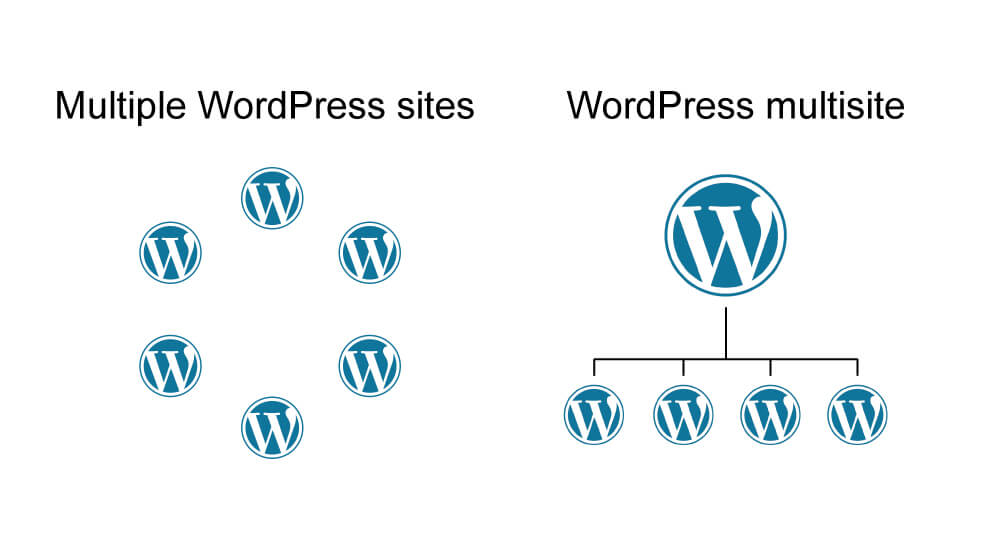
WordPress多站点网络功能,可以轻松管理多个子站点,无论是不同地区的分站还是多语言版本,都能高效实现。设置WordPress多站点网络不仅可以简化网站管理,还能确保各站点统一风格和内容同步,从而大幅提升运营效率。通过启用WordPress Multisite功能,我们可以在一个后台中集中管理所有子站点,不再需要单独维护每个站点,省时省力。此外,多站点网络的域名配置也十分灵活,支持使用子域名或子目录。
WordPress多站点网络
1. 什么是WordPress多站点网络?
定义和使用场景
WordPress多站点网络(Multisite Network)是一种功能,允许用户在单一的Wordpress安装中创建和管理多个外贸独立站。这种设置特别适合需要运行多个子站点的企业,例如跨国公司、多品牌运营商或需要不同语言版本的站点。每个子站点可以独立运作,但共享同一个WordPress核心文件和数据库。
优缺点分析
优点
– 集中管理:通过一个中央控制面板,可以轻松管理多个子站点,减少运营复杂度,提高效率。
– 资源共享:所有子站点共用同一套插件和主题,减少重复安装和维护的工作量。
– 统一风格:能够确保所有站点应用相同的设计和功能,使品牌形象保持一致。
– 灵活性:支持子域名(如site1.example.com)或子目录(如example.com/site1)的配置,满足不同的业务需求。
缺点
– 复杂的设置和维护:初始配置较为复杂,需要一定的技术知识,尤其是在涉及到服务器配置和数据库管理时。
– 资源消耗:由于所有子站点共享同一个数据库,当某个子站点流量激增时,可能会影响整个网络的性能。
– 兼容性问题:某些插件和主题可能不完全支持多站点网络,需谨慎选择和测试。
– 权限管理复杂:超级管理员的权限范围较大,需小心分配,以免因误操作影响整个网络。

多站点网络的基础设施
1. 服务器要求
最低服务器配置
为了确保WordPress多站点网络的基本运行,你需要以下最低服务器配置:
– 操作系统:Linux/Unix 或 Windows
– Web服务器:Apache 或 Nginx
– PHP版本:至少7.4(推荐使用最新稳定版本)
– MySQL版本:至少5.6,或MariaDB版本10.1或更高
– 内存:至少2GB RAM
– 硬盘空间:足够的存储空间,具体视你的站点数量和内容量而定,但至少应为20GB
这种配置能够满足小型到中型网站的需求,但如果你有大量子站点或复杂的功能需求,建议升级到推荐配置。
推荐服务器配置
为了实现更佳的性能和稳定性,特别是对于大型外贸独立站网络,推荐以下配置:
– 操作系统:推荐使用Ubuntu或CentOS
– Web服务器:Nginx(配合FastCGI缓存)或Apache
– PHP版本:最新稳定版本(例如PHP 8.x)
– MySQL版本:MariaDB 10.5或MySQL 8.x
– 内存:至少4GB RAM(更高视需求增配)
– 硬盘空间:SSD存储,至少50GB起步
– 附加配置:推荐使用CDN和负载均衡器以提升全球访问速度和稳定性
2. 数据库配置
MySQL版本要求
多站点网络对数据库的读写要求较高,因此需确保数据库版本支持高并发和大数据量。
– 最低要求:MySQL 5.6 或 MariaDB 10.1
– 推荐版本:MySQL 8.x 或 MariaDB 10.5
数据库结构配置
在WordPress多站点网络中,每个子站点实际上都是主数据库中的一个新表集。基础表包括:
– wp_blogs:存储所有子站点的信息
– wp_blog_versions:记录每个子站点的版本信息
– wp_site:存储网络级别的信息
– wp_sitemeta:存储网络的元数据
此外,每新增一个子站点,都会生成一套独立的表,如wp_2_posts, wp_2_comments等,以此类推。
3. 文件结构
WordPress文件结构解析
WordPress多站点网络的文件结构与单站点安装基本一致,但需要特别注意以下几个文件:
– wp-config.php:这里进行多站点功能的启用和配置
– .htaccess:设置URL重写规则,特别是在使用子目录模式时
– wp-content:插件和主题的集中存储目录,可以共享给所有子站点使用
多站点特有文件说明
当启用多站点功能后,wp-config.php文件中会新增一些特有代码配置,用于定义网络参数和启用多站点功能。例如:
“`php
define(‘WP_ALLOW_MULTISITE’, true);
define(‘MULTISITE’, true);
define(‘SUBDOMAIN_INSTALL’, false); // 使用子域名还是子目录
define(‘DOMAIN_CURRENT_SITE’, ‘example.com’);
define(‘PATH_CURRENT_SITE’, ‘/’);
define(‘SITE_ID_CURRENT_SITE’, 1);
define(‘BLOG_ID_CURRENT_SITE’, 1);
“`
多站点网络的安装
1. 启用WordPress Multisite功能
修改wp-config.php文件
启用WordPress Multisite功能的第一步是修改`wp-config.php`文件。以下是具体步骤:
1. 使用FTP或cPanel登录到你的服务器,找到网站的根目录。
2. 用文本编辑器(如Notepad++或VS Code)打开`wp-config.php`文件。
3. 在文件中找到如下代码行(通常在文件的顶部附近):
“`php
/ That’s all, stop editing! Happy blogging. /
“`
4. 在这行代码的上方添加以下代码:
“`php
define(‘WP_ALLOW_MULTISITE’, true);
“`
保存并关闭文件。
启用Multisite安装向导
1. 登录到你的WordPress后台。
2. 导航到“工具” -> “网络设置”,你将看到Multisite安装向导页面。
3. 根据你的需求选择使用子域名(如site1.example.com)或子目录(如example.com/site1)。
4. 点击“安装”按钮,WordPress会生成一段新的代码片段供你添加到`wp-config.php`和`.htaccess`文件中。
2. 配置wp-config.php文件
添加必需代码
根据前一步产生的代码提示,继续配置`wp-config.php`文件:
1. 打开`wp-config.php`文件,将以下代码添加到文件中(在`WP_ALLOW_MULTISITE`定义下方):
“`php
define(‘MULTISITE’, true);
define(‘SUBDOMAIN_INSTALL’, false); // 设置为true则启用子域名模式
define(‘DOMAIN_CURRENT_SITE’, ‘example.com’);
define(‘PATH_CURRENT_SITE’, ‘/’);
define(‘SITE_ID_CURRENT_SITE’, 1);
define(‘BLOG_ID_CURRENT_SITE’, 1);
“`
设置子域名或子目录模式
如果你选择了子域名模式,将`SUBDOMAIN_INSTALL`设置为`true`,否则设置为`false`以启用子目录模式。确保其他代码行根据你的实际情况进行修改,例如`DOMAIN_CURRENT_SITE`应该是你的主域名。
3. 配置网络设置
完成安装向导
1. 返回到WordPress后台的网络设置页面,按照提示完成剩余的安装步骤。
2. 将生成的代码段复制到`.htaccess`文件内。示例代码如下:
“`apache
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ – [L]
RewriteRule ^(wp-(content|admin|includes).) $1 [L]
RewriteRule ^(.\.php)$ $1 [L]
RewriteRule . index.php [L]
“`
3. 确保`.htaccess`文件存在于网站的根目录,并且包含以上代码。
配置htaccess文件
打开`.htaccess`文件,确保已包含上述代码段。为了确保URL重写规则正常工作,你需要确认服务器启用了`mod_rewrite`模块(对于Apache服务器)。
多站点网络域名设置
1. 使用子域名
子域名的优缺点
优点
– 独立性强:每个子站点都拥有独立的URL(例如:site1.example.com),有利于品牌区分。
– 易于管理:适合需要分离不同业务线或区域市场的企业。
缺点
– DNS配置复杂:需要为每个子域名单独配置DNS记录,增加了维护工作量。
