LiteSpeed Cache插件可以显著提高页面加载速度,还能提升用户体验,从而在谷歌SEO中获得更好的排名。无论是通过自动页面缓存、图像优化,还是CDN配置和API缓存,LiteSpeed Cache都能让您轻松管理网站性能。此外,LiteSpeed Cache还提供了高级缓存清理选项和与OpenLiteSpeed的无缝配合使用。通过这篇文章,我们将深入探索如何利用LiteSpeed Cache插件设置,优化您的外贸独立站,确保您的站点不仅能够快速响应,还能提供满足现代互联网用户需求的流畅体验。
LiteSpeed Cache插件安装与激活
LiteSpeed Cache插件是一个为WordPress网站提供加速服务的强大工具。通过以下步骤,您可以轻松安装并激活此插件,优化您的外贸独立站性能。
**步骤一:安装LiteSpeed Cache插件**
. 登录到您的WordPress后台。
. 在左侧菜单中,点击“插件”>“添加新”。
. 在搜索框中输入“LiteSpeed Cache”,然后按下回车键。
. 找到LiteSpeed Cache插件后,点击“立即安装”。
**步骤二:激活插件并进行初步配置**
. 安装完成后,点击“激活”按钮。
. 激活插件后,前往“LiteSpeed Cache”>“缓存”设置页面。
. 将“启用缓存”选项设置为“ON”。
**环境兼容性检查**
在安装过程中,请确保您的服务器环境与LiteSpeed Cache的要求相兼容。LiteSpeed Cache插件需要PHP 5.3或更高版本,以及与LiteSpeed服务器的兼容。如果您使用的是其他类型的服务器(如Apache或Nginx),您可能需要安装额外的模块或进行特定配置以确保插件正常工作。
常见问题处理
在安装和配置过程中,您可能会遇到一些常见问题:
– **如果插件安装失败**:请检查您的WordPress版本是否符合LiteSpeed Cache的要求。此外,确保您的服务器有足够的空间进行安装。
– **如果启用缓存后网站出现问题**:尝试清除缓存并重新加载网页。如果问题仍然存在,可以在LiteSpeed Cache的设置中调整缓存规则,或暂时禁用缓存来诊断问题。
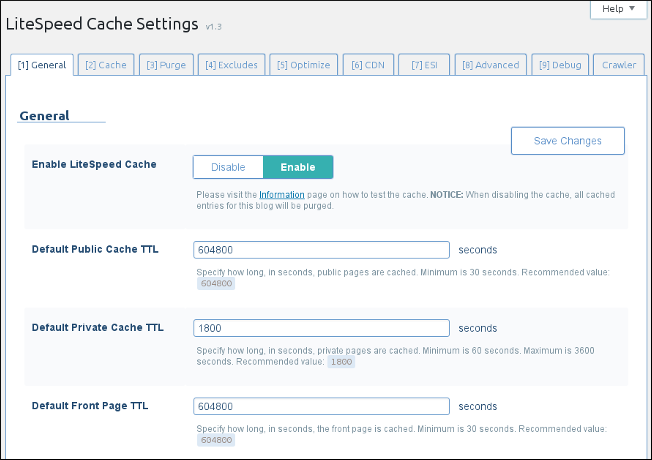
LiteSpeed Cache常规设置优化
LiteSpeed Cache为WordPress提供了强大的缓存和优化功能,通过合理配置,可以显著提高网站的性能和用户体验。以下是一些核心设置的详细操作指南。
**开启自动页面缓存**
. 进入WordPress后台,导航至“LiteSpeed Cache”>“缓存”设置。
. 在“缓存”选项卡中,找到“启用缓存”选项,并将其设置为“启用”。
. 确保“自动页面缓存”也被设置为“启用”,以自动缓存所有页面。
这样做的原因是,自动页面缓存可以减少服务器的处理负担,通过提供静态页面版本来加快页面加载速度。
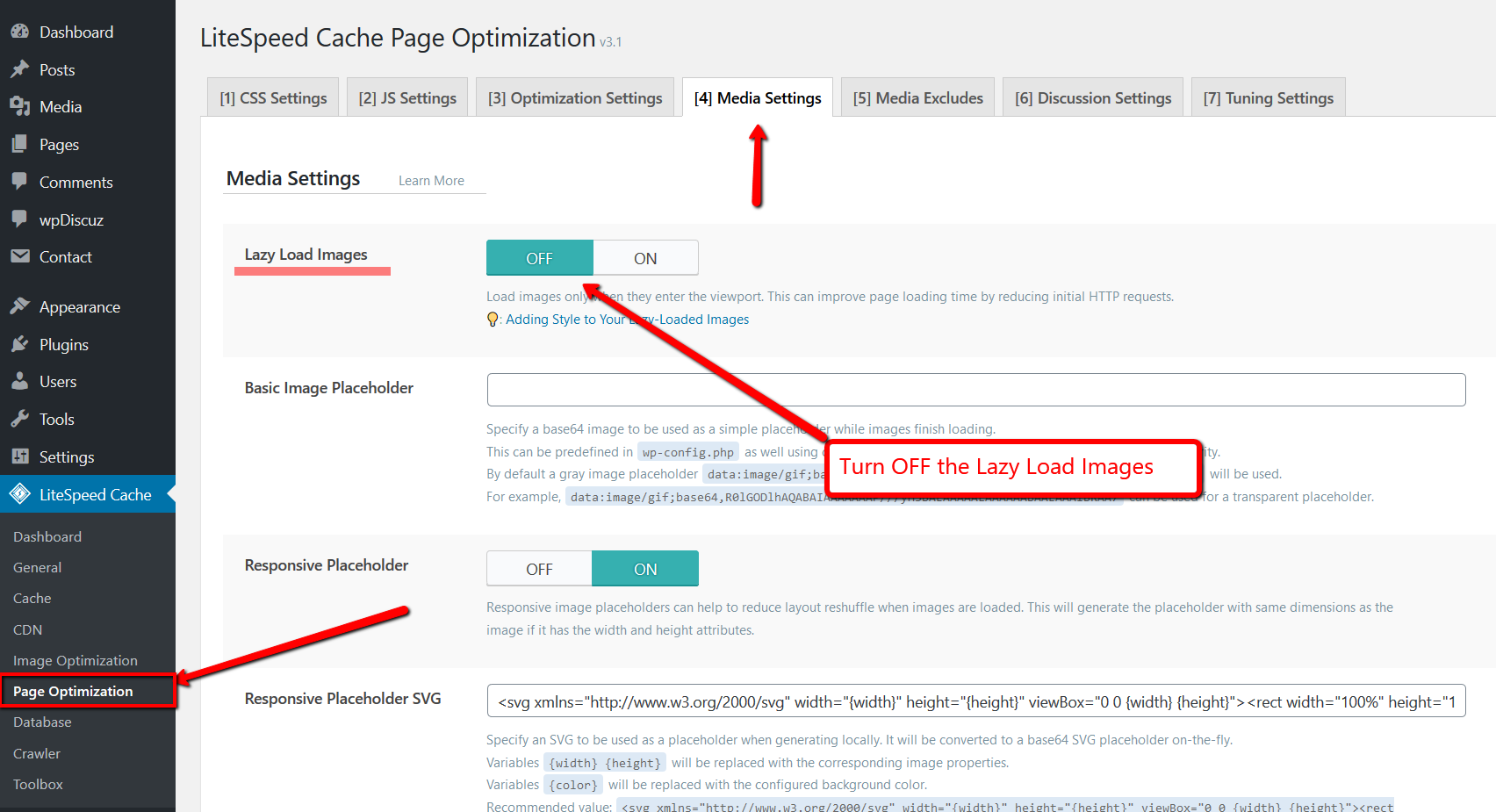
**图像优化功能**
. 在“LiteSpeed Cache”菜单下选择“图片优化”。
. 点击“发送优化请求”,开始对网站上的图片进行批量压缩。
. 根据需要启用“懒加载”功能,以延迟非视口图片的加载。
图像优化通过减小图片文件大小而不牺牲质量,有助于加快页面加载速度,改善用户体验。
