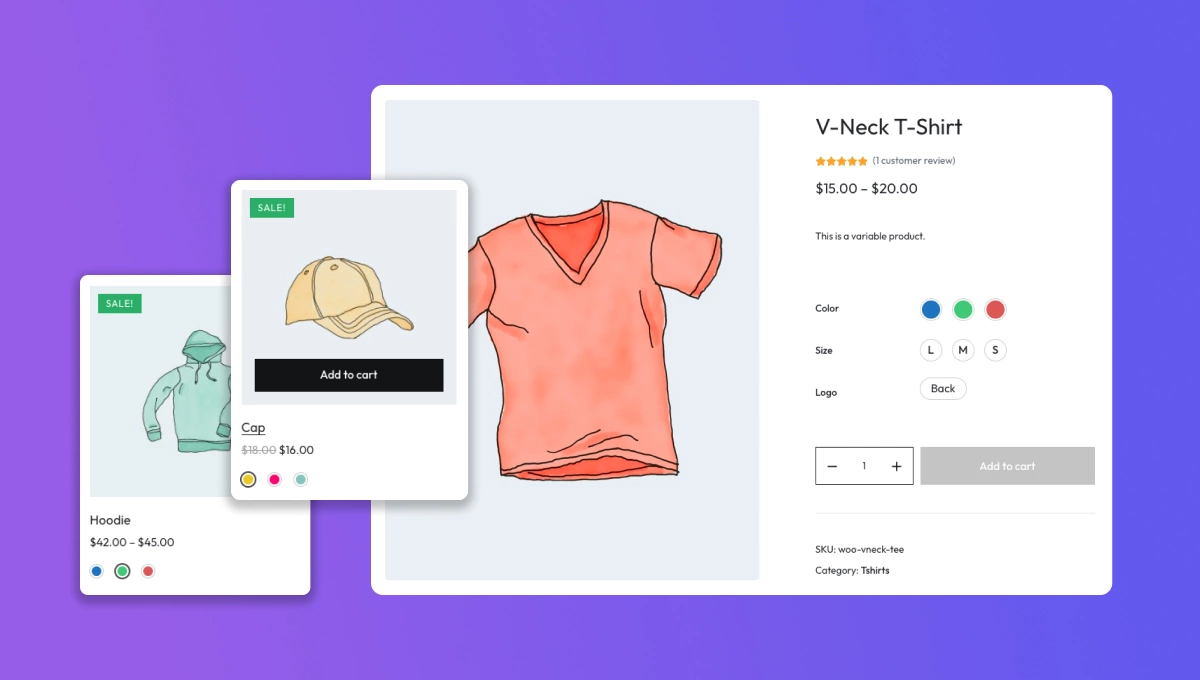
在运行外贸独立站时, 通过正确设置产品变量,你可以为顾客提供多样化的选择,例如不同的尺寸、颜色或材料,从而提升购物体验并增加销售机会。当顾客在你的外贸独立站上浏览产品时,他们不仅能看到各种选项,还能根据自己的需求快速找到合适的产品。
WooCommerce产品变量不仅能提供更好的用户体验,还能提升你的销售转化率。通过合理配置产品变体,你可以让客户轻松找到他们所需要的特定产品,并且在管理库存、调整价格和优化谷歌SEO方面也能显著提高效率。
首先,通过WooCommerce创建可变产品,你可以为每个产品添加多个属性,例如颜色、尺寸和材料。这不仅增加了产品的多样性,还能满足不同消费者的需求。在产品编辑页面中,选择“产品数据”下的“变量产品”,然后转到“属性”选项卡,添加并配置各类产品属性,比如颜色和尺寸,确保勾选“用于变体”选项,从而启用这些属性用于变体配置。
接下来,在“变体”选项卡中,你可以为每个变体设置独特的SKU、价格、库存和图片。这样,不同组合的产品属性将生成不同的变体,每个变体可以有独立的库存和价格管理。例如,你可以为红色大号T恤设置不同的价格,以及为蓝色小号鞋子单独管理库存数量。
为了进一步优化产品变体的展示,可以使用如WooCommerce Variations Swatches等插件,这些插件能使变体选项更加直观和可视化,提升用户体验。在安装插件后,依次进入插件设置页面,选择颜色或图标来代替文字描述,让客户在选择变体时一目了然。
批量编辑产品变体也是一个重要的技巧。在WooCommerce中,你可以通过批量操作来快速添加、修改和删除产品属性和变体,从而节省大量时间和精力。使用工具如Bulk Edit Products插件,你可以一次性编辑多个产品的属性、价格和库存等信息,大大提高后台管理的效率。

WooCommerce产品变量的基础知识
什么是WooCommerce产品变量?
