一个恰到好处的字体,不仅能够提升阅读体验,更能传递出企业的专业性;而合理的配色方案,则能够在无形中影响访客的情绪,增强品牌记忆;至于元素间距的巧妙运用,更是提升外贸独立站整体布局美感的不二法门。这些 seemingly minor details 实际上在塑造企业在线形象、提升用户体验以及最终转化率方面起着至关重要的作用。
选择与品牌形象匹配的网站字体
在独立站设计中,选择与品牌形象匹配的网站字体是提升企业形象的关键步骤之一。正确的字体不仅能够增强信息的传递效率,还可以在用户心中留下深刻的品牌印象。
字体类型的选择 应当基于品牌个性和目标受众的偏好来进行。例如,如果你的品牌定位于专业和权威,那么选择Serif(衬线)字体可能更合适,因为这类字体给人一种传统和正式的感觉;而对于追求创新和现代感的品牌,Sans-serif(无衬线)字体则是一个更佳的选择,它们简洁明了,易于阅读。自定义字体可以提供独特性,但需要考虑到兼容性和加载时间的问题。Web安全字体虽然选择范围有限,但兼容性强,加载速度快。因此,在选择时需要权衡这些因素。
字体大小和加粗的策略 也至关重要。一般来说,正文的字体大小应该保持在14px-16px之间,以确保不同设备上的阅读体验。对于标题和重点内容,可以适当增大字体大小并加粗,以吸引用户注意力。此外,还需要考虑行高和字间距,这些都直接影响着阅读的舒适度。合理的行高可以提升文本的可读性,而适当的字间距则让文字看起来更加整洁美观。
操作步骤如下:
1. 品牌个性分析 :确定品牌的核心价值和目标受众,明确你希望通过字体传达的信息和感觉。
2. 字体选择 :根据品牌个性选择合适的字体类型。可以从Google Fonts或Adobe Fonts等在线字体库中挑选。
3. 兼容性测试 :确保所选字体在不同浏览器和设备上均有良好表现。可以使用工具如BrowserStack进行测试。
4. 加载性能优化 :对于自定义字体,使用字体子集化工具减少文件大小,提高加载速度。
5. 视觉测试 :在实际的网页设计中应用所选字体,观察其在不同屏幕尺寸和分辨率下的表现,必要时进行调整。

制定符合品牌形象的网站配色方案
在独立站设计中,制定一个既符合品牌形象又能影响用户情绪的网站配色方案,是塑造企业形象的关键步骤之一。正确运用色彩心理学原理,可以让品牌信息更加深入人心。
理解色彩心理学 是选择网站配色的第一步。不同的颜色能够激发特定的情绪反应。例如,蓝色通常与信任、安全和平静相关联,非常适合金融或医疗行业的网站;而黄色或橙色则给人以活力和乐观的感觉,适合儿童产品或创意行业。因此,明确你希望访客在访问网站时感受到什么样的情绪,是非常重要的。
暗色模式与亮色模式设计 近年来成为了网站设计的趋势。通过提供暗色模式,不仅可以降低用户的眼睛疲劳,还能够提供更为舒适的浏览体验,特别是在低光环境下。同时,暗色背景下的对比度更高,可以使得关键信息更加突出。而亮色模式则适合在自然光线充足的环境下使用,给人以清新、正面的感觉。
操作步骤如下:
1. 分析品牌核心价值和目标受众 :确定你的品牌代表什么,以及你的目标受众是谁。这将帮助你选择能够传达正确信息的颜色。
2. 创建配色方案 :选择三到五种主要颜色作为你的网站配色基础。可以使用在线配色工具,如Adobe Color或Coolors,帮助你挑选和搭配颜色。