– SSL证书成本高:每个子域名可能需要单独的SSL证书,费用较高。
如何配置DNS记录
配置子域名的DNS记录需要以下步骤:
1. 登录到你的域名注册商控制面板。
2. 找到与你的主域名相关的DNS设置页面。
3. 添加一个新的A记录或CNAME记录:
– A记录:
– 主机名:填写子域名前缀,如`site1`
– 指向:填写你的服务器IP地址
– CNAME记录:
– 主机名:填写子域名前缀,如`site1`
– 指向:填写你的主域名,如`example.com`
4. 保存更改,并等待DNS记录生效(通常需要几分钟到24小时)。
2. 使用子目录
子目录的优缺点
优点
– 简单配置:仅需在WordPress后台进行设置,无需额外的DNS配置。
– 统一管理:所有子站点共享同一主域名(例如:example.com/site1),便于集中管理和谷歌SEO优化。
缺点
– 品牌独立性差:不如子域名显得独立,可能不适合需要显著区分的品牌或业务线。
– URL长度增加:子目录模式下的URL会变长,不利于用户记忆。
如何设置子目录
1. 在WordPress后台启用多站点功能时,选择“使用子目录”模式。
2. 完成安装向导后,WordPress将自动配置子目录结构。
3. 确保`.htaccess`文件中包含正确的URL重写规则,以支持子目录模式。
4. 新增子站点时,系统会自动生成相应的子目录(如:example.com/site1)。
3. 域名映射
什么是域名映射
域名映射是指将独立的顶级域名映射到多站点网络中的某个子站点上。例如,可以将`site1.com`映射到`example.com/site1`,使用户可以通过`site1.com`访问该子站点。
如何实现域名映射
实现域名映射需要以下步骤:
1. 添加顶级域名:在你的域名注册商控制面板中,将顶级域名(如`site1.com`)指向你的服务器IP地址。
2. 安装域名映射插件:
– 登录到WordPress后台,导航到“插件” -> “安装插件”,搜索并安装“WordPress MU Domain Mapping”插件。
– 启用插件后,按照插件的文档进行配置,通常包括添加一些代码到`wp-config.php`文件中。
3. 映射域名到子站点:
– 登录到WordPress多站点网络的超级管理员后台。
– 导航到“设置” -> “域名映射”,添加新域名(如`site1.com`),并选择对应的子站点(如`example.com/site1`)。
4. 配置SSL证书:确保映射后的顶级域名也有有效的SSL证书,以保证网站安全。
多站点网络的管理
1. 用户权限管理
超级管理员与普通管理员区别
在WordPress多站点网络中,用户角色的管理至关重要。主要角色包括:
– 超级管理员:拥有整个网络的最高权限,能够管理所有子站点,包括安装插件、主题和创建新站点等操作。
– 普通管理员:只能管理自己被分配的子站点,没有权限影响整个网络的设置。可以执行常规的站点管理任务,如发布内容、管理用户、修改站点配置等。
这种区分确保了网络的安全性和稳定性,防止单一站点的错误操作影响整个系统。
如何分配和管理用户权限
1. 添加用户:
– 登录到WordPress后台,导航到“网络管理” -> “用户”。
– 点击“添加新用户”,输入新用户的用户名和邮箱地址。
– 在“角色”字段中选择适当的用户角色(超级管理员或普通管理员)。
– 点击“添加用户”完成操作。
2. 管理用户权限:
– 在“网络管理” -> “用户”页面,可以查看和编辑现有用户的权限。
– 点击某个用户,进入用户编辑页面,可以更改其角色和站点分配。
确保定期检查用户权限,尤其是在团队成员发生变化时,以避免潜在的安全风险。
2. 插件和主题的集中管理
安装和激活插件
1. 安装插件:
– 登录到WordPress后台,导航到“网络管理” -> “插件”。
– 点击“添加新插件”,搜索所需插件,点击“现在安装”。
– 安装完成后,点击“网络启用”,以便所有子站点都可以使用该插件。
2. 管理插件:
– 在“网络管理” -> “插件”页面,可以查看已安装的插件列表。
– 可以选择“网络停用”某个插件,从所有子站点中禁用它。
主题的集中配置与管理
1. 安装主题:
– 登录到WordPress后台,导航到“网络管理” -> “主题”。
– 点击“添加新主题”,搜索所需主题,点击“现在安装”。