WooCommerce产品变量是指一个商品可以有多个不同的版本,这些版本通过不同的属性组合而成。举例来说,一款T恤可能有多种颜色和多个尺寸,每种颜色-尺寸组合就是一个变体。在WooCommerce中,通过设置产品变量,商家可以为同一商品创建不同的属性组合,如颜色、尺寸、材质等,从而提供给消费者更多选择,提升购物体验。
WooCommerce产品属性和变体的区别
在理解WooCommerce产品变量之前,首先需要了解产品属性和变体的区别:
1. 产品属性:
– 产品属性是用于描述商品特征的标签。常见的产品属性包括颜色、尺寸、材质等。例如,颜色可以有红色、蓝色、绿色等选项,而尺寸可以有S、M、L等选项。
– 在WooCommerce中,可以通过“产品”->“属性”来添加和管理各种属性。
2. 产品变体:
– 产品变体则是由多个属性组合而成的具体商品版本。例如,红色-L号与蓝色-M号分别是同一款T恤的两个不同变体。
– 每个变体可以单独设置价格、库存、SKU以及图片等信息。
方法步骤:
1. 创建产品属性
– 登录WooCommerce后台,进入“产品”->“属性”页面。
– 点击“添加”按钮,创建新的属性,比如“颜色”和“尺寸”。
– 为每个属性添加具体的选项,例如“颜色”下添加红色、蓝色等,“尺寸”下添加S、M、L等。
2. 配置产品变体
– 编辑需要设置变体的商品,在“产品数据”部分选择“变量产品”。
– 转到“属性”选项卡,选择之前创建的属性并添加到产品中。勾选“用于变体”以启用这些属性。
– 保存更改后,转到“变体”选项卡。
3. 创建产品变体
– 在“变体”选项卡中,点击“添加变体”按钮,为每种属性组合创建一个变体。例如,红色-S号、红色-M号等。
– 为每个变体设置特定的SKU、价格、库存和图片等信息。
设置WooCommerce产品变量的步骤
3.1 创建产品属性
1. 进入WooCommerce后台,选择“产品”-> “属性”
– 登录你的WooCommerce后台,找到左侧菜单中的“产品”选项,点击进入,再选择“属性”。
2. 添加新属性,例如颜色、尺寸等
– 在属性页面,点击“添加”按钮。输入新属性的名称,比如“颜色”或“尺寸”。这是你将用来定义产品变体的基础。
3. 配置属性的名称、Slug、排序方式等
– 名称:输入属性的名称,如“颜色”。
– Slug:系统会自动生成,也可以自己定义。
– 启用归档:选择是否要为这个属性启用归档功能。
– 默认排序方式:选择属性值的排序方式,如自定义排序、字母排序等。
4. 保存并添加属性的具体选项,例如红色、蓝色等
– 保存属性后,在属性列表中点击你刚刚创建的属性旁边的“配置条款”链接。
– 添加具体选项,比如在“颜色”属性下添加红色、蓝色等。为每个选项输入名称和Slug,然后点击“添加”按钮。
3.2 配置产品变体
1. 在产品编辑页面,选择“产品数据”下的“变量产品”
– 编辑或创建一个新的商品。在商品编辑页面中,找到“产品数据”部分,选择“变量产品”。
2. 转到“属性”选项卡,选择之前创建的属性并添加至产品
– 点击“属性”选项卡,在“自定义产品属性”部分,选择你之前创建的属性(如颜色、尺寸),然后点击“添加”按钮。
3. 勾选“用于变体”选项,并保存属性
– 在添加属性后,确保勾选“用于变体”选项。这将使这些属性可用于创建产品变体。输入属性值(如红色、蓝色)并点击“保存属性”按钮。
3.3 创建产品变体
1. 转到“变体”选项卡,点击“添加变体”按钮
– 转到“变体”选项卡,在下拉菜单中选择“创建所有变体”,然后点击“转到”按钮。系统会根据你设置的属性自动生成所有可能的变体组合。
2. 为每个变体设置特定的属性组合,例如红色-小号、蓝色-大号等
– 系统生成变体后,你会看到每个变体的列表。点击每个变体展开详细设置页面。
3. 配置每个变体的SKU、价格、库存、图片等详细信息
– SKU:为每个变体输入唯一的SKU编号。
– 价格:设置每个变体的价格。如果不同变体有不同的价格,可以单独设置。
– 库存:输入每个变体的库存数量。可以选择启用库存管理,设置库存状态和售罄阈值。
– 图片:为每个变体上传特定的图片,这样当客户选择不同的变体时,相关图片会自动切换。
– 其他:填写产品重量、尺寸、运输选项等。
WooCommerce产品变量的高级配置
4.1 产品变体的库存管理
