在数字时代,外贸独立站的速度不仅关乎用户体验,更直接影响谷歌SEO排名。而谷歌PageSpeed Insights作为业界广泛使用的性能评估工具,其提供的分数和优化建议成了许多开发者和站长追求的目标。但,这些数据和建议是否真正代表了您的外贸独立站的实际加载速度?
实际上,PageSpeed Insights给出的分析结果是基于一系列最佳实践的遵循情况,并利用过去28天的真实用户数据计算得出的性能分数。这意味着,尽管这个分数可以大致反映网站的加载速度,但它更多地指向了网站性能的潜在优化空间。对于追求极致用户体验和谷歌SEO表现的外贸独立站来说,理解PageSpeed Insights的数据背后的含义,以及如何结合实际情况采取合适的优化策略。在这个过程中,不应盲目追求分数的完美,而应注重实际的用户体验和网站性能的实质提升。

理解谷歌PageSpeed Insights评分机制
理解谷歌PageSpeed Insights评分机制是优化外贸独立站性能的关键一步。这个工具不仅提供了网站加载速度的综合评分,而且还给出了具体的优化建议,帮助开发者和站长改善用户体验。
分析性能评分的计算方式
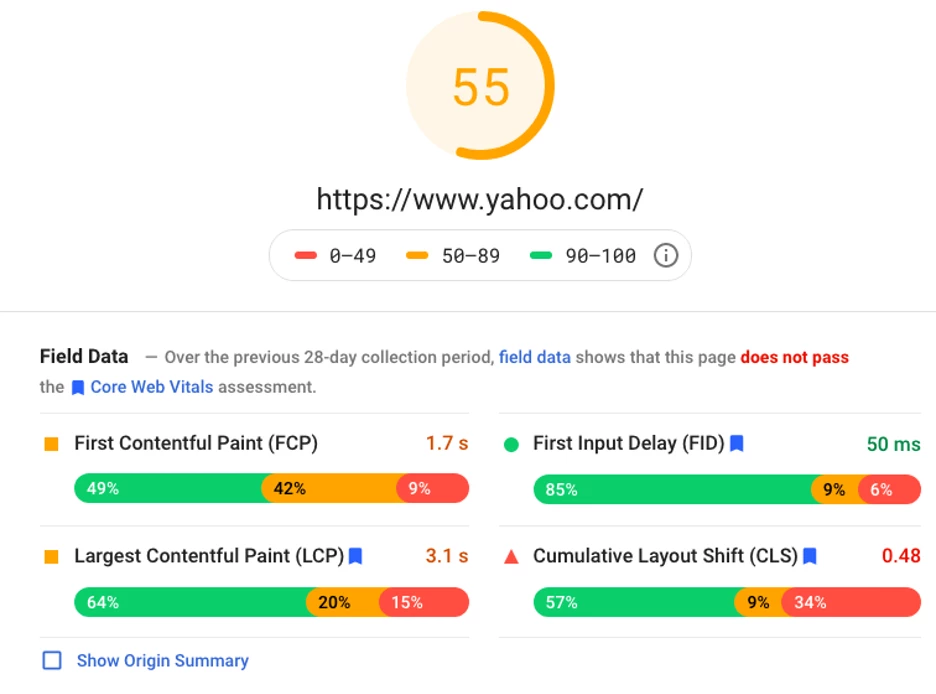
PageSpeed Insights(PSI)通过分析一个网页在移动设备和桌面设备上的加载性能来给出一个0到100的分数。得分80以上被视为良好,而60到79分为需要改进的区间,59分及以下则被认为是较差的性能。
评分主要基于六个性能指标:First Contentful Paint (FCP),Speed Index (SI),Largest Contentful Paint (LCP),Time to Interactive (TTI),Total Blocking Time (TBT)和Cumulative Layout Shift (CLS)。这些指标共同评估了页面加载的速度、交互性和视觉稳定性。
揭秘“实际用户数据”与外贸独立站性能的关系
PSI使用来自Chrome用户体验报告的实际用户数据来评估网站性能。这意味着评分反映了真实用户在浏览网站时的体验。如果一个网站在移动设备和桌面设备上都有良好的性能评分,那么它很可能对所有用户提供了快速和平滑的体验。
如何优化网站性能:
- 优化图片:压缩图片文件大小而不损失质量,使用现代格式如WebP。
- 减少JavaScript执行时间:删除或延迟加载不必要的JavaScript,确保关键脚本尽快执行。
- 利用浏览器缓存:通过设置适当的缓存策略,使返回访客能够更快地加载页面。
- 响应式设计:确保网站在各种设备上均可正常显示,提升移动设备上的用户体验。
- 使用内容分发网络(CDN):通过将内容分布在全球多个服务器上,减少加载时间。
提升外贸独立站性能评分的策略
提升外贸独立站性能评分是一个综合性的过程,涉及多个方面的优化。以下是一些具体策略,按照这些步骤操作,可以有效提高你的网站在谷歌PageSpeed Insights中的得分,从而提升用户体验和谷歌SEO表现。
针对First Contentful Paint (FCP)的优化技巧
操作步骤:
– 减少服务器响应时间:选择高性能的服务器或使用内容分发网络(CDN)。
– 优化CSS:确保关键的CSS是内联的,非关键的CSS则异步加载。
– 压缩资源:使用工具如Gzip压缩HTML、CSS和JavaScript文件。
原因: FCP衡量的是从页面开始加载到页面中的任何内容(如文本、图片等)首次被渲染的时间。通过优化上述步骤,可以加快内容的呈现速度。
Largest Contentful Paint (LCP)改善方法
操作步骤:
– 图片优化:压缩图片并使用现代格式(如WebP),同时设定适当的尺寸。