– 安装完成后,点击“网络启用”,以便所有子站点都可以使用该主题。
2. 分配主题:
– 在每个子站点的后台,可以独立选择和自定义主题,而不影响其他站点。
– 登录到子站点管理页面,导航到“外观” -> “主题”,选择并激活已安装的主题。
3. 备份和恢复
如何备份整个网络
定期备份是保障数据安全的关键步骤。以下是一种简单的备份方法:
1. 使用插件备份:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索并安装一个可靠的备份插件,例如“UpdraftPlus”。
– 激活插件后,导航到“设置” -> “UpdraftPlus备份/恢复”,点击“立即备份”按钮。
– 配置定期备份计划,并选择将备份存储到云端(如Google Drive、Dropbox等)。
2. 手动备份:
– 使用FTP下载整个WordPress文件目录。
– 使用phpMyAdmin导出数据库。
恢复备份的方法
1. 使用插件恢复:
– 在出现问题时,登录到WordPress后台,导航到“设置” -> “UpdraftPlus备份/恢复”。
– 点击“还原”按钮,选择相应的备份文件进行恢复。
2. 手动恢复:
– 使用FTP上传之前备份的文件目录,覆盖现有文件。
– 使用phpMyAdmin导入之前导出的数据库文件。
这些步骤确保在出现数据丢失或网站崩溃时,能够快速恢复WordPress多站点网络,保障业务的连续性。
多站点网络安全
1. 安全插件推荐
必备安全插件介绍
为确保WordPress多站点网络的安全性,安装合适的安全插件是必不可少的。以下是几款推荐的必备安全插件:
– Wordfence Security:
– 提供防火墙、恶意软件扫描和登录安全功能。
– 实时流量监控和IP封锁。
– Sucuri Security:
– 网站安全审计、文件完整性监控和远程恶意软件扫描。
– 安装后可提供网站防火墙和黑客攻击监测。
– iThemes Security:
– 防暴力破解保护、数据库备份和恶意软件扫描。
– 切换安全模式和强制使用SSL。
安全插件的配置方法
1. 安装和激活插件:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索上述推荐的插件,如`Wordfence Security`。
– 点击“现在安装”,然后点击“启用”按钮激活插件。
2. 配置插件:
– 对于`Wordfence Security`:
– 导航到“Wordfence” -> “Dashboard”,点击“Start Tour”进行初始设置。
– 在“Firewall Options”中配置防火墙级别。
– 在“Scan”选项卡下设置定期扫描计划。
– 对于`Sucuri Security`:
– 导航到“Sucuri Security” -> “Settings”,进行基础配置。
– 在“Post-Hack”选项卡中激活“Security Hardening”。
– 定期查看“Last Logins”和“Integrity”页面,监控网站活动。
– 对于`iThemes Security`:
– 导航到“Security” -> “Dashboard”,点击“Security Check”进行快速设置。
– 启用“Brute Force Protection”以防止暴力破解。
– 设置“File Change Detection”以监控网站文件变化。
2. 防火墙配置
防火墙的重要性
防火墙可以有效阻止恶意流量和黑客攻击,提高多站点网络的安全性。配置防火墙能够实时监控和过滤不良请求,减少潜在风险。
如何配置防火墙
1. 使用插件防火墙:
– 如果使用如`Wordfence Security`或`Sucuri Security`等安全插件,防火墙功能已集成,只需在插件设置中启用并配置即可。
2. 服务器级防火墙配置:
– 如果你有服务器管理权限,可以通过服务器配置文件(如Apache的`.htaccess`或Nginx的`nginx.conf`)来设置防火墙规则。
– 示例(Nginx配置):
“`nginx
server {
listen 80;
server_name example.com;
location / {
allow 192.168.1.0/24; 允许的IP范围
deny all; 拒绝其他所有请求
}
}
“`
– 保存配置并重启服务器。
3. SSL证书应用
SSL证书的作用