如何为每个变体设置库存数量
1. 进入WooCommerce后台,编辑产品
– 登录WooCommerce后台,找到你要编辑的产品,点击“编辑”。
2. 选择“产品数据”中的“变体”选项卡
– 在产品编辑页面中,选择“产品数据”部分下的“变体”选项卡。
3. 展开需要设置库存的变体
– 在变体列表中,点击要设置库存的变体右侧的向下箭头展开详细信息。
4. 设置库存数量
– 勾选“启用库存管理”,然后在“库存数量”字段中输入具体的库存数值。这样可以确保每个变体都有独立的库存数量。
配置库存预警和自动下架功能
1. 设置库存预警
– 在同一变体设置页面,找到“剩余库存预警阈值”字段,输入一个数值。当库存低于这个数值时,系统会发送预警通知。
2. 启用自动下架功能
– 如果希望当库存为零时自动将产品下架,可以在“库存状态”下拉菜单中选择“缺货”。这样,当某个变体的库存为零时,系统会自动将其标记为缺货状态,并从前台隐藏。
4.2 设置产品变体的价格
如何为不同变体设置不同的价格
1. 进入WooCommerce后台,编辑产品
– 登录WooCommerce后台,找到你要编辑的产品,点击“编辑”。
2. 选择“产品数据”中的“变体”选项卡
– 在产品编辑页面中,选择“产品数据”部分下的“变体”选项卡。
3. 展开需要设置价格的变体
– 在变体列表中,点击要设置价格的变体右侧的向下箭头展开详细信息。
4. 设置价格
– 在“常规”部分中,找到“常规价格”字段,输入该变体的销售价格。如果该变体有促销活动,可以在“促销价格”字段中输入折扣后的价格。
批量修改变体价格的方法
1. 批量操作
– 在“变体”选项卡上方的批量操作下拉菜单中选择“设置常规价格”,点击“转到”。
2. 输入新价格
– 在弹出的窗口中,输入新的价格。点击“确认”后,系统会自动批量更新所有变体的价格。
4.3 图片和描述的优化
为每个变体上传不同的产品图片
1. 进入WooCommerce后台,编辑产品
– 登录WooCommerce后台,找到你要编辑的产品,点击“编辑”。
2. 选择“产品数据”中的“变体”选项卡
– 在产品编辑页面中,选择“产品数据”部分下的“变体”选项卡。
3. 展开需要设置图片的变体
– 在变体列表中,点击要设置图片的变体右侧的向下箭头展开详细信息。
4. 上传图片
– 找到“图片”字段,点击“上传图片”按钮,从媒体库中选择或上传新的图片,以此来区分每个变体。
撰写专属的变体描述内容以提升用户体验
1. 编辑变体描述
– 在变体详细信息页面,找到“描述”字段。
2. 撰写详细描述
– 针对每个变体,撰写详细且独特的描述内容。描述应包括该变体的特点、适用场景以及任何有助于提升用户购买决策的信息。
利用插件优化WooCommerce产品变量
推荐几款有效的WooCommerce插件
1. WooCommerce Variation Swatches
– 功能:将产品变体以颜色、图案或图片的形式直观展示,增强用户选择体验。
– 适用场景:适用于多种颜色、尺寸、材质等变体商品。
2. WooCommerce Bulk Variations
– 功能:批量添加、编辑和管理产品变体,极大提升工作效率。
– 适用场景:适用于需要管理大量变体的商家。
3. Product Add-Ons
– 功能:为产品变体添加个性化选项,如礼品包装、定制文字等,提高客单价。
– 适用场景:适用于提供定制化服务的商品。
插件的安装与基本配置方法
1. 安装插件
– 登录WooCommerce后台,进入“插件”菜单,点击“安装插件”。
– 在搜索框中输入插件名称(如“WooCommerce Variation Swatches”),找到插件后点击“现在安装”,然后点击“启用”。
2. 基本配置
– 安装后,在WooCommerce设置页面找到插件的配置选项。
– 根据插件说明进行基本设置。例如,对于WooCommerce Variation Swatches,配置颜色、图案或图片样式,确保每个变体都有独特的展示形式。
3. 应用到产品
– 进入产品编辑页面,选择“产品数据”部分下的“变体”选项卡。
– 根据插件提供的功能,设置每个变体的具体显示方式。例如,为每个颜色变体上传对应的图片。
如何利用插件提升产品展示效果
1. 直观展示变体
