这是一个强大的功能,允许开发者更灵活地组织代码。在Shopify应用开发中,利用Composition API可以使组件的逻辑更清晰、更易于维护。例如,如果您正在开发一个展示产品信息的组件,可以将所有与产品相关的逻辑封装在一个可复用的`useProduct`函数中:
这样做的好处是,所有处理产品的逻辑都被封装起来了,使得组件的其余部分更加专注于数据的展示,从而提高代码的可读性和可维护性。
Vue.js 3.0响应式和组合式API的优势
Vue.js 3.0的响应式系统经过了重写,现在使用Proxy代替了Object.defineProperty,这使得Vue.js的响应式系统不仅更快,而且可以监听更多类型的数据变化,如数组的索引和长度变化。利用这一特性,可以在Shopify应用中实现更复杂的响应式数据流,比如根据用户的操作动态更新购物车内容。
性能优化实践
代码分割和懒加载
在Vue.js项目中实施代码分割和懒加载是优化性能的有效方法。通过Webpack等打包工具,可以将应用拆分成多个小块,然后按需加载,这样可以减少初次加载时的时间。在Shopify应用中,尤其是当应用体积较大时,采用懒加载可以显著提升页面加载速度,提高用户体验。
例如,可以使用Vue的异步组件和Webpack的动态导入功能,实现路由级别的代码分割:
这样,只有当用户访问产品页面时,才会加载对应的JavaScript文件。
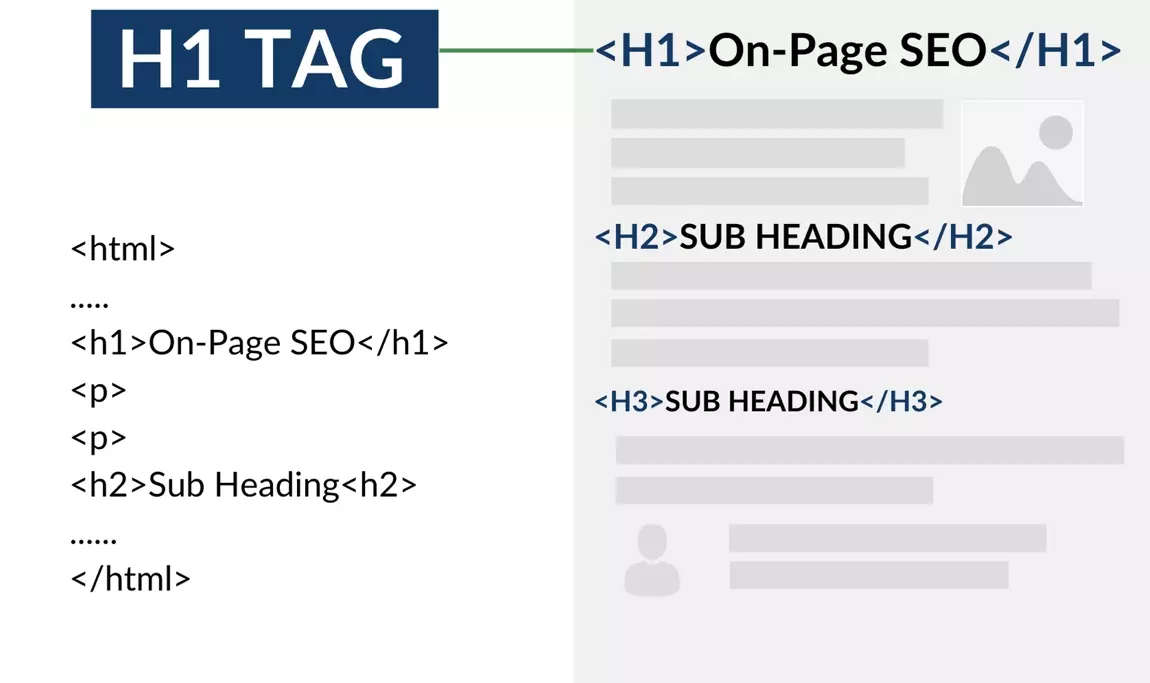
Vue.js应用的谷歌SEO优化策略
Vue.js构建的SPA(单页面应用)面临的一个挑战是SEO优化。为了确保Shopify应用的页面能够被谷歌等搜索引擎正确索引,可以采用预渲染或服务器端渲染(SSR)的方式。预渲染可以为每个要被SEO优化的页面生成静态的HTML文件,而SSR则是在服务器上执行Vue应用,返回渲染好的页面。
使用Vue.js 3.0开发Shopify应用时,可以利用Vue官方支持的SSR框架Nuxt.js,它提供了预渲染和SSR的功能,简化了SEO优化的流程。通过Nuxt.js,可以确保您的Shopify应用在提供丰富交互的同时,也能被搜索引擎友好地索引。
结合Vue.js 3.0的新特性和性能优化实践,可以构建高效、易维护且搜索引擎友好的Shopify应用,满足电商平台对前端性能和用户体验的高要求。
测试与部署
在开发Shopify应用时,Vue.js不仅可以提高前端开发的效率和用户体验,还可以通过合理的测试和部署策略,确保应用的稳定性和性能。以下是Vue.js在Shopify应用开发中测试与部署的详细指南。
Vue.js应用的测试
单元测试和端到端测试
. **单元测试**:针对Vue.js组件或JavaScript函数进行的测试,确保它们按预期工作。使用Jest或Mocha作为测试框架,配合Vue Test Utils库,可以轻松模拟Vue组件和处理用户交互。具体步骤包括编写测试用例、模拟依赖和运行测试脚本。
. **端到端测试**:模拟用户在真实环境中的操作流程,如Cypress,可以用来执行端到端测试,确保整个应用从前端到后端的流程无误。测试时,应关注页面跳转、数据加载和交云存储等关键环节。