3. 实施暗色/亮色模式 :根据用户的系统偏好设置自动切换或提供一个切换按钮,允许用户根据个人喜好选择暗色或亮色模式。
4. 测试和调整 :在不同的设备和环境下测试你的配色方案,确保在所有情况下都能提供良好的视觉体验。必要时,根据反馈进行调整。
利用元素间距增强外贸独立站的视觉效果
在独立站设计中,恰当地运用元素间距不仅能够增强网站的视觉效果,还能显著提升用户的阅读体验。通过精心设计的页面布局和空白处理,以及响应式设计中的间距适配,可以使网站在不同设备上都呈现出最佳状态。
页面布局与空白处理
使用负空间创建焦点: 负空间,或称为空白区域,是未被元素填充的空间。合理利用负空间可以引导用户的注意力,突出重要内容。例如,在标题和段落之间留出足够的空白,可以使读者更容易聚焦于核心信息。
栅格系统在元素布局中的应用: 栅格系统是一种通过将页面分割成多个单元或“栅格”来组织内容的方法。这种方法提供了一种灵活而又结构化的方式来安排页面元素,确保设计的一致性和整洁性。在设计阶段,可以使用CSS框架如Bootstrap或Foundation,它们内置了栅格系统,简化了布局的创建过程。
响应式设计中的间距适配
媒体查询的使用: 媒体查询是CSS中的一个功能,允许内容呈现根据不同的屏幕尺寸和方向来改变。通过使用媒体查询,设计师可以为不同的设备定制样式,包括元素间的间距。例如,手机屏幕可能需要更小的边距和填充,以最大化可用的显示空间。
不同设备尺寸下的间距调整: 在移动设备上,用户的触摸目标需要比在桌面上大,以避免点击错误。因此,按钮和链接等交互元素的间距需要根据设备的尺寸进行相应的调整。同时,保持元素间的适当间距,可以避免页面看起来过于拥挤,提升用户体验。
操作步骤如下:
1. 分析目标设备 :确定你的网站主要针对的设备类型(如手机、平板、桌面),以便合理规划间距策略。
2. 应用栅格系统 :选择一个合适的CSS框架并利用其栅格系统来构建页面布局,确保内容的一致性和响应性。
3. 编写媒体查询 :为不同屏幕尺寸定义CSS媒体查询,调整元素间距,确保在所有设备上的良好展示。
4. 进行用户测试 :在不同的设备和分辨率上测试网站,收集用户反馈,根据需要调整间距。
提升用户体验设计(UX/UI设计)
在独立站设计中,提升用户体验(UX/UI设计)是至关重要的一环,它直接影响到用户对网站的感知和互动。良好的用户体验设计不仅能够提升品牌形象,还能增强用户满意度,从而促进转化率。以下是实现优秀用户体验设计的具体方法和步骤:
界面设计原则的应用
一致性与简洁性: 保持界面元素在整个网站中的一致性是提升用户体验的关键。这包括颜色方案、字体选择、按钮样式等。简洁的设计可以帮助用户更快地找到他们需要的信息,避免过多的装饰性元素分散用户的注意力。
导航的直观性: 一个直观的导航系统可以帮助用户轻松地在网站中找到他们想要的内容。确保所有的导航链接都清晰标识,并且放置在用户易于发现的位置。利用面包屑导航和搜索功能可以进一步提升导航的便利性。
交互设计的优化
反馈机制的设计: 在用户进行操作时提供即时反馈,可以增强用户的参与度。例如,当用户点击一个按钮时,通过视觉效果或提示信息来告知用户操作已被系统接收和处理。