SSL证书可以加密网站与用户之间的数据传输,确保信息不被窃取或篡改。对多站点网络中的每个子站点应用SSL证书,不仅提升安全性,还能增加用户信任度,并有助于谷歌SEO。
如何在多站点网络中配置SSL
1. 获取SSL证书:
– 你可以选择付费SSL证书(如Comodo、Symantec),或者使用免费的Let’s Encrypt证书。
2. 安装SSL证书:
– 登录到你的主机管理面板(如cPanel),找到“SSL/TLS”选项。
– 上传SSL证书文件并绑定到你的主域名和子域名。
3. 配置WordPress使用SSL:
– 登录到WordPress后台,导航到“设置” -> “常规”。
– 将“WordPress地址(URL)”和“站点地址(URL)”更新为`https://`开头。
– 安装并激活`Really Simple SSL`插件,该插件会自动检测和配置SSL。
多站点网络的SEO优化
1. 多站点的SEO策略
谷歌SEO基础策略
为了确保WordPress多站点网络在谷歌搜索结果中有良好表现,需要遵循以下基础SEO策略:
– 高质量内容:创建对用户有价值、相关性强的原创内容。
– 关键词优化:在标题、元描述、URL和内容中合理使用核心关键词和相关长尾关键词。
– 移动友好性:确保所有子站点在移动设备上的显示效果良好。
– 网站速度优化:通过缓存、压缩图片和减少HTTP请求等方法提升网站加载速度。
– 内部链接结构:使用清晰、逻辑的内部链接提升网站的导航性和用户体验。
多站点网络的独特优化方案
多站点网络需要考虑一些独特的优化方案,以确保每个子站点都能最大化其SEO潜力:
– 统一和分散策略:根据业务需求,决定是采用统一的SEO策略还是为每个子站点制定独立的SEO策略。例如,品牌一致性要求较高时,统一策略更适合;而不同市场或语言的子站点则需要独立策略。
– 跨站点链接:合理设置跨站点链接,增加各子站点之间的流量和权重传递,但避免过度链接,以免被谷歌认为是操纵行为。
– 域名选择:根据目标受众和SEO需求选择子域名或子目录模式。子域名有利于独立品牌建设,而子目录有助于集中SEO权重。
2. 站点地图生成
站点地图的重要性
站点地图是一种向搜索引擎提交网站所有页面的方式,帮助搜索引擎更好地抓取和索引你的网站内容。对于多站点网络,每个子站点都应有自己的站点地图,以提高可见性和抓取效率。
自动生成站点地图的方法
1. 安装SEO插件:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索并安装`Yoast SEO`或`Google XML Sitemaps`插件。
– 激活插件后,导航到插件设置页面。
2. 配置站点地图:
– 对于`Yoast SEO`:
– 导航到“SEO” -> “常规”,点击“功能”选项卡。
– 确保“XML站点地图”功能启用。
– 你可以通过访问`yourdomain.com/sitemap_index.xml`来查看生成的站点地图。
– 对于`Google XML Sitemaps`:
– 导航到“设置” -> “XML-Sitemap”。
– 配置基本设置并保存更改。
– 你可以通过访问`yourdomain.com/sitemap.xml`来查看生成的站点地图。
3. 内容跨站点优化
内容优化技巧
– 关键词研究:针对每个子站点进行独立的关键词研究,找到适合该子站点的核心关键词和长尾关键词。
– 内容一致性:确保内容风格和质量的一致性,同时针对不同子站点的目标受众做出适当调整。
– 定期更新:保持内容的定期更新,提高网站活跃度和用户粘性。
跨站点内容的一致性维护
1. 内容规划:
– 制定详细的内容发布计划,确保每个子站点都有持续的内容输出。
– 使用内容管理工具(如Trello或Asana)跟踪内容创建和发布进度。
2. 共享资源:
– 对于通用内容,可以在多个子站点之间共享,但需避免重复内容(Duplicate Content)以防止谷歌惩罚。
– 使用内容共享插件(如`Multisite Content Copier`)将相同的内容复制到不同的子站点。
通过上述策略和方法,你可以显著提升WordPress多站点网络的SEO表现,确保每个子站点都能在谷歌搜索结果中获得优异的排名。
多站点网络的性能优化
1. 缓存设置
常见缓存插件介绍
为了提升WordPress多站点网络的性能,使用缓存插件是非常有效的做法。以下是几款推荐的缓存插件:
– W3 Total Cache:
– 功能齐全,支持页面缓存、数据库缓存、对象缓存和浏览器缓存。
– 支持CDN集成,进一步提升加载速度。
– WP Super Cache:
– 易于配置,适合新手用户。
– 提供静态HTML文件缓存,降低服务器负载。
– WP Rocket(付费):
– 用户界面友好,配置简单。
– 集成了多种优化功能,如延迟加载、压缩文件、数据库优化等。
缓存配置指南
1. 安装和激活插件:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索上述推荐的缓存插件,点击“现在安装”并激活。
2. 基本配置:
– 导航到插件的设置页面,根据插件提示进行基本配置。
– 对于`W3 Total Cache`:
– 启用页面缓存、数据库缓存、对象缓存和浏览器缓存。
– 根据需求配置CDN支持,填写相关集成信息。
– 对于`WP Super Cache`:
– 在“高级”选项卡中启用“缓存功能”。
– 设置“缓存有效期”,建议设置为3600秒(1小时)。
– 对于`WP Rocket`:
– 在“缓存”选项卡中启用“移动设备缓存”和“用户登录缓存”。
– 在“文件优化”选项卡中启用CSS和JS的最小化和合并。
2. 数据库优化
数据库优化工具
良好的数据库优化可以显著提高网站性能。推荐使用以下工具进行数据库优化:
– WP-Optimize:
– 一键清理数据库冗余数据,如修订版、垃圾评论、临时数据等。
– 支持定期优化和自动化维护。
– Advanced Database Cleaner:
– 深度清理未使用的数据表和数据库优化。
– 提供详细的数据库分析报告。
定期维护方法
1. 安装和激活插件:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索`WP-Optimize`或`Advanced Database Cleaner`,点击“现在安装”并激活。
2. 执行数据库优化:
– 导航到插件的设置页面,选择需要优化的项目(如修订版、垃圾评论等)。
– 点击“一键优化”按钮,完成数据库优化。
3. 设置定期维护计划:
– 在插件设置中,配置定期自动优化任务,每周或每月进行数据库清理和优化。
3. 静态资源管理
压缩和优化静态资源
优化静态资源(如图片、CSS、JavaScript)可以显著减少页面加载时间。推荐使用以下方法:
1. 图片优化:
– 使用`Smush`插件自动压缩和优化上传的图片。
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索`Smush`,点击“现在安装”并激活。
2. CSS和JavaScript优化:
– 使用`Autoptimize`插件压缩和合并CSS和JavaScript文件。
– 安装并激活`Autoptimize`插件后,导航到“设置” -> “Autoptimize”。
– 启用CSS和JavaScript优化选项,保存更改。
CDN的配置与使用
内容分发网络(CDN)可以加速全球用户访问网站的速度。推荐使用以下CDN服务:
– Cloudflare(免费和付费):
– 提供全球网络加速和DDoS防护。
– 易于配置和管理。
– Amazon CloudFront(按使用量计费):
– 高效稳定,适合大规模网站。
– 支持HTTPS和自定义域名。
配置CDN的方法:
1. 注册和配置CDN服务:
– 访问Cloudflare官网(https://www.cloudflare.com/)或Amazon CloudFront官网(https://aws.amazon.com/cloudfront/),注册账户。
– 按照注册向导完成域名添加和基本配置。
2. 集成CDN到WordPress:
– 在Cloudflare控制面板中,获取CDN配置的详细信息(如CNAME记录)。
– 在WordPress后台,导航到你的缓存插件(如`W3 Total Cache`)的CDN设置页面。
– 输入从CDN服务获取的配置信息,保存更改并清空缓存。
多站点网络的常见问题
1. 常见错误诊断
常见安装错误及解决办法
白屏问题
– 原因:可能是插件冲突或内存不足。
– 解决方法:禁用所有插件,逐个启用以找到冲突源;增加PHP内存限制,编辑`wp-config.php`文件,添加:
“`php
define(‘WP_MEMORY_LIMIT’, ‘256M’);