– 字体优化:避免外部字体,或者预加载关键字体。
– 动态导入:对于大型JavaScript框架或库,采用动态导入减少初始负载时间。
原因: LCP衡量的是在视口中最大内容元素加载完成的时间。通过上述优化,可以减少最大内容元素的加载时间。
Cumulative Layout Shift (CLS)的减少方案
操作步骤:
– 为所有媒体元素指定宽高属性。
– 保证广告元素有固定空间,避免突然插入页面导致布局移动。
– 动态内容加载前留出足够空间。
原因: CLS衡量的是视觉稳定性,即页面内容在加载过程中移动的频率。通过上述措施,可以减少布局的意外移动,提升用户体验。
. Time to Interactive (TTI)的提高技巧
操作步骤
– 分割代码:将JavaScript分割成更小的块,并按需加载。
– 移除未使用的JavaScript/CSS。
– 利用浏览器缓存策略,为重复访问的用户加速加载。
原因: TTI衡量的是页面完全可交互的时间。通过减少JavaScript执行时间和优化资源加载,可以更快地达到交互状态。
Speed Index优化的实践案例
操作步骤:
– 关键路径优化:确定渲染首屏内容所需的最少资源,并优先加载这些资源。
– 懒加载:对非首屏内容,如图片和视频采用懒加载策略。
– 服务端渲染(SSR)或静态生成(SSG):提前生成页面内容以加快首次加载速度。
原因: Speed Index衡量的是页面内容可视化填充的速度。通过优化关键路径和采用懒加载,可以显著提升页面内容的可视化速度。
前端优化:让谷歌PageSpeed Insights得分飙升
响应式设计在外贸独立站中的实施
-步骤:使用媒体查询(Media Queries)来根据不同屏幕尺寸应用不同的样式。
-步骤:采用流体网格布局,确保所有元素大小都是相对于屏幕大小而定,以百分比的形式表示。
-步骤:为不同设备优化图片,包括大小和分辨率,确保图片在加载时不会因为过大而拖慢网页速度。
-原因:响应式设计能够确保网站在任何设备上都能快速加载且显示正确,从而提高用户体验和PageSpeed得分。
缓存策略的正确设置与应用
-步骤:通过设置合适的Cache-Control头部,为静态资源如JS、CSS文件和图片设置较长的缓存时间。
-步骤:利用ETag头部来控制资源的有效性,当资源更新时,浏览器可以重新请求新的内容。
-原因:正确的缓存策略可以减少服务器的请求次数,加速内容的加载速度,对提升PageSpeed得分有直接影响。
资源压缩的最佳实践
– 步骤:使用工具如Gzip或Brotli来压缩HTML、CSS和JavaScript文件,减少传输数据的大小。
– 步骤:对图片进行压缩处理,可以使用像TinyPNG这样的在线工具,同时考虑将图片转换为WebP格式以进一步减小文件大小。
– 原因:压缩资源可以显著减少加载时间,这是提升PageSpeed得分的关键因素之一。
利用网络性能监控工具进行持续优化
– 步骤:选择性能监控工具,如Google Lighthouse或WebPageTest,定期检测网站性能。
– 步骤:分析报告中的指标和建议,识别加载延迟的原因。
– 步骤:针对诊断结果实施相应的优化措施,如减少主线程工作、延迟加载非关键资源等。
– 原因:持续的性能监控和优化可以帮助网站管理员及时发现并解决性能问题,持续提升PageSpeed得分。
SEO排名影响:谷歌PageSpeed Insights得分与谷歌SEO的关系
在提升外贸独立站的谷歌SEO排名中,谷歌PageSpeed Insights得分扮演着关键角色。这是因为网站加载时间不仅直接影响用户体验,也是谷歌排名算法中的一个重要因素。
网站加载时间对谷歌SEO的直接影响
