在我们跟外贸建站客户的沟通过程中,经常有客户问wordpress主题是什么? Wordpress主题是不是就是模板? 这篇文章我们会全面讲解什么是wordpress主题,以及wordpress主题针对外贸网站建站有什么用,以及为什么掌握了wordpress的底层逻辑就可以熟练运用所有的主题。
什么是wordpress主题?
WordPress主题是一种软件,用于更改WordPress网站的外观和布局。 主题包含一系列模板文件,每个文件都控制着网站的不同部分的外观,例如首页、博客帖子和页面。 主题还包含一些其他文件,如JavaScript文件和样式表文件,用于控制网站的交互和样式。同时wordpress主题提供了一系列工具可以让你直接拿来进行装修。
举个例子,假设你想装修你的家。 你可以想象一下你的家是一个WordPress网站,你想更改它的布局和外观。 为了实现这个目标,你可能会联系一位设计师,并向他提出你的要求。 例如,你可能想要一个开放式厨房、一个大型客厅和一个带有壁炉的小家庭房。
设计师会为你创建一组设计图纸,描述你想要的每个房间的布局和外观。 他会告诉你哪些墙壁需要拆除,哪些墙壁需要新建,哪些房间需要新的地板,哪些房间需要新的窗户等等。
袋你确认好这些图纸,设计师就会利用一些组合工具来根据你的要求来装修,而这些工具模块是wordpress主题提供的,设计师只是用自己的专业技能来利用这些工具进行装修工作。
wordpress主题的底层逻辑:Wordpress的模板层级
WordPress的模板层级是指在WordPress中,每个页面所使用的模板文件的层次结构。这种层次结构允许您在不同的模板文件之间共享代码,从而使您的主题的代码更加整洁且易于维护。
举个例子,假设您的WordPress站点有一个“博客”页面和一个“关于”页面。您可能希望为这两个页面使用相同的导航菜单和页脚,但是您可能希望为每个页面使用不同的内容区域。