– 使用WooCommerce Variation Swatches插件,通过颜色、图案或图片的形式展示变体,让客户一目了然。例如,红色、蓝色等颜色可以直接以色块形式展示,提高选择的便捷性。
2. 批量管理产品变体
– 使用WooCommerce Bulk Variations插件,可以一次性批量添加、修改和删除产品变体,节省时间和精力。在插件设置页面中,选择需要操作的产品,批量设置其变体属性和库存等信息。
3. 提升个性化选项
– 使用Product Add-Ons插件,为每个变体添加个性化选项,如定制文字、礼品包装等。这不仅能提升用户体验,还能增加额外收入。通过在产品编辑页面中添加自定义选项,让客户在选择变体时有更多附加服务可选。
WooCommerce产品变量的批量编辑技巧
介绍几种常用的批量编辑方法和工具
1. WooCommerce Bulk Edit Products插件
– 功能:支持批量添加、修改和删除产品属性和变体,极大提高效率。
– 安装方法:在WooCommerce后台“插件”页面搜索“WooCommerce Bulk Edit Products”,点击“安装”并启用。
2. WP All Import插件
– 功能:通过CSV文件批量导入和更新产品属性和变体,非常适合处理大量商品。
– 安装方法:在WooCommerce后台“插件”页面搜索“WP All Import”,点击“安装”并启用。
3. WooCommerce CSV Import Suite
– 功能:专为WooCommerce设计的CSV导入工具,支持复杂变体和属性配置。
– 安装方法:访问WooCommerce官方插件商城下载安装。
批量添加、修改和删除产品属性和变体的详细步骤
使用WooCommerce Bulk Edit Products插件
1. 进入插件设置页面
– 登录WooCommerce后台,选择“工具”->“Bulk Edit Products”。
2. 选择需要批量编辑的产品
– 在产品列表中勾选需要批量编辑的产品,可以根据分类、标签或属性进行筛选。
3. 批量添加属性
– 在批量编辑界面,找到“属性”部分。选择要添加的属性(如颜色、尺寸),输入具体的选项(如红色、蓝色),点击“应用”。
4. 批量修改价格
– 找到价格字段,输入新的价格或使用百分比调整价格。例如,可以将所有价格增加10%,输入“+10%”即可。
5. 批量删除变体
– 在变体管理部分,选择需要删除的变体,点击“删除”按钮。确认后,系统会自动批量删除所选变体。
使用WP All Import插件
1. 准备CSV文件
– 创建包含产品数据的CSV文件,确保包括SKU、属性、变体等信息。每个变体应作为单独的一行记录。
2. 导入CSV文件
– 进入WooCommerce后台,选择“All Import”->“New Import”,上传CSV文件。
3. 映射字段
– 根据CSV文件中的字段,映射到WooCommerce产品的对应字段,如名称、SKU、价格、库存等。
4. 执行批量操作
– 完成映射后,点击“继续”,插件会根据CSV文件中的数据批量添加、修改或删除产品属性和变体。
使用WooCommerce CSV Import Suite
1. 安装并激活插件
– 登录WooCommerce后台,进入“插件”页面,搜索并安装“WooCommerce CSV Import Suite”,然后启用。
2. 准备CSV文件
– 创建CSV文件,包含产品和变体数据,确保格式符合插件要求。
3. 导入CSV文件
– 进入WooCommerce后台,选择“产品”->“CSV Import Suite”,上传CSV文件。
4. 配置导入选项
– 在导入设置页面,选择要导入的产品类型和目标分类,映射CSV字段到WooCommerce字段。
5. 开始导入
– 配置完成后,点击“开始导入”,插件将自动批量处理CSV文件中的数据,完成产品属性和变体的批量添加、修改和删除。
WooCommerce产品变量的SEO优化
如何通过优化产品属性和变体增强谷歌SEO效果
1. 优化产品标题和描述
– 在产品标题和描述中自然融入核心关键词和相关关键词,如“设置WooCommerce产品变量”、“WooCommerce产品属性”等。这有助于提高产品页面在谷歌搜索结果中的可见度。
2. 使用结构化数据