Shopify主题和应用测试工具
– 利用Shopify提供的Theme Kit或Shopify CLI工具,可以在本地环境中测试Shopify主题。
– 对于Shopify应用,则需要确保API调用、Webhook处理等后端逻辑正确无误,可以使用Postman模拟API请求进行测试。
部署Vue.js Shopify应用
配置CI/CD流程
. **持续集成(CI)**:每当代码更新时,自动运行测试,确保新代码不会破坏现有功能。可以使用GitHub Actions或Travis CI等服务来设置自动化测试流程。
. **持续部署(CD)**:通过自动化的方式将代码部署到生产环境,确保快速、稳定地发布新版本。Netlify和Vercel都支持Vue.js应用的自动部署,并且可以直接从GitHub仓库中拉取代码进行构建和发布。
Shopify应用商店发布指南
– 在将Vue.js开发的Shopify应用发布到Shopify应用商店之前,需要确保应用符合Shopify的质量标准和安全要求。
– 准备好应用的文档、安装指南和FAQ,帮助用户了解如何使用您的应用。
– 通过Shopify Partner账户提交应用审核,一旦通过审核,应用就会在Shopify应用商店中上架。
通过遵循上述测试和部署的最佳实践,开发者可以确保他们的Vue.js开发的Shopify应用不仅功能强大、用户体验优秀,而且稳定可靠、易于维护。这不仅提升了开发效率,也为最终用户带来了更好的在线购物体验。
案例研究与最佳实践
在使用Vue.js开发Shopify应用程序的过程中,将理论知识和实践案例相结合,能够为开发者提供宝贵的见解和经验。以下是一些成功案例分析和最佳实践的总结,旨在帮助开发者高效地利用Vue.js在Shopify平台上构建高质量的应用程序。
成功案例分析
. **项目背景**:一个成功的案例可能是开发了一个能够提高转化率的定制产品推荐工具。该工具使用Vue.js构建前端交互界面,通过Shopify API获取产品数据,并利用机器学习算法推荐相关产品。
. **关键学习点**:
– **API集成**:深入了解如何有效地使用Shopify API,包括获取产品数据、更新购物车等。
– **性能优化**:采用懒加载、代码分割等技术,确保应用加载速度快,用户体验佳。
– **响应式设计**:使用Vue.js和CSS框架(如Tailwind CSS)开发符合移动优先策略的响应式设计。
. **挑战**:
– **跨域请求**:处理来自Shopify API的跨域请求问题,采用代理服务器或CORS策略解决。
– **数据绑定**:管理复杂的数据状态,使用Vue.js的响应式系统和状态管理库(如Vuex)保持数据一致性。
Vue.js与Shopify开发最佳实践
. **组件化开发**:
– 利用Vue.js的组件系统,将UI拆分成可重用的组件,如产品卡片、购物车按钮等。
– 使用单文件组件(.vue文件)组织模板、脚本和样式,提高代码的可维护性。