在这种情况下,您可以使用模板层级来解决这个问题。您可以创建一个基本模板文件,其中包含导航菜单和页脚,然后创建两个单独的模板文件,分别用于“博客”页面和“关于”页面。您的基本模板文件将被称为“父模板”,而单独的模板文件将被称为“子模板”。
当用户访问您的站点时,WordPress将首先检查请求的页面是否有专用的子模板。如果有,则使用该子模板;如果没有,则使用父模板。这样,您就可以在父模板中包含公共代码,而在子模板可以包含定制的代码。
所有wordpress的主题开发都必须遵循wordpress官方的模板层级要求,官方链接如下:
shorturl.at/eqRW8

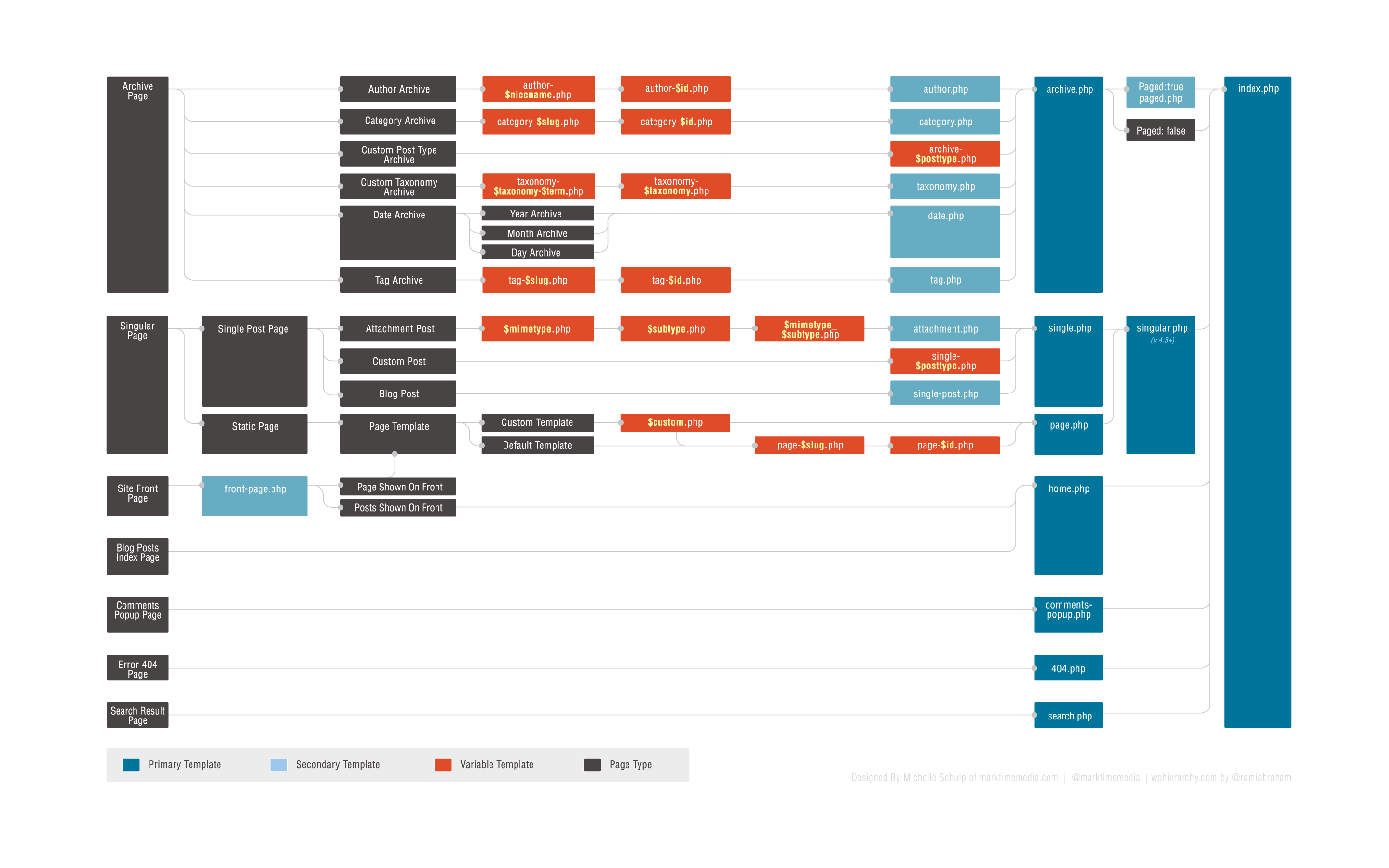
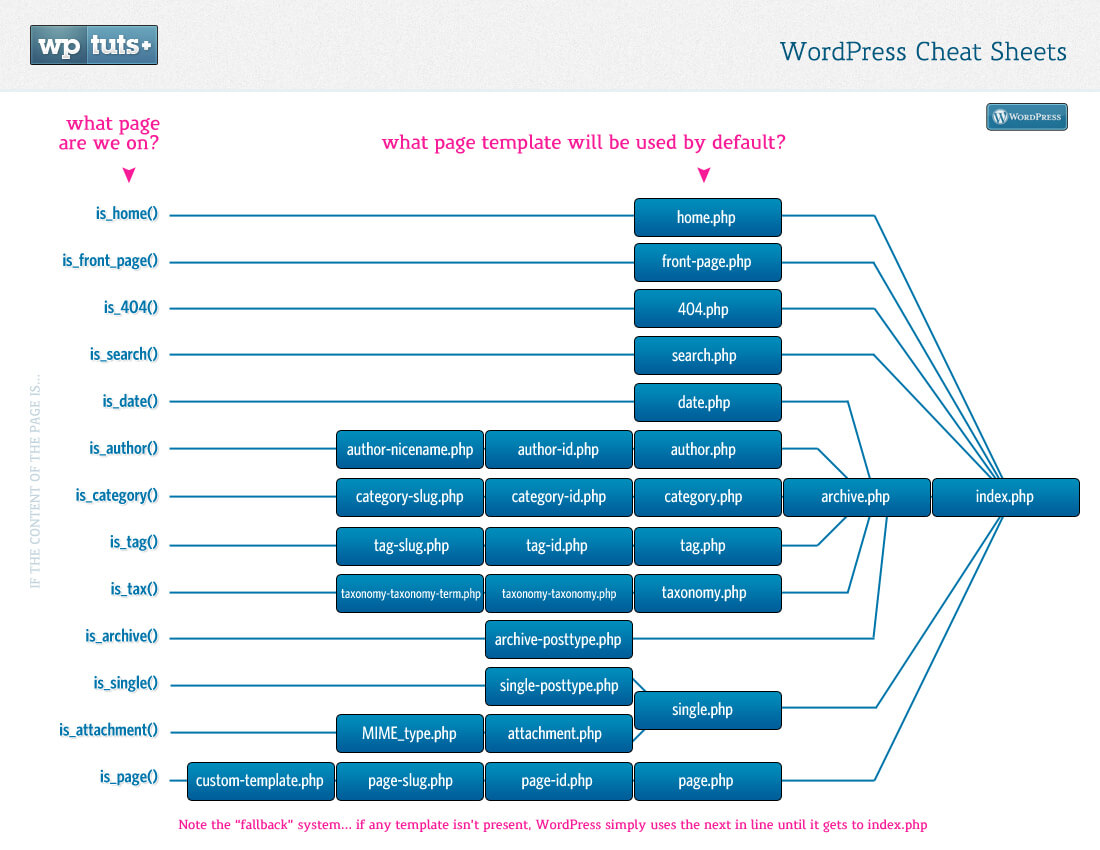
下面这张图是wordpress模板层级的解释,左边第一行是我们设置的页面,如果我们没有设置左边的页面,那么wordpress文件里有准备的模板文件直接进行展示。
例如,如果你没有添加一个名为home的页面,那么wordpress会默认展示home.php的文件,而如果你没有在wordpress后台进行主页是哪个页面的话,wordpress会默认把最新的posts设置成为首页。
同样的,如果你没有设置category,singlepost的页面布局,那么你的网站样式就是wordpress默认的文章post布局。如果从做到右所有的文件都没有设置,那么wordpress会直接展示一个 index.php的文件。
最简单的主题就是一个index.php文件和一个css的文件。

wordpress主题就是外贸网站模板吗?