“`
数据库连接错误
– 原因:数据库配置错误或数据库服务器宕机。
– 解决方法:检查`wp-config.php`中的数据库配置(DB_NAME, DB_USER, DB_PASSWORD, DB_HOST);联系主机服务提供商确认数据库服务器状态。
多站点子站点无法创建
– 原因:未正确配置`.htaccess`和`wp-config.php`文件。
– 解决方法:确保`wp-config.php`中已添加启用多站点的代码,`.htaccess`中包含正确的重写规则。
运行中的常见问题处理
后台无法访问
– 原因:可能是主题或插件冲突。
– 解决方法:通过FTP或cPanel重命名`wp-content/plugins`文件夹禁用所有插件,然后逐个启用排查;切换到默认主题测试。
子站点加载缓慢
– 原因:服务器性能问题或未启用缓存。
– 解决方法:升级主机配置,使用推荐的缓存插件(如W3 Total Cache或WP Super Cache)。
2. 兼容性问题
插件和主题兼容性检查
检查方法
1. 手动检查:
– 禁用所有插件,并启用默认主题,逐个启用插件和主题,观察是否出现兼容性问题。
– 检查插件和主题的官方文档和支持论坛,了解已知兼容性问题和解决方案。
2. 使用插件检查:
– 安装`Plugin Compatibility Checker`插件进行自动化检查。
– 安装并激活该插件后,导航到“工具” -> “插件兼容性检查”,运行扫描。
解决兼容性问题的方法
1. 更新插件和主题:
– 定期更新所有插件和主题至最新版本,以确保兼容性和安全性。
2. 替换不兼容的插件或主题:
– 如果某插件或主题持续引发兼容性问题,考虑寻找替代选项。
3. 自定义代码修复:
– 对有开发能力的用户,可以通过自定义代码修复兼容性问题。例如,通过`functions.php`文件调整冲突代码。
3. 性能瓶颈处理
性能监控工具
推荐工具
1. Query Monitor:
– 实时监控数据库查询、PHP错误、HTTP请求等。
– 安装并激活后,在WordPress管理工具栏中查看详细性能数据。
2. New Relic:
– 提供全面的应用性能监控,包括数据库性能、APM和错误追踪。
– 需在主机服务器上安装,并通过New Relic仪表板查看分析数据。
性能优化建议
1. 优化数据库查询:
– 使用`Query Monitor`插件识别慢查询并优化。
– 定期清理和优化数据库,使用`WP-Optimize`插件。
2. 减少HTTP请求:
– 合并和最小化CSS和JavaScript文件,使用`Autoptimize`插件。
– 启用浏览器缓存和CDN,加快静态资源加载速度。
3. 提升服务器配置:
– 增加服务器内存和CPU资源,选择高性能主机方案。
– 考虑使用VPS或专用服务器,以获得更稳定和快速的性能。
多站点网络中的独立站商城
1. WooCommerce多站点支持
WooCommerce插件介绍
Woocommerce是WordPress上最受欢迎的电商插件,拥有丰富的功能和强大的扩展性。它可以将你的WordPress网站转变成一个功能齐全的在线商店,支持产品管理、订单处理、支付网关集成等多种电商需求。
多站点环境下的WooCommerce配置
1. 安装WooCommerce插件:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索`WooCommerce`,点击“现在安装”,然后点击“启用”。
2. 为每个子站点启用WooCommerce:
– 在多站点网络中,导航到每个子站点的后台。
– 重复安装和激活WooCommerce插件的步骤。
3. 配置WooCommerce设置:
– 导航到“WooCommerce” -> “设置”,根据你的业务需求配置基本设置,如货币、支付方式、运输方式等。
– 每个子站点可以有独立的WooCommerce配置,以满足不同市场或业务线的需求。
2. 独立商城与共享购物车
独立商城的设置
在多站点网络中,每个子站点都可以作为一个独立的商城,具有独立的产品目录、购物车和结算流程。设置方法如下:
1. 为每个子站点创建独立的产品目录:
– 导航到子站点后台的“产品” -> “添加新产品”,为该子站点添加特定的产品。
2. 配置独立的结算和支付方式:
– 在每个子站点后台的“WooCommerce” -> “设置” -> “支付”页面,配置独立的支付网关和结算流程。