**CDN配置**
. 在“LiteSpeed Cache”>“CDN”中进行CDN设置。
. 输入您的CDN提供商给您的CDN URL或CDN ID。
. 根据您的CDN提供商的指南,正确配置其他相关设置。
整合CDN服务可以让网站的内容分布在全球多个节点,从而使用户无论身处何地都能快速访问网站。
**API缓存**
. 导航至“LiteSpeed Cache”>“缓存”>“对象缓存”。
. 启用对象缓存,并根据网站的具体需求调整对象缓存策略。
. 对于使用外部API的功能,确保API响应被正确缓存。
API缓存可以减轻对外部服务的请求负担,提高动态内容的加载速度,从而优化网站性能。
通过精心配置LiteSpeed Cache插件的常规设置,您的外贸独立站不仅能够实现更快的加载速度,还能提供更好的用户体验。这些设置的调整并不复杂,但效果显著,是提升网站性能和谷歌SEO排名的有效手段。

LiteSpeed Cache高级缓存规则配置
配置缓存排除规则
要设置不被缓存的页面或参数,您需要进入LiteSpeed Cache插件的后台,找到“缓存”选项卡下的“排除”子选项。在这里,您可以添加特定的URL、GET参数、Cookie值或用户代理,来指定哪些内容不应被缓存。例如,如果您有一个动态表单或实时更新的用户个人信息页,您可以通过添加其URL到排除列表来避免缓存这些页面。
**操作步骤:**
. 登录WordPress后台,导航至“LiteSpeed Cache”>“缓存”>“排除”。
. 在“排除URI”部分,输入不希望缓存的页面URL。
. 如果需要根据GET参数排除,可在“排除GET参数”部分填写参数名称。
. 保存更改。
动态缓存和HTTPS缓存
对于一些需要根据用户不同而显示不同内容的动态网站,您可以利用LiteSpeed Cache的动态缓存功能。同时,确保HTTPS缓存正确设置也是提升网站安全性和性能的关键。
**动态缓存设置:**
– 确保“缓存”选项卡下的“缓存登录页面”和“缓存REST API”均已启用,以支持动态内容的缓存。
– 使用“缓存标签”和“缓存条件”进一步细化动态内容的缓存规则。
**HTTPS缓存配置:**
– 在“缓存”选项卡中确认“缓存SSL(HTTPS)请求”已启用,以确保通过HTTPS访问的页面被缓存。
数据库优化
LiteSpeed Cache还提供了数据库优化功能,通过清理过期的数据和整理数据库表来减少数据库负载。
**操作步骤:**
. 进入“LiteSpeed Cache”>“数据库”。
. 在这里,您可以选择“优化表”、“清理修订版”、“清理自动草稿”等选项。
. 点击“运行优化器”,开始清理和优化数据库。
这些设置和操作可以帮助您针对外贸独立站的具体需求进行缓存规则的定制,从而提高页面加载速度,减少服务器负载,并提升用户体验。通过精细化管理缓存规则,您的网站不仅能够为用户提供快速响应的页面,还能确保动态内容的实时更新和安全加密内容的有效缓存,进一步优化谷歌SEO表现。
LiteSpeed Cache与CDN的高效整合
LiteSpeed Cache与CDN的高效整合是提升WordPress网站全球访问速度的关键步骤。以下是实现这一目标的详细操作指南:
选择合适的CDN服务
首先,根据您的网站受众分布、预算和性能需求挑选合适的CDN服务。Cloudflare和QUIC.cloud是两个流行且与LiteSpeed Cache紧密集成的选项。Cloudflare提供免费和付费计划,免费计划即可满足基础加速需求,而QUIC.cloud则专为LiteSpeed服务器优化,能够提供更深层次的缓存和加速功能。