– 为产品页面添加结构化数据(Schema Markup),使搜索引擎更容易理解产品的属性和变体信息。例如,使用Product Schema可以标注产品的价格、SKU、库存状态等信息,这将有助于在搜索结果中展示丰富的摘要信息。
3. 图片优化
– 每个变体都应上传高质量且相关的图片,并为图片添加合适的ALT标签。ALT标签应包含长尾关键词,如“红色大号T恤”,以提高图片在谷歌图片搜索中的排名。
4. 内部链接
– 在产品描述中添加内部链接,链接到其他相关产品或分类页面。这不仅能帮助用户找到更多相关产品,还能增加页面的权威性,提升谷歌SEO性能。
5. URL友好
– 确保每个产品变体的URL简洁且包含相关关键词。例如,使用“/product/tshirt-red-large”这样的URL格式,比“/product/?p=123&color=red&size=large”更易于被谷歌抓取和理解。
在产品变体描述中使用长尾关键词的策略
1. 识别长尾关键词
– 使用关键词工具(如Google Keyword Planner)来研究和识别与产品相关的长尾关键词。这些关键词通常是由三到四个词组成的特定短语,如“红色大号纯棉T恤”。
2. 自然融入长尾关键词
– 在撰写每个产品变体的描述时,自然地融入这些长尾关键词。例如,“这款红色大号纯棉T恤采用优质面料,透气舒适,适合日常穿着。”
3. 避免关键词堆砌
– 确保描述内容流畅、自然,避免堆砌关键词。关键词堆砌不仅影响用户体验,还可能被谷歌算法识别并惩罚。
4. 详细描述变体特点
– 每个变体的描述应详细介绍其独特特点和优势,如材质、颜色、用途等。例如,“蓝色小号T恤适合夏季穿着,轻薄透气,让你在炎热天气中保持清爽。”
5. 结合用户需求
– 针对用户可能的搜索意图,编写变体描述。例如,如果用户可能搜索“适合运动的T恤”,则可以在描述中提及该变体适合运动的特点,“这款黑色中号T恤非常适合户外运动,吸汗速干。”
设置WooCommerce变体产品的配送选项
配置不同变体的重量和尺寸信息
1. 进入WooCommerce后台,编辑产品
– 登录WooCommerce后台,找到要设置的商品,点击“编辑”。
2. 选择“产品数据”中的“变体”选项卡
– 在产品编辑页面中,选择“产品数据”部分下的“变体”选项卡。
3. 展开需要设置重量和尺寸的变体
– 在变体列表中,点击要配置的变体右侧的向下箭头展开详细信息。
4. 输入重量和尺寸信息
– 在展开的变体详情中,找到“重量”和“尺寸”字段。
– 输入每个变体的具体重量(如公斤或克)和尺寸(长、宽、高)。这些数据不仅影响运费计算,还会在订单处理中提供准确的物流信息。
如何设置基于变体的不同运输费用
1. 安装并启用高级运输插件
– 建议使用WooCommerce Table Rate Shipping或类似插件,以实现基于变体的复杂运费设置。这些插件通常有免费和付费版本。
2. 进入插件配置页面
– 安装并启用插件后,进入WooCommerce设置页面,选择“Shipping”(配送),然后点击“Table Rate Shipping”或相应插件的配置选项。
3. 添加新的配送规则
– 在插件配置页面,点击“添加配送规则”按钮。你可以根据不同条件(如重量、尺寸、价格区间等)来设置不同的运费。
4. 配置基于变体的运费策略
– 选择“基于重量”的运费计算方法。
– 设置重量区间和对应的运费。例如,0-1公斤的商品收取10元运费,1-5公斤的商品收取20元运费。
– 保存设置,确保每种变体的重量和尺寸已经正确配置,这样系统会根据每个变体的具体信息自动计算运费。
5. 测试和验证
– 在前端页面中,模拟购买不同变体的商品,查看运费计算是否正确。如果发现问题,可以返回插件配置页面进行调整。
通过以上的方法,你可以精准地为每个WooCommerce变体产品设置重量和尺寸信息,并配置基于变体的不同运输费用。这些操作不仅能提高物流效率,还能为用户提供透明、合理的购物体验。
解决WooCommerce变体同步问题
常见的变体同步问题及其解决方案
1. 变体信息未更新
– 问题描述:变体信息(如价格、库存)在后台更新后,前台页面未同步显示。
– 解决方案:
1. 清理缓存:进入WooCommerce后台,选择“WooCommerce”->“状态”->“工具”,点击“清理缓存”按钮。
2. 更新产品:在产品编辑页面中,确保每个变体的信息已正确保存,然后点击“更新”按钮。