共享购物车的实现
共享购物车允许用户在多站点网络中的多个子站点上购买产品,并在一个统一的购物车中结算。实现方法如下:
1. 使用多站点共享购物车插件:
– 安装并激活`WooMultistore`插件,该插件支持跨多个子站点的共享购物车功能。
2. 配置共享购物车:
– 在主站点后台导航到“WooMultistore”设置页面,选择要共享购物车的子站点。
– 保存设置后,用户可以在多个子站点上添加产品到同一个购物车,并在同一个结算页面完成购买。
3. 支付网关配置
常用支付网关介绍
为了满足全球用户的支付需求,可以集成以下常用支付网关:
– PayPal:全球最受欢迎的在线支付平台,支持多种货币和信用卡支付。
– Stripe:提供简单易用的API接口,支持信用卡、Apple Pay和Google Pay等多种支付方式。
– 支付宝和微信支付:针对中国市场,提供便捷的本地化支付解决方案。
支付网关的配置方法
1. 安装支付网关插件:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索所需支付网关插件(如`WooCommerce Stripe Gateway`或`WooCommerce Alipay`),点击“现在安装”,然后点击“启用”。
2. 配置支付网关:
– 导航到“WooCommerce” -> “设置” -> “支付”页面,找到已安装的支付网关插件。
– 点击“管理”,根据支付网关提供的文档填写必要的API键和密钥。
– 配置完成后,启用该支付网关并保存设置。
多站点网络的内容同步与共享
1. 内容共享插件
功能强大的内容共享插件推荐
为实现多站点网络中内容的高效共享,以下是几款功能强大的插件推荐:
– Multisite Content Copier:
– 支持从主站点向多个子站点复制文章、页面、菜单等内容。
– 可选择复制特定内容类型,并保留原始链接。
– Broadcast:
– 支持文章、页面和自定义文章类型的同步发布。
– 保持源站点与目标站点内容的一致性。
– NS Cloner:
– 允许快速克隆整个站点,包括内容、设置和插件。
– 适用于创建与主站点相似的新子站点。
插件安装与配置
1. 安装插件:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索上述提到的插件,例如`Multisite Content Copier`。
– 点击“现在安装”,然后点击“启用”。
2. 配置插件:
– 导航到插件的设置页面,进行基本配置。
– 对于`Multisite Content Copier`:
– 在“Multisite Content Copier”菜单下,选择要复制的内容类型。
– 选择目标子站点,点击“复制内容”按钮完成操作。
2. 多站点内容同步
内容同步的策略与实施
1. 确定内容同步策略:
– 根据业务需求,确定哪些内容需要在所有子站点间同步。
– 制定内容发布计划,确保内容更新的一致性。
2. 实施内容同步:
– 使用推荐的插件进行自动化同步,减少人工操作。
– 安排定期检查,确保同步内容的准确性和一致性。
自动同步工具介绍
– WP Automatic:
– 自动同步文章、页面、媒体文件等内容。
– 支持多种内容来源,如RSS、XML、HTML等格式。
– WPMU DEV Sync:
– 提供全面的多站点监控和同步功能。
– 支持批量操作和自动化任务,简化管理流程。
3. RSS和Feed整合
RSS和Feed的作用
RSS和Feed可以聚合多站点网络中的内容,方便用户订阅和获取最新更新。它们还能提高搜索引擎的抓取效率,有助于谷歌SEO。
如何在多站点网络中整合RSS和Feed
1. 生成RSS Feed:
– WordPress自带RSS Feed功能,每个子站点的RSS Feed地址通常是`yourdomain.com/feed`。
2. 整合RSS Feed:
– 使用`FeedWordPress`插件,将多个子站点的RSS Feed聚合到一个主站点上。
3. 配置方法:
– 登录到WordPress后台,导航到“插件” -> “添加新插件”。
– 搜索`FeedWordPress`,点击“现在安装”,然后点击“启用”。
– 导航到“FeedWordPress”设置页面,添加每个子站点的RSS Feed地址。
– 配置更新频率和内容显示方式,保存设置。