谷歌一直强调网页加载速度对于提供优质用户体验的重要性。较慢的加载时间会导致高跳出率和低用户满意度,这些因素会被谷歌算法识别并可能导致SEO排名下降。因此,优化网站以实现更快的加载速度是提升谷歌SEO表现的关键步骤之一。
性能评分与外贸独立站谷歌SEO排名的关联性
PageSpeed Insights提供的性能评分是基于多个性能指标,如FCP、LCP、CLS等,这些都直接或间接影响谷歌SEO排名。通过优化这些指标,不仅可以提高PageSpeed Insights的得分,还可以改善网站在谷歌搜索结果中的位置。
实际加载速度与用户体验报告之间的联系
虽然PageSpeed Insights得分提供了网站性能的一个概览,但最终用户体验的优化远比追求高分更重要。这意味着网站开发者和SEO专家需要深入分析实际用户数据,如通过Google Analytics的用户行为报告,来确定网站的实际表现和用户体验的痛点。
如何优化:
- 减少请求次数:通过合并文件、使用雪碧图等方法减少HTTP请求。
- 启用压缩:利用Gzip或Brotli等工具压缩资源文件,减少传输大小。
- 优化图片:通过压缩图片、使用WebP格式、懒加载非视口图片来减少图片加载时间。
- 利用缓存:通过合理配置缓存策略,使得返回访问者能够从本地缓存加载资源,减少服务器请求。
- 优化CSS和JavaScript:通过删除未使用的代码、减少CSS和JavaScript的体积、异步加载非关键JavaScript等方法提升加载速度。
- 移动设备优化:确保网站在移动设备上的加载速度和响应性,考虑到移动搜索的用户越来越多,移动端优化对于SEO尤为重要。
移动设备优化:提升外贸独立站在移动端的表现
实现移动版外贸独立站的性能优化
. 适配不同屏幕尺寸:使用媒体查询确保网站布局在各种屏幕尺寸上都能自适应。这意味着无论用户是通过手机、平板还是桌面访问你的网站,页面都能够正确显示,提供良好的用户体验。
. 优化图片和媒体文件:对于移动设备,减小图片尺寸至关重要。使用如TinyPNG这样的工具压缩图片,并采用WebP格式,可以显著减少图片文件大小,从而加快加载速度。同时,考虑实施懒加载技术,只有当用户滚动到页面的特定部分时,才加载相应的图片或视频内容。对于如何进行图片优化,可以看这篇文章:外贸网站图片优化方案
. 最小化代码:精简HTML、CSS和JavaScript代码。删除不必要的字符、空格、注释和代码块,可以减少文件大小,提高加载速度。使用工具如UglifyJS或CSSNano可以自动完成这一过程。
. 利用浏览器缓存:通过设置合理的缓存策略,使得静态资源(如样式表、脚本和媒体文件)能在用户的浏览器中被存储。这样,在用户再次访问网站时,可以直接从缓存中加载这些资源,而无需再次请求服务器,从而减少加载时间。
. 避免阻塞渲染的资源:将CSS放在文档的`<head>`中,并异步加载或推迟执行JavaScript,确保这些资源不会阻塞页面的首次渲染。对于关键的CSS,考虑使用内联样式直接放在HTML中,以进一步提升加载速度。
针对移动用户优化的PageSpeed Insights建议实践
– 响应式设计:确保网站使用响应式设计,自动调整以适应用户设备的屏幕尺寸。这不仅有助于提供更好的用户体验,也是谷歌SEO的一个重要因素。
– 触摸元素间距:确保页面上的按钮和链接等触摸元素之间有足够的间距,避免用户操作时的误触。这一点在移动设备上尤为重要,因为屏幕空间有限。
– 字体大小:调整字体大小确保在小屏幕上易于阅读,无需缩放。这可以通过媒体查询来实现,根据不同设备的屏幕尺寸调整字体大小。
实际用户数据分析:如何根据PageSpeed Insights的数据做出决策
解读PageSpeed Insights报告中的技术术语