2. 变体图片不显示
– 问题描述:某些变体的图片在前台无法正常显示。
– 解决方案:
1. 检查图片设置:进入产品编辑页面,展开变体详细信息,确保每个变体都已正确设置图片。
2. 确认媒体库中的图片存在:检查媒体库,确保变体使用的图片未被删除或移动。
3. 变体库存状态错误
– 问题描述:前台显示变体缺货,但实际上库存充足。
– 解决方案:
1. 检查库存管理设置:进入产品编辑页面,展开变体详细信息,确保“启用库存管理”选项已勾选,并正确设置库存数量。
2. 重置库存状态:在WooCommerce后台选择“WooCommerce”->“状态”->“工具”,选择“重置库存状态”并执行。
4. 变体价格未显示正确
– 问题描述:前台显示的变体价格与后台设置不一致。
– 解决方案:
1. 检查价格设置:进入产品编辑页面,展开变体详细信息,确保每个变体的价格和促销价格已正确填写。
2. 清理缓存:如果使用了缓存插件,进入缓存插件设置页面,清理所有缓存数据。
如何确保所有变体信息在前台正确显示
1. 定期检查和维护
– 步骤:
1. 定期登录WooCommerce后台,进入“产品”页面,检查变体信息是否完整和准确。
2. 定期更新产品信息,确保每个变体的价格、库存、图片等数据最新。
2. 使用自动化插件
– 推荐插件:使用“WooCommerce Variations Sync”插件,该插件可自动同步变体信息,防止数据不同步问题。
– 安装方法:
1. 在WooCommerce后台进入“插件”页面,搜索“WooCommerce Variations Sync”,点击“安装”并启用。
2. 进入插件设置页面,配置需要同步的变体属性,如价格、库存、图片等。
3. 测试前台显示
– 步骤:
1. 每次更新变体信息后,刷新前台页面,检查变体的价格、库存和图片是否正确显示。
2. 使用不同设备和浏览器测试,以确保在各种环境下变体信息都能正确显示。
4. 用户反馈监控
– 步骤:
1. 收集用户反馈,了解用户在浏览和购买过程中遇到的变体显示问题。
2. 利用WooCommerce的“客户评价”和“订单笔记”等功能记录客户反馈,并及时进行调整和优化。
通过以上方法,可以有效解决WooCommerce变体同步问题,确保所有变体信息在前台正确显示,提高用户体验和购物转化率。
提升WooCommerce产品变量的用户体验
使用颜色和图标来直观展示产品变体
1. 安装WooCommerce Variation Swatches插件
– 搜索并安装“WooCommerce Variation Swatches”插件。该插件允许用颜色、图案或图片来替代默认下拉列表形式的变体选项,提升视觉效果。
2. 配置和设置插件
– 进入WooCommerce后台,选择“产品”->“属性”,找到需要配置的属性(如颜色)。
– 点击“配置条款”,在每个条款中添加对应的颜色、图案或图片。例如,为“红色”添加红色块的图标,为“蓝色”添加蓝色块的图标。
3. 应用到产品变体
– 编辑具体产品,选择“产品数据”部分下的“变体”选项卡。
– 为每种变体选择相应的颜色或图案,从而使得前台显示更加直观和友好。
优化变体选择界面,提高用户操作便捷性
1. 使用WooCommerce Show Single Variations插件
– 安装“WooCommerce Show Single Variations”插件,它能够将变体作为单独的产品显示在分类页面和搜索结果中,方便用户直接选择特定变体。
2. 配置插件
– 在WooCommerce后台,进入“插件”设置页面,选择“WooCommerce Show Single Variations”。
– 配置哪些变体需要单独显示,为不同变体设置自定义名称和描述,让用户可以快速识别和选择。
3. 简化变体选择过程
– 在产品编辑页面,确保变体信息清晰明了。使用简洁的标题和详细的描述,让用户一眼就能明白每个变体的区别。
– 利用标签和分类,将变体进行合理的分组和归类,便于用户快速筛选和找到所需产品。
4. 增强交互体验
– 为每个变体设置不同的缩略图,使用高质量、细节清晰的图片展示产品。通过鼠标悬停预览功能,让用户更直观地查看每个变体的外观和特点。
– 使用“Add to Cart”按钮即时添加购物车功能,减少用户操作步骤,提升购买转化率。