动画与过渡效果的合理运用: 合理使用动画和过渡效果可以提高网站的吸引力,并且改善用户体验。例如,在加载页面或切换界面元素时,使用平滑的过渡效果可以减少用户的等待感觉。但需注意,过度使用动画可能会导致用户分心,甚至降低网站性能。
实施步骤
1. 进行用户研究: 理解目标用户的需求和行为模式,这是设计用户友好界面的基础。
2. 创建原型: 使用工具如Sketch或Figma,基于研究结果创建网站的原型,初步规划界面布局和导航结构。
3. 开发和测试: 根据原型开发网站,并在不同设备和浏览器上进行测试,确保所有用户都能获得一致的体验。
4. 收集反馈并迭代: 启动后继续收集用户反馈,根据反馈不断调整和优化设计。
确保品牌一致性的策略
在独立站设计过程中,确保品牌一致性是至关重要的。品牌一致性不仅能够加强品牌识别度,还能提升用户对品牌的信任感。以下是如何通过设计指南和响应式设计来确保品牌一致性的策略:
设计指南的创建与应用
品牌视觉元素的标准化: 首先,需要对品牌的视觉元素进行标准化。这包括品牌的颜色、字体、图标和其他视觉标识。明确这些元素的使用规范,可以确保无论在哪个平台或媒介上,品牌形象都保持一致。
设计指南文档的制定: 创建一份详细的设计指南文档,记录所有视觉元素的使用准则和最佳实践。这份文档不仅是设计师进行设计时的参考,也是整个团队沟通和执行品牌策略的基础。设计指南文档应该包含颜色代码、字体样式、布局原则等详细信息。
响应式设计的实践
适配多种屏幕尺寸与分辨率: 在多设备时代,响应式设计变得尤为重要。通过媒体查询(Media Queries)和弹性布局(Flexbox)、网格(Grid)等CSS技术,确保网站能够在不同的屏幕尺寸和分辨率下都呈现出良好的布局和阅读体验。
图片与元素的弹性布局: 对于图片和其他界面元素,使用相对单位(如百分比)而不是绝对单位(如像素),以便元素可以根据屏幕大小自动调整。同时,利用CSS的`srcset`属性为不同分辨率提供不同大小的图片,以优化加载时间和显示效果。
实施步骤
1. 集合品牌资产: 收集和评审所有现有的品牌资料,包括标志、配色方案、字体等。
2. 制定设计指南: 基于品牌资产,制定全面的设计指南,涵盖所有视觉和设计方面的规范。
3. 实施设计指南: 在所有设计和开发阶段应用设计指南,确保品牌一致性。
4. 进行设备测试: 在不同设备和浏览器上测试网站的显示效果,确保响应式设计的有效性。
5. 持续更新: 根据品牌发展和市场反馈,定期更新设计指南,保持其时效性和相关性。
利用最新的设计趋势和设计工具
在独立站设计的过程中,紧跟最新的设计趋势并高效应用设计工具是提升企业形象和用户体验的关键步骤。以下是如何实现这一目标的具体方法和步骤:
紧跟设计趋势
探索并实现最新的网页设计趋势: 保持对设计界动态的关注,可以让你的网站不落伍。2023年的设计趋势包括暗色模式、动态滚动效果、3D元素等。通过定期浏览设计相关的博客、社交媒体账号以及设计展示平台(如Behance和Dribbble),可以获取灵感和新想法。
创新元素的融入与实验: 在设计中尝试融入一些创新元素,比如使用SVG动画增加交互性,或者采用非传统布局打破常规,可以让你的网站在众多独立站中脱颖而出。不过,在实验新元素时,要确保它们不会影响到网站的加载速度和用户体验。
设计工具的高效应用