WordPress主题不是网站模板。它提供了一系列的工具和功能,使网站设计师可以使用它来装修和定制网站。主题通常包括预先设计的HTML和CSS文件,以及用于控制网站外观和功能的代码。
使用WordPress主题可以节省很多时间和精力,因为它已经包含了许多常用的功能,如侧边栏、菜单和小工具。此外,WordPress主题还可以使网站更易于使用和维护,因为它们通常提供了一个可视化的界面,可以让用户轻松地更改网站的外观和布局。
对于网站设计师而言,WordPress主题是一个非常有用的工具,因为它们可以让他们更快速地创建和定制网站。此外,WordPress主题还提供了许多灵活性,可以让设计师自由地添加和修改网站的功能。
WordPress主题是一种非常实用的工具,可以让网站设计师轻松地装修和定制网站。它提供了许多功能和灵活性,可以让设计师轻松地创建出令人满意的网站。
排名前10的wordpress主题有哪些?
以下是排名前 10 的 WordPress 主题:
Astra
优点:
轻巧
响应式
可定制
缺点:
可能有些功能需要使用额外的插件
OceanWP
优点:
响应式
多功能
可定制
缺点:
主题加载速度可能稍慢
Hestia
优点:
简洁
响应式
多功能
缺点:
有些功能需要使用额外的插件
Divi
优点:
多功能
可定制
有丰富的文档资源
缺点:
加载速度可能较慢
需要付费使用
StudioPress
优点:
稳定
高性能
丰富的文档资源
缺点:
需要付费使用
Avada
优点:
多功能
可定制
丰富的文档资源
缺点:
加载速度可能较慢
需要付费使用
Ashe
优点:
简洁
响应式
多功能
缺点:
功能有限
Zillah
优点:
简洁
响应式
多功能
缺点:
功能有限
Writee
优点:
简洁
响应式
多功能
缺点:
功能有限
Ashe
优点:
简洁
响应式
如何修改wordpress主题?