PageSpeed Insights (PSI) 报告提供了一系列重要的性能指标,包括First Contentful Paint (FCP)、Largest Contentful Paint (LCP)、Cumulative Layout Shift (CLS) 和Time to Interactive (TTI) 等。理解这些术语对于分析网站性能至关重要:
- FCP 和 LCP 指标反映了加载过程中内容开始显示和主要内容完全加载的时间点,是评估加载速度的关键指标。
- CLS 衡量视觉稳定性,即页面加载过程中元素移动的频率和幅度,低CLS值意味着更好的用户体验。
- TTI 指页面变得完全可交互的时间,是衡量响应速度的重要指标。
如何根据实际用户数据分析调整优化策略
. 分析FCP和LCP:如果这两个指标较高,考虑优化图片和视频资源,比如通过压缩文件大小、使用更高效的格式(如WebP),或者实施懒加载技术来减少初始加载负担。
. 改善CLS:检查并优化页面元素的布局稳定性。为图像和广告等元素预留足够空间,并避免动态插入内容,可以显著减少布局移位。
. 提升TTI:减少JavaScript执行时间,移除或延迟加载非关键脚本和第三方插件,确保页面能更快地响应用户操作。
利用PageSpeed Insights的优化建议进行网站改造
. 优化图片:使用PSI推荐的工具和方法压缩图片,同时考虑适当调整图片尺寸以匹配显示需求,避免过大的图片拖慢页面加载。
. 优化字体加载:预加载关键字体或使用系统字体,减少外部字体的加载时间,以加快内容呈现速度。
. 利用缓存技术:通过配置强缓存策略,为静态资源设置长期缓存,减少重复访问时的加载时间。
. 代码分割和懒加载:对JavaScript和CSS进行代码分割,按需加载页面功能,尤其是对于单页应用(SPA),这可以显著减少首次加载所需的时间。
. 服务器响应时间优化:选择高性能的托管服务,并考虑使用内容分发网络(CDN)来减少地理位置对加载速度的影响。
案例研究:成功提升外贸独立站加载速度的案例分享
在优化网站性能方面,实施PageSpeed Insights的建议可以显著提高网站的加载速度和用户体验。以下是一些成功案例的分享,通过采用不同策略来提升网站加载速度,以及这些改进如何帮助提升感知性能和谷歌SEO评级。
. 图片优化
一个外贸独立站面临的主要问题是图片加载缓慢,这直接影响了其Largest Contentful Paint (LCP)指标。为解决这个问题,网站管理员采取了以下步骤:
– 使用图像压缩工具将所有图片压缩至最优大小。
– 实施懒加载技术,仅当用户滚动到页面的特定部分时才加载相应的图片。
– 将关键图片转换为WebP格式,该格式的文件大小更小,但保持了高质量的图像。
通过这些措施,该网站的LCP从5.2秒降低到2.1秒,显著提高了页面的加载速度和用户满意度。
. 代码优化
另一个案例涉及到一个JavaScript和CSS文件臃肿导致页面加载缓慢的问题。通过以下方法,网站性能得到了显著提升:
– 移除未使用的CSS和JavaScript代码,减轻页面负担。
– 实施代码分割,确保只有当前页面需要的代码被加载。
– 异步加载非关键JavaScript,避免阻塞页面渲染。
这些优化措施使得Time to Interactive (TTI)从10秒减少到4秒,极大地提高了网站的响应速度和交互性。
. 缓存策略
对于提升网站速度,合理的缓存策略也是至关重要的。一个成功的案例是通过以下方法优化缓存策略:
- 为所有静态资源设置长期缓存头,减少重复访问者的加载时间。
- 利用CDN服务来缩短资源到用户的传输距离。
- 对HTML文档使用较短的缓存时间,确保内容更新能够及时反映。
通过这些缓存优化措施,网站的Speed Index改善了30%,使得网站内容能够更快地呈现给用户。
推荐阅读: