如何利用Contact Form 7表单提升谷歌竞价广告的转化率,如何在WordPress平台上安装和配置Contact Form 7插件,并通过Google Tag Manager和Google Analytics等工具,有效监控表单提交作为关键的转化事件? 这篇文章我们就来看一下。
安装与配置Contact Form 7插件
步骤一:在WordPress平台上安装Contact Form 7插件
要在您的外贸独立站中使用Contact Form 7,首先需要登录到您的WordPress后台。在左侧菜单中找到“插件”选项,选择“添加新插件”,在搜索框中输入“Contact Form 7”,找到插件后点击“安装”,然后激活即可。
步骤二:基础配置指南
安装并激活Contact Form 7插件后,您将在WordPress后台左侧菜单中看到一个名为“Contact”的新选项。点击进入后,可以看到默认创建的一个表单。您可以点击编辑,根据您的需求自定义表单字段。例如,增加或删除字段,修改邮件内容等。在“邮件”选项中,确保正确设置接收表单提交数据的电子邮箱地址,以便能够接收用户通过表单提交的信息。
步骤三:利用短代码将表单嵌入外贸独立站页面中
每个通过Contact Form 7创建的表单都有一个独特的短代码,您可以在表单编辑页面顶部找到它。复制这个短代码,然后前往您希望嵌入表单的页面或帖子。在编辑模式下,直接粘贴这段短代码到内容中的适当位置。发布或更新页面之后,表单就会出现在您指定的位置上。这种方法简单易行,无需编写任何HTML代码,即可实现表单的快速嵌入和显示。
通过Google Tag Manager集成转化跟踪
步骤一:创建Google Tag Manager账户,并将其与WordPress网站关联
首先,访问Google Tag Manager官方网站并使用您的Google账户进行注册。完成注册后,您将获得一个GTM-ID,它是连接您的外贸独立站和Tag Manager账户的关键。接下来,您需要将这个ID添加到WordPress网站中。这可以通过安装一个支持插入Google Tag Manager代码的插件来实现,如“Insert Headers and Footers”插件,或直接编辑网站的`header.php`文件,在`<head>`标签之后粘贴GTM提供的代码段。这一步骤完全免费,不涉及任何额外费用。
步骤二:设置触发器以监测Contact Form 7表单的提交事件
在Google Tag Manager的界面中,选择“触发器”选项并点击“新建”。在触发器配置中,选择“表单提交”类型。为了精确地监测Contact Form 7表单的提交,可以设置一些特定条件,例如检查表单提交页面的URL或表单元素的CSS选择器。这样设置可以确保只有当特定的Contact Form 7表单被提交时,才会触发转化跟踪。
步骤三:配置变量及标签,实现表单提交时的转化跟踪代码触发
在定义了触发器之后,接下来需要在Tag Manager中创建一个新的标签。这个标签将负责发送转化信息到Google Ads或Google Analytics。选择“标签”选项,点击“新建”,然后选择“Google Ads转化跟踪”或“Google Analytics:UA”(取决于您要发送数据的目的地)。在标签配置中,填写转化ID和转化标签(对于Google Ads)或跟踪ID(对于Google Analytics),并将之前设置的触发器关联到这个标签。这样,每当Contact Form 7表单提交事件被触发时,相应的转化跟踪代码就会被执行,从而记录转化事件。

在Google Ads设置转化追踪
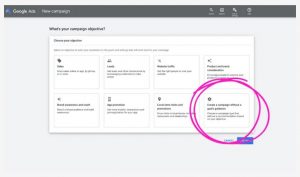
步骤一:详述如何在Google Ads账户中创建新的转化动作
登录到您的Google Ads账户,导航至“工具与设置”下的“测量”部分,点击“转化”。在这里,选择“+ 新建转化动作”,然后选择“网站”。接下来,系统会提示您输入转化动作的详细信息。在“类别”部分,您可以选择与表单提交最相关的选项,比如“生成潜在客户”。接下来,填写转化动作的名称,例如“Contact Form 7 提交”,并设置转化的价值(如果每个提交对您而言有固定价值的话)。完成后,点击“创建并继续”前往下一步。
步骤二:介绍如何将转化跟踪代码添加至外贸独立站
创建转化动作后,Google Ads会生成一个转化跟踪代码。这段代码需要被添加到您的外贸独立站中,以便在用户提交表单后追踪转化。通常,这个代码应该被放置在表单提交后用户会看到的“感谢”页面的HTML代码中的`<head>`或`<body>`标签之间。如果您使用的是WordPress,可以通过插件如“Insert Headers and Footers”来轻松添加此代码,或者直接编辑“感谢”页面的模板文件。这样设置后,每当有用户通过Contact Form 7提交表单,Google Ads就能够追踪到这一转化事件。
步骤三:解释如何利用转化数据进行PPC转化优化
一旦开始追踪转化,您就可以根据收集到的数据优化您的PPC广告策略了。首先,利用转化数据来评估哪些关键词带来了最多的有效转化,从而调整关键词的出价策略,提高预算分配的效率。其次,通过分析不同广告文案和着陆页的转化表现,确定哪些元素最能吸引用户完成表单提交,进而调整广告内容,提升广告创意的吸引力。此外,不断测试不同的广告元素(如标题、描述、显示URL等)通过A/B测试找出最佳组合,以进一步优化广告的点击率和转化率。
优化表单设计以提高转化率
步骤一:探讨如何通过UI/UX设计原则优化表单界面,提升用户体验
优化表单设计首先需要关注的是简洁性和直观性。确保您的表单只包含必要的字段,避免不必要的复杂性,这可以通过分析表单的每个字段对转化率的影响来完成。使用清晰明了的标签和说明性的占位符文本,可以在不增加页面文字量的情况下帮助用户理解每个字段的目的。此外,利用颜色和大小对重要元素进行强调,以引导用户按照期望的顺序填写表单。实现这些设计优化通常不涉及额外费用,但需要一定的设计和前端开发技能。
步骤二:分析交互式表单元素如何增强用户参与,进而提升表单的填写率和提交率
交互式元素,如滑动条、下拉选择框或切换按钮,可以使表单填写过程变得更加有趣和参与。例如,使用日期选择器代替手动输入生日,不仅可以提升用户体验,还能减少因格式错误导致的提交失败。实现这些功能一般需要利用JavaScript或专用的库,比如jQuery UI。确保所有交互式元素都经过优化,以便在移动设备上正确显示和工作,以适应不同用户的访问习惯。
步骤三:讨论响应式表单布局的重要性,确保在不同设备上均可完美显示
在多设备时代,响应式设计对于任何在线元素,尤其是表单,都至关重要。一个好的响应式表单不仅能够在大屏幕上清晰显示,也能在小屏幕设备上自动调整布局,确保所有元素都易于点击和阅读。这通常涉及到CSS媒体查询的使用,以及灵活的布局技术,如弹性盒子(Flexbox)或网格(Grid)。虽然这可能需要前端开发的知识,但许多现成的表单构建工具和WordPress主题已经内置了响应式设计支持。
使用Google Analytics监控表单提交来源与效果
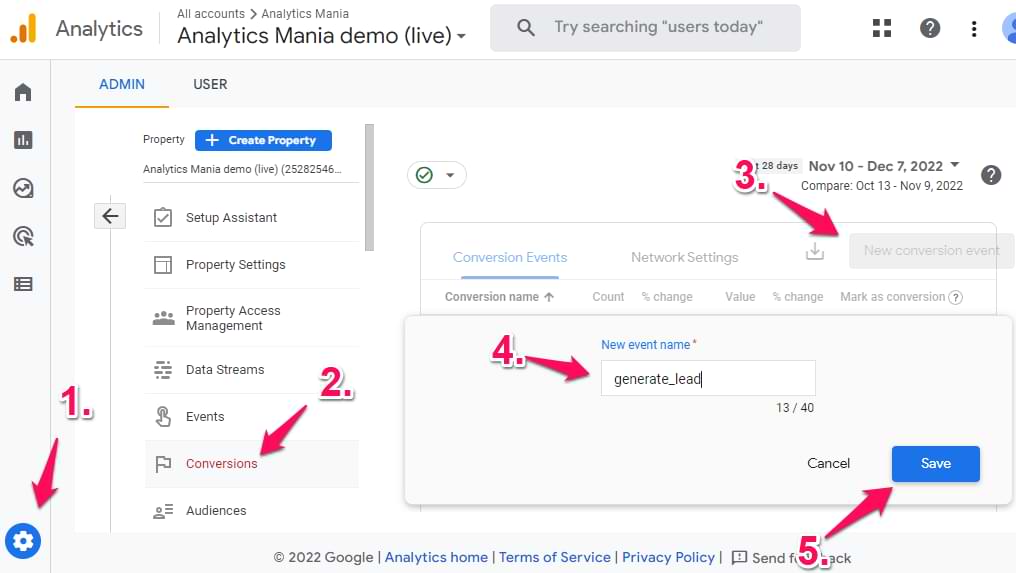
步骤一:设置Google Analytics目标,追踪表单提交事件