要修改WordPress主题,你可以通过以下步骤进行:
- 登录你的WordPress网站后台。
- 在左侧菜单中,点击”外观”,再点击”主题”。
- 在主题列表中,选择你想要修改的主题,然后点击”编辑”按钮。
- 你会看到一个页面,其中包含了主题文件列表。选择你想要修改的文件,并在编辑器中进行修改。
- 当你完成修改后,点击”更新文件”按钮来保存你的更改。
例如,假设你想要在主题的顶部添加一个自定义的欢迎消息,你可以这样做:
打开你的主题的header.php文件。
在文件中找到页面的顶部,并在合适的位置添加一个段落标签,然后在里面写上你想要显示的欢迎消息。
保存文件并更新主题。
代码如下:
<body>
<p>欢迎来到我的博客!</p>
<?php wp_head(); ?>
</body>
如何对wordpress主题进行二次开发?
对于 WordPress 主题进行二次开发,你可以使用下面的方法来修改 WordPress 产品详情页模板:
登录 WordPress 后台,在左侧菜单中找到「外观」,并点击「主题」。
在主题列表中,找到你想修改的主题并点击「编辑」。
WordPress 会自动打开主题的模板文件,你可以在这里修改代码。
在你想要修改的地方添加或修改代码。举个例子,如果你想修改产品详情页的标题,你可以找到下面的代码:
<h1><?php the_title(); ?></h1>
并将它替换为:
<h1>产品详情</h1>
保存更改并更新主题。在保存之后,你可以在前台查看修改后的效果。
注意:在修改主题模板时,请谨慎操作,以免导致问题。如果你不熟悉 WordPress 的模板系统,建议你先学习一下相关知识。
通过wordpress自定义字段来进行wordpress主题二次开发
WordPress的自定义字段功能可以让你在文章、页面或者自定义文章类型中添加额外的元数据。这些元数据可以是文本、数字、链接或者媒体文件,并且可以在主题的模板文件中使用函数来调用这些自定义字段的值。
下面是一个使用自定义字段在 WordPress 主题中显示页面的侧边栏的例子:
在页面的编辑界面中添加一个自定义字段,键名为 sidebar_content,值为你想在侧边栏中显示的内容。
在你的主题的 functions.php 文件中添加如下代码,用来注册一个小工具:
function register_custom_sidebar_widget() {
register_sidebar( array(
‘name’ => __( ‘Custom Sidebar’, ‘text-domain’ ),
‘id’ => ‘custom-sidebar’,
‘description’ => __( ‘This sidebar will display the contents of the “sidebar_content” custom field for each page’, ‘text-domain’ ),
‘before_widget’ => ‘<section id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</section>’,
‘before_title’ => ‘<h2 class=”widget-title”>’,
‘after_title’ => ‘</h2>’,
) );
}
add_action( ‘widgets_init’, ‘register_custom_sidebar_widget’ );
你需要在模板文件中使用 WordPress 内置函数 dynamic_sidebar 来调用小工具。例如,你可以在你的主题的模板文件的侧边栏部分添加如下代码:
if ( is_active_sidebar( ‘custom-sidebar’ ) ) {
dynamic_sidebar( ‘custom-sidebar’ );
}
这样,当你在页面的编辑界面中添加了自定义字段 sidebar_content 并在页面上激活了这个小工具,这个小工具就会显示在你的主题的侧边栏中。
注意,你还需要在后台的“外观”->“小工具”中激活这个小工具,才能在页面上看到它的效果。