推荐当前最佳的网页设计工具: 高效的设计工具可以大大提升设计的质量和效率。目前市场上广受好评的设计工具包括Adobe XD、Sketch、Figma等,它们都提供了丰富的功能,比如原型设计、团队协作、设计系统等,可以满足不同设计需求。
工具使用技巧分享: 学习和掌握这些工具的高级功能和快捷操作,可以进一步提升你的设计效率。例如,Figma的组件和自动布局功能可以帮助你快速创建出一致性高的设计元素;Adobe XD的自动动画功能则可以轻松制作出平滑的过渡效果。
实施步骤
1. 定期学习: 定期参加在线课程、研讨会或阅读最新的设计文章,保持对新趋势和技术的了解。
2. 实践和反馈: 将新学的设计趋势和技巧应用到实际项目中,同时收集用户反馈,评估这些新元素是否真正改善了用户体验。
3. 优化工作流: 探索和整合设计工具中的新功能,优化你的设计流程,提高工作效率。
4. 持续迭代: 根据业界的发展和用户的反馈持续调整设计,确保网站始终保持现代感和高效率。
通过紧跟最新的设计趋势并高效利用设计工具,你可以为用户提供更加吸引人和便捷的网站体验,从而有效地凸显企业形象。
网站构建与谷歌SEO的最佳实践
在独立站设计中,优化HTML5和CSS样式以及提高网站的可用性是提升谷歌SEO表现的关键。以下是实现这些目标的最佳实践:
HTML5与CSS样式的优化
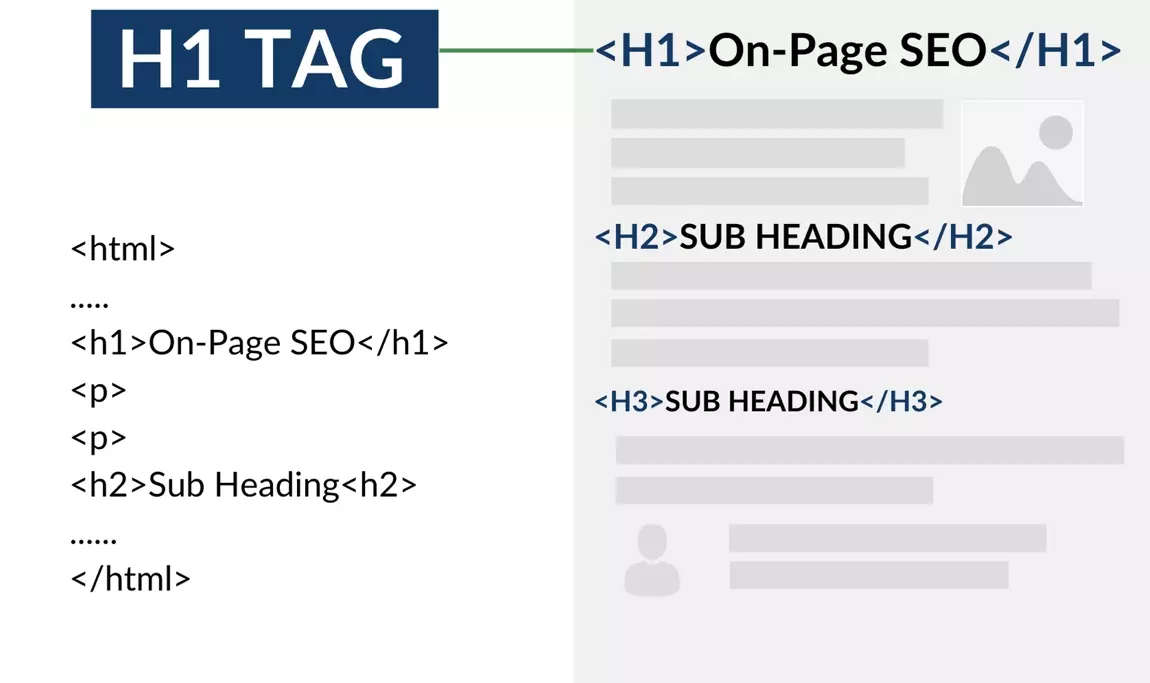
代码的简洁与语义化: 保持HTML代码的简洁不仅有助于提高网站加载速度,还能提升搜索引擎的抓取效率。使用语义化的HTML标签(如`<header>`, `<nav>`, `<footer>`等)可以帮助搜索引擎更好地理解网站结构,从而提升SEO表现。
加速页面加载时间的技巧: 页面加载速度是影响用户体验和SEO排名的重要因素。可以通过压缩图片、利用浏览器缓存、减少HTTP请求等方法来加快加载速度。此外,使用CSS Sprite技术合并多个图片减少服务器请求,以及采用异步加载JavaScript脚本,也能显著提升页面加载速度。
提高网站可用性
网站的访问速度: 确保网站在不同设备和网络环境下都能快速加载是至关重要的。使用网站速度测试工具(如Google PageSpeed Insights)定期检测网站速度,并根据建议进行优化。
交互元素的可访问性测试: 确保所有用户,包括残障人士,都能轻松访问和使用网站上的功能。使用WAI-ARIA(Web Accessibility Initiative – Accessible Rich Internet Applications)标准来提高动态内容和复杂的用户界面控件的可访问性。进行无障碍性测试,并确保网站符合WCAG(Web Content Accessibility Guidelines)标准。
实施步骤
1. 审查当前代码与结构: 定期审查网站的HTML和CSS代码,去除冗余代码,确保结构的合理性和语义化。
2. 优化资源加载: 利用工具分析和优化资源加载顺序,减少阻塞渲染的资源,使用CDN(内容分发网络)提高全球访问速度。
3. 适应性测试: 在多种设备和浏览器上测试网站,确保在任何平台上都能提供一致的用户体验。
4. 监测网站性能: 使用Google Analytics和Search Console等工具监测网站性能和用户行为,根据数据分析结果进行相应优化。