配置CDN与LiteSpeed Cache的互操作性
接下来,您需要在LiteSpeed Cache插件中配置CDN设置。以Cloudflare为例,您应登陆WordPress后台,找到“LiteSpeed Cache”>“CDN”设置页面。在这里,您需要填写Cloudflare的CDN URL,并确保启用CDN和设置正确的原始URL。对于QUIC.cloud用户,LiteSpeed Cache插件提供了快速集成选项,只需几步简单设置即可完成整合。
监控和调整
为了确保CDN服务为您的网站带来预期的性能提升,定期监控其效果至关重要。使用工具如Pingdom或Google PageSpeed Insights可以帮助您评估全球各地访问速度的改善情况。此外,细致观察CDN提供商的分析报告,可以让您了解流量模式和潜在的性能瓶颈。
如果监控结果显示某些地区的加载时间仍然较长,您可能需要调整CDN缓存策略,比如增加缓存的内容类型,或者调整缓存过期时间。对于Cloudflare用户,考虑开启“自动最小化”和“Brotli压缩”等功能以进一步提升加载速度。
提升用户体验与谷歌SEO
提升用户体验与谷歌SEO的有效途径之一是通过LiteSpeed Cache插件优化WordPress网站。以下是一些实际操作步骤和技巧,可以帮助您实现页面性能提升、减少服务器负载,并改善用户体验。
**页面性能提升技巧**
. **开启快速加载技术**:在LiteSpeed Cache的“优化”选项中,启用“Lazy Load Images”(图片懒加载)功能。这样可以防止页面一次性加载所有资源,而是根据用户的滚动行为逐步加载图片,从而加快首屏加载速度。
. **使用预加载设置**:利用LiteSpeed Cache的“预加载”功能,可以预先缓存重要资源,如CSS和JavaScript文件,确保在用户访问网页时能够快速呈现。
**减少服务器负载**
. **启用页面缓存**:在LiteSpeed Cache的“缓存”设置中,确保“启用缓存”功能处于开启状态。页面缓存可以减少对服务器的重复请求,通过提供静态页面副本来减轻服务器压力。
. **数据库优化**:定期清理WordPress数据库,移除无用的修订版、草稿和评论。LiteSpeed Cache提供了数据库优化工具,帮助您简化这一过程。
**延时降低和用户体验提高**
. **优化图像文件**:使用LiteSpeed Cache的图像优化功能,对网站上的图片进行压缩。这不仅能减少图片的文件大小,还能保持视觉质量,从而加快加载速度,提升用户体验。
. **整合CDN服务**:配置CDN(内容分发网络)可以将网站内容缓存到全球的服务器上,当用户访问网站时,他们将从最近的服务器接收数据,大大减少数据传输时间。

LiteSpeed Cache的日常管理与维护
缓存清理策略
为了保持外贸独立站性能,定期清理过期缓存是至关重要的。在LiteSpeed Cache插件中,您可以通过以下步骤实现自动化的缓存管理:
. 访问WordPress后台,导航至“LiteSpeed Cache”>“工具”>“缓存管理”。
. 在此页面,您可以设置自动缓存清理的频率。建议根据网站更新的频繁程度进行调整。例如,如果您的网站内容每天都在更新,那么每天清理一次缓存可能是一个好选择。
. 启用“智能预加载”功能,该功能会在缓存清理后自动预加载热门页面,确保用户访问时快速加载。
自动更新与兼容性检查
确保LiteSpeed Cache插件与WordPress核心以及其他插件和主题的兼容性,对于维持网站稳定运行至关重要:
. 在“LiteSpeed Cache”>“工具”>“系统检测”中,运行兼容性检查。这个工具可以帮助您识别可能的冲突或配置问题。
. 开启自动更新功能,以确保LiteSpeed Cache插件始终保持最新。您可以在WordPress的“插件”页面,找到LiteSpeed Cache插件,点击“启用自动更新”。
使用LiteSpeed Cache的日志功能进行问题诊断和性能监控
当遇到性能问题或需要优化配置时,LiteSpeed Cache的日志功能是一个宝贵的资源:
. 在“LiteSpeed Cache”>“工具”>“日志”中,您可以访问和下载各种日志文件。
. 对于问题诊断,重点关注“错误日志”和“调试日志”。如果您在配置某项功能时遇到问题,这些日志可能包含有用的信息来帮助您解决问题。
. 对于性能监控,利用“访问日志”来分析哪些页面被访问最频繁,以及这些页面的缓存状态。这有助于您针对性地优化缓存策略,进一步提升网站性能。
LiteSpeed Cache与OpenLiteSpeed的配合使用
LiteSpeed Cache与OpenLiteSpeed的结合使用为外贸独立站提供了一个高效能的性能优化方案。要充分利用这两者的特性,首先需要在服务器上安装OpenLiteSpeed。OpenLiteSpeed是一个开源、高性能且轻量级的Web服务器,专为内容管理系统如WordPress等提供优化。安装过程简单直接,可以通过OpenLiteSpeed官网提供的指南进行。
安装完OpenLiteSpeed后,下一步就是配置LiteSpeed Cache插件。这个插件是专门为了与LiteSpeed技术栈(包括OpenLiteSpeed)集成而设计的,能够显著提升WordPress网站的加载速度和整体性能。通过WordPress后台安装LiteSpeed Cache插件,激活后,进入插件的设置界面开始配置。
配置LiteSpeed Cache以充分利用OpenLiteSpeed的特性主要涉及几个方面:
. **自动页面缓存**:确保启用此功能,自动缓存所有页面,减少服务器的处理负担。
. **图像优化**:使用LiteSpeed Cache的图像优化功能,自动压缩网站上的图片并实现懒加载,进一步加快页面加载速度。
. **CDN支持**:如果您使用CDN服务,LiteSpeed Cache插件支持与多种CDN服务整合,确保静态资源如图片、JS和CSS文件通过CDN分发,加速全球用户的访问速度。
. **数据库优化**:定期利用LiteSpeed Cache的数据库优化功能清理无用数据,保持数据库的高效运行。
. **缓存管理**:配置合适的缓存清理策略,自动或手动清除过期的缓存,确保内容的更新能够及时反映给访客。
为什么OpenLiteSpeed与LiteSpeed Cache的结合能够带来最优化的外贸独立站性能?原因在于OpenLiteSpeed提供了高性能的服务器环境,而LiteSpeed Cache插件则针对WordPress的特点提供了深度优化。这样不仅可以显著提升页面加载速度,减少服务器负载,还能改善用户体验,并对谷歌SEO产生积极影响。