WordPress成为全球最受欢迎的内容管理系统,Perfmatters插件随之成为提升网站性能不可或缺的工具。通过Perfmatters插件设置,不仅可以大幅减少HTTP请求,优化数据库,还能通过延迟加载、CDN配置等手段显著提升页面加载速度,进而改善用户体验和谷歌SEO表现。正确配置和使用Perfmatters插件并非一件简单的事情,它需要一定的技术知识和前期的准备工作。
Perfmatters插件简介及其对外贸独立站速度的影响
Perfmatters插件是专为WordPress网站设计的性能优化工具,通过减少HTTP请求、数据库优化、代码精简等技术手段,显著提升网站的加载速度和整体性能。这对于改善用户体验和提升谷歌SEO排名至关重要。
安装与激活步骤:
. 登录WordPress后台。
. 转到“插件”>“添加新”。
. 搜索“Perfmatters”,找到插件后点击“安装”。
. 安装完成后点击“激活”。
减少HTTP请求:
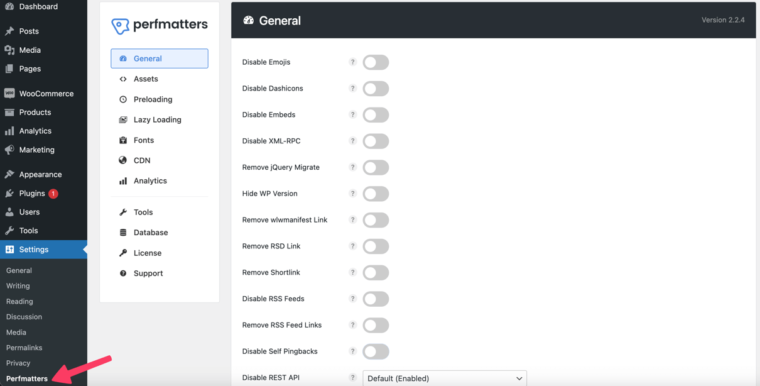
Perfmatters插件通过禁用WordPress网站上不必要的脚本、样式和功能来减少HTTP请求。例如,可以选择禁用表情符号、Embeds等默认功能。进入Perfmatters设置界面,勾选相应的选项即可实现。
主要功能与谷歌SEO优化的关系:
– 延迟加载(Lazy Loading):通过延迟加载图像、视频和IFrames,直到它们接近视口时才开始加载,从而减少初次页面加载时间。
– CDN配置:配置内容分发网络(CDN),加快资源加载速度,提高全球访问速度。
– 资源压缩:使用GZIP或Brotli压缩HTML、CSS和JavaScript文件,减小文件大小,加快传输速度。
– 代码精简:移除不必要的代码,包括JavaScript和CSS文件优化,减少页面的加载时间。
– 数据库优化:清理WordPress数据库中的旧修订版、垃圾评论等,保持数据库的高效运行。
谷歌SEO已经明确表示,页面加载速度是影响搜索排名的重要因素之一。优化后的网站能够提供更好的用户体验,降低跳出率,增加页面浏览量,从而有助于提升转化率和收益。

Perfmatters插件核心设置
如何利用Perfmatters插件进行数据库优化
数据库优化是提升WordPress网站性能的关键步骤之一。Perfmatters插件提供了简便的方法来清理WordPress数据库中的过期数据、修订版、自动草稿和垃圾评论,从而减少数据库的体积和提升查询速度。
. 进入Perfmatters设置:登录WordPress后台,找到Perfmatters的设置选项。
. 选择数据库优化:在Perfmatters的设置菜单中,找到“数据库”选项并点击进入。
. 执行清理操作:在这里,您可以选择需要清除的项目,如修订版、草稿、垃圾评论等。选择合适的选项后,点击“清理”按钮即可开始优化。
自动保存间隔调整与后期修订限制的配置方法
WordPress默认会每隔一段时间自动保存文章的修订版,这虽然能避免数据丢失,但长期下来会造成数据库膨胀。Perfmatters插件允许用户自定义自动保存的间隔时间以及修订版的数量限制。
. 调整自动保存间隔:在Perfmatters的“选项”中找到“自动保存间隔”设置,您可以按需求调整间隔时间,例如将其设置为300秒。
. 限制后期修订版数量:同样在“选项”中,设置“修订版数量限制”,推荐设置为5,这样可以保留足够的修订记录,同时避免数据库过度膨胀。
禁用表情符号、Dashicons和Embeds以减少不必要的加载
WordPress默认加载的一些功能,如表情符号、Dashicons图标和Embeds,对于大多数企业级网站来说并非必需,且会增加额外的HTTP请求。
. 禁用表情符号:在Perfmatters的“选项”中找到“禁用表情符号”并勾选。
. 禁用Dashicons:对于后端用户以外的访问者,Dashicons图标往往是不必要的。在“选项”中勾选“禁用Dashicons”以减少请求。
. 禁用Embeds:嵌入其他网站内容的功能(如Twitter、YouTube)可能会增加加载时间。在“选项”中勾选“禁用Embeds”。
Heartbeat API调整技巧及其重要性
Heartbeat API是WordPress的一个实时通信机制,它能帮助实现自动保存、用户会话管理等功能。然而,过度的Heartbeat活动可能会对服务器资源造成压力。
. 调整Heartbeat频率:在Perfmatters的“选项”中找到“Heartbeat频率”设置,可以选择增加心跳间隔,比如从15秒调整至60秒,减轻服务器负担。
. 禁用不必要的Heartbeat位置:如果某些功能(如前端或编辑器的Heartbeat)对您的网站来说不是必须的,完全可以在Perfmatters中禁用。

使用Perfmatters插件提升加载速度
延迟加载(Lazy Loading)策略的实施及其对图片和视频的影响
延迟加载是一种只在用户滚动到网页特定部分时才加载内容的技术。对于图片和视频,这意味着网页初次加载时,只加载可见区域的媒体资源,从而显著减少初始加载时间。
操作步骤:
. 在Perfmatters插件的设置界面中找到“Media”部分。
. 启用“Enable Lazy Loading”选项。
. 根据需要配置额外的选项,例如为特定的图片或视频排除延迟加载。
通过实施延迟加载,不仅可以加快页面加载速度,还有助于节省带宽,尤其是对于图像和视频较多的网站来说尤为重要。
CDN配置和资源压缩:如何有效利用外部资源
内容分发网络(CDN)通过将网站内容缓存到全球分布的服务器上,使用户能够从最近的服务器获取内容,从而加快加载速度。资源压缩则通过减小文件大小来提高传输速度。
操作步骤:
. 选择一个CDN提供商并设置CDN服务。
. 在WordPress中安装CDN链接器插件或使用Perfmatters提供的CDN选项进行配置。
. 启用Perfmatters的“Optimize Assets”功能,选择GZIP或Brotli压缩方法来压缩CSS、JavaScript和HTML文件。
通过CDN和资源压缩,可以有效减轻服务器负担,提升网站的全球访问速度。
异步加载JS与CSS文件优化的具体步骤
异步加载允许浏览器同时下载页面内容和JavaScript/CSS,而不是按顺序下载,可以避免渲染阻塞,提升页面加载速度。
操作步骤:
. 在Perfmatters的“Script Manager”中选择需要异步加载的JavaScript或CSS文件。
. 对于JavaScript,勾选“Load JS Asynchronously”选项;对于CSS,勾选“Load CSS Asynchronously”选项。
. 保存配置并测试网站以确保功能正常运行。
通过这种方式,能够确保关键的页面内容首先被加载和显示,从而提升了用户体验。
利用WebP图片格式和Google Fonts优化提升页面渲染速度
WebP是一种现代的图像格式,提供了比JPEG或PNG更好的压缩效率,而不损失图像质量。优化Google Fonts的加载也可以减少外部请求,加快字体加载速度。
操作步骤:
. 使用图片转换工具将现有图片转换为WebP格式,并替换网站中的图片资源。
. 在Perfmatters的“Fonts”设置中启用“Preload Key Requests”选项,选择需要优先加载的Google Fonts。
. 对于不常用的字体,考虑使用“Disable Google Fonts”选项,减少不必要的外部请求。
通过采取上述措施,可以显著提升网页的渲染速度,改善用户的浏览体验。
Assets管理:精细化控制资源加载
在提升WordPress网站速度的过程中,对JavaScript和CSS资源的管理尤为关键。Perfmatters插件的Script Manager功能提供了一种高效的方式来实现这一目标。以下是利用Script Manager精细化控制资源加载的步骤和方法:
使用Perfmatters插件的Script Manager管理JavaScript和CSS资源
. 访问Script Manager:首先,确保你已经安装并激活了Perfmatters插件。在WordPress后台,找到Perfmatters菜单项,并点击进入Script Manager。
. 选择要管理的页面:Script Manager允许你对整个网站或特定页面的脚本进行管理。选择一个页面,以便查看并管理该页面加载的所有JavaScript和CSS文件。
. 分析资源:仔细分析页面上加载的资源。识别出哪些是必需的,哪些可能不需要在每页上加载。考虑到网站的性能和用户体验,决定哪些资源可以被禁用或异步加载。
如何选择性地加载或禁用某些脚本和样式表,以进一步提高速度
. 禁用不必要的脚本和样式:在Script Manager界面,你可以直接禁用不需要的JavaScript或CSS文件。如果某个插件或主题的脚本在大多数页面上并不必要,选择“禁用”选项,避免其加载。
. 异步加载:对于那些影响页面加载速度但又不是立即需要的脚本,可以选择“异步加载”。这意味着这些脚本会在页面加载的最后阶段加载,减少对初次渲染时间的影响。
. 条件加载:Script Manager还支持根据条件加载脚本。例如,只在特定的页面或文章类型上加载某些资源。这样做可以极大地减少不必要的HTTP请求,提升网站的加载速度。
实际操作:分析并调整外贸独立站上的资源,避免渲染阻塞
. 性能监测工具:使用谷歌的PageSpeed Insights等工具检测你的网站性能,特别注意那些标记为“消除渲染阻塞资源”的建议。
. 优化关键路径:根据性能监测工具的建议,使用Script Manager优化关键渲染路径。这可能包括将关键CSS内联,延迟非关键JavaScript的加载等。
. 测试与调整:每次进行更改后,都应使用PageSpeed Insights重新测试网站性能。这有助于你评估更改的效果,并根据需要进一步调整资源加载策略。
安全性与维护:保持外贸独立站的健康状态
自定义登录地址配置与安全性增强设置
在WordPress网站中,安全性是一个不可忽视的因素。通过Perfmatters插件,您可以轻松更改登录地址,从而大幅提升网站的安全性。默认的wp-login.php登录地址是公开的,容易成为黑客攻击的目标。更改登录地址可以有效减少恶意登录尝试。
操作步骤:
. 在WordPress后台,找到Perfmatters插件的设置页面。
. 寻找“安全”或“Security”选项卡,在其中找到“自定义登录URL”或“Custom Login URL”字段。
. 输入您希望的新登录地址。确保这个地址既容易记住,又不易被猜到。
. 保存更改。
通过这种方式,您不仅改善了站点的安全性,还能减少因为恶意登录尝试而造成的服务器资源浪费。
如何使用Perfmatters插件清理WordPress数据库,保持外贸独立站的高效运行
随着时间的推移,WordPress数据库可能会积累许多无用的数据,如修订版本、草稿、垃圾评论等,这些都会影响网站的加载速度。使用Perfmatters插件,您可以定期清理这些不必要的数据,优化数据库性能。
操作步骤:
. 在Perfmatters插件设置中找到“数据库优化”或“Database Optimization”部分。
. 根据需要选择要清理的项目,如“清除草稿”、“删除修订版”、“清空回收站”等。
. 点击“执行优化”或“Optimize”按钮开始清理过程。
定期进行数据库清理,可以保证数据库的高效运行,进而提升网站的整体性能和加载速度。
WooCommerce特定优化:确保电商外贸独立站的高性能
WooCommerce是WordPress中最流行的电商插件,但它也可能因为加载大量资源而导致网站变慢。幸运的是,Perfmatters插件提供了专门针对WooCommerce的优化设置,以确保电商网站能够快速加载。
操作步骤:
. 在Perfmatters设置中,寻找针对WooCommerce的优化选项,如“禁用WooCommerce脚本和样式”、“禁用WooCommerce购物车片段”等。
. 根据您网站的需要,启用相应的优化选项。例如,如果您的网站不需要在每个页面上显示购物车信息,那么禁用购物车片段(Cart Fragment)可以减少不必要的HTTP请求,提升加载速度。
. 保存更改并测试网站性能,确保优化后的设置不影响用户体验。
问题解答:常见疑问与解决方案
Perfmatters插件的独特优势和与其他性能优化插件的比较
Perfmatters插件通过提供一系列针对性的功能来优化WordPress网站性能,其独特之处在于它的轻量级设计和用户友好的界面。与其他性能优化插件相比,Perfmatters注重于不增加额外负担的前提下实现网站速度的提升。它允许用户通过简单的开关按钮来启用或禁用特定的性能优化功能,如禁用Emoji、优化Heartbeat API等,这使得用户即使没有技术背景也能轻松配置。
避免常见错误:正确配置Perfmatters插件的注意事项
在配置Perfmatters插件时,一个常见的错误是盲目启用所有的优化功能,而不考虑它们是否适合自己的网站。为避免此类错误,建议先进行网站性能的基线测试,然后逐一启用Perfmatters的功能,每次更改后都要再次测试网站性能,以确保每项优化都产生了正面效果。此外,重视数据库优化和定期清理,避免数据库膨胀影响网站速度。
如何通过Perfmatters插件减少外贸独立站的HTTP请求,实例分析
减少HTTP请求是提升网站加载速度的有效方法之一。通过Perfmatters插件,可以实现这一点的具体方法包括禁用网页上未使用的CSS和JavaScript文件、利用Script Manager工具选择性地加载资源以及合并外部CSS和JavaScript文件。例如,如果你的网站首页不需要某个滑块插件的JS文件,你可以通过Perfmatters的Script Manager仅在需要的页面上加载该文件,从而减少首页的HTTP请求。
延迟加载功能的工作原理及其在提升网页加载速度中的应用
延迟加载是一种只在用户将要查看某个元素时才加载该元素的技术,通常用于图像和视频。Perfmatters插件通过提供延迟加载功能,可以显著提升网页的加载速度。当启用延迟加载时,网页上的图像和视频不会立即加载,只有当它们进入用户的视口时才开始加载。这样不仅减少了初次页面加载的时间,还节省了数据,特别是对于移动用户来说非常有益。使用Perfmatters启用延迟加载非常简单,只需在插件的“Media”选项中勾选相应的设置即可。
通过以上方法,可以有效地利用Perfmatters插件提升WordPress网站的性能。记住,每个网站的情况都是独特的,因此在应用任何优化措施时,都应该根据自己网站的具体情况进行调整和测试。