首先,登录到您的Google Analytics账户,并选择您想要追踪表单提交的网站属性。进入“管理员”界面后,点击“目标”下的“+ 新建目标”。这里,您可以选择“自定义”目标类型,然后为目标命名,例如“表单提交”。接下来,在“目标类型”中选择“目的地”,并输入表单提交成功后的重定向页面URL作为目标详情。“保存”目标设置之后,每当用户达到这一特定页面,表单提交事件就会被Google Analytics捕捉为一个转化。
步骤二:利用事件跟踪分析用户互动,深入了解用户提交表单前的行为路径
除了通过“目的地”跟踪外,您还可以通过设置事件来分析用户在提交表单前的互动情况。在Google Tag Manager中创建事件标签,选择事件类型为“表单提交”,并配置触发器为Contact Form 7表单的提交动作。这样设置后,每次表单提交都会在Google Analytics中记录为事件,您可以通过“行为”>“事件”部分查看详细的互动数据,如触发事件的页面、用户留在表单页的时间以及他们来自何方等信息。
步骤三:分析报告解读
通过上述步骤收集到的数据,您可以开始分析哪些渠道、广告或内容最有效地引导用户填写并提交表单。在Google Analytics的“获取”和“转化”部分深入分析不同渠道的表现,识别出高效的营销策略以及需要改进的领域。此外,利用用户互动数据优化表单设计和页面布局,例如调整那些有较高放弃率的字段。根据分析结果调整您的营销活动,不断优化以实现更高的转化率和ROI。
高级Contact Form 7管理技巧
步骤一:介绍Contact Form 7高级设置,包括API集成和数据库存储
为了充分利用Contact Form 7的潜力,您可以通过API集成扩展其功能,如将提交的表单数据同步到客户关系管理系统(CRM)或电子邮件营销服务。这通常通过在Contact Form 7的附加设置中输入相应的API调用来完成。此外,利用插件如”CF7 Database”,可以将提交的数据存储在WordPress的数据库中,方便后续分析和跟踪。这些高级功能的实施可能需要一定的技术知识,但通常不会引入额外的费用,除非第三方服务本身需要订阅。
步骤二:实现表单反馈通知的自动化,包括邮件定制和垃圾邮件过滤
自动化的表单反馈通知不仅能提高工作效率,还能及时向用户确认收到他们的提交,提升用户体验。在Contact Form 7中,您可以自定义通知邮件的内容,包括添加表单提交者的信息和自定义消息。同时,利用Akismet或reCAPTCHA等工具可以有效地减少垃圾邮件提交,确保您收到的是有价值的联系信息。设置垃圾邮件过滤通常不需要额外费用,但极大地提高了表单的实用性。
步骤三:网站表单安全性的最佳实践,防止跨站点脚本(XSS)攻击
确保表单安全对于任何网站都至关重要,尤其是当涉及到用户输入数据时。Contact Form 7提供了一些内置功能来帮助净化和验证数据,以防止XSS攻击。此外,确保您的网站始终运行最新版本的WordPress和所有插件,因为它们包含重要的安全更新。实施这些安全措施通常不会产生直接费用,但可能需要您或您的开发团队定期检查和更新网站配置。
案例研究
步骤一:分享具体案例,展示如何通过优化Contact Form 7表单和转化事件设置,显著提升外贸独立站的转化率
一家专注于户外运动装备的外贸独立站通过对其Contact Form 7表单进行深度优化,实现了转化率的显著提升。他们首先简化了表单字段,仅保留了最必要的信息输入项,如姓名、电子邮件地址和询问内容,使得填写过程更加直接和简洁。接着,通过Google Tag Manager设置了表单提交事件的跟踪,并在Google Ads中定义了该事件为有效的转化动作。随后,公司对表单提交后的“感谢页面”进行了个性化设计,加入了针对用户可能感兴趣的相关产品的推荐,进一步引导潜在客户深入了解产品。