. **状态管理**:
– 对于复杂的应用,使用Vuex进行状态管理,统一管理应用的所有状态,简化组件间的通信。
. **路由管理**:
– 使用Vue Router处理应用内的路由需求,实现单页应用(SPA)的无缝页面切换。
. **API集成和数据绑定**:
– 使用Axios或Fetch API与Shopify REST API进行交互,获取和发送数据。
– 利用Vue.js的数据绑定特性,将获取的数据实时展示在页面上,提升用户体验。
. **性能优化**:
– 实施代码分割和懒加载,按需加载资源,减少首次加载时间。
– 使用Vue.js的虚拟DOM和高效的更新算法,优化DOM操作,提高应用性能。
. **谷歌SEO**:
– 考虑到Vue.js开发的SPA对SEO不友好的问题,可以采用预渲染或服务器端渲染(SSR)技术,如Nuxt.js,改善搜索引擎优化。
Vue.js与Shopify技术栈的发展方向
. **采用Headless Commerce架构**:通过分离前端展示层(由Vue.js管理)和后端数据处理(由Shopify管理),可以提供更灵活的用户界面设计和更快的页面加载速度。这种架构允许开发者使用Vue.js创建定制化的购物体验,同时依托于Shopify强大的电商后台功能。
. **利用Progressive Web Apps (PWAs)技术**:将Vue.js开发的Shopify应用转化为PWA,可以提升应用的加载速度、增强离线功能,并改善移动端用户体验。PWA技术使得Vue.js开发的网站具备类似原生应用的性能和功能。
. **集成Augmented Reality (AR)技术**:随着AR技术的普及,使用Vue.js开发支持AR视图的Shopify商店,可以为消费者提供更加沉浸和互动的购物体验,特别是在家具、时尚等需要“试穿”或“试用”的商品领域。
如何优化外贸独立站的用户体验和性能
. **组件化开发和懒加载**:利用Vue.js的组件化开发特性,将网页拆分成多个小的、可复用的组件,降低代码复杂度,提高维护效率。同时,配合Webpack等工具实现组件的懒加载,按需加载资源,减少首屏加载时间。
. **API集成和数据绑定**:Vue.js提供了强大的API集成能力和数据绑定机制。在Shopify平台上,可以通过GraphQL等API高效获取数据,结合Vue.js的响应式数据绑定,实现数据的实时更新,提升用户交互体验。
. **状态管理和路由管理**:对于复杂的Shopify应用,使用Vuex进行全局状态管理,Vue Router管理前端路由,有助于维护大型项目的数据流和页面跳转逻辑,确保应用的稳定运行。
. **性能监测和优化**:定期使用Lighthouse等性能监测工具检测Vue.js开发的Shopify网站,根据报告优化图片、脚本加载等,实施代码压缩、缓存策略等,不断优化网站性能。
. **响应式设计**:确保Vue.js开发的Shopify主题或应用在各种设备和屏幕尺寸上都能提供良好的用户体验,使用媒体查询和现代CSS框架(如Tailwind CSS)实现响应式布局。