在如今这个信息爆炸的时代,每一秒钟的等待都可能意味着潜在客户的流失。特别是对于外贸独立站来说,优化用户浏览体验已成为提升竞争力的关键一环。预加载,作为一种提前加载网页资源的技术,能够显著减少用户的等待时间,从而增强网站的用户体验和谷歌SEO表现。
但如何在WordPress中设置预加载,以及如何选择合适的预加载插件和动画,成为了许多站长面临的难题。本文将深入探讨如何利用WP Smart Preloader、Flying Pages等插件来优化您的外贸独立站,通过自定义预加载效果、配置延迟开始预加载的时间等方法,不仅提高页面加载速度,还能优化用户交互体验和网站性能。我们还将分析预加载对网站访问速度的影响,并探索不同预加载技术及其应用场景,帮助您在众多选项中做出最佳选择。无论您是寻求提升网站性能,还是希望通过优化用户体验来提高谷歌SEO排名。
如何在WordPress中使用WP Smart Preloader插件添加预加载动画
安装WP Smart Preloader插件
- 登录WordPress后台:首先,您需要登录到您的WordPress网站的后台。
- 进入插件管理界面:在左侧菜单中点击“插件”>“添加新”进入插件市场。
- 搜索插件:在搜索框中输入“WP Smart Preloader”,系统会自动显示相关插件。
- 安装并激活插件:找到WP Smart Preloader插件后,点击“立即安装”,安装完成后点击“激活”按钮。
配置WP Smart Preloader插件
- 打开插件设置:安装并激活插件后,前往“设置”菜单下的WP Smart Preloader选项。
- 选择预加载动画:插件提供了多种预加载动画样式供您选择。根据您的网站风格和个人喜好,选择一个合适的预加载动画。
- 设置动画显示时间:您可以设置动画的显示时间,确保它能够在页面完全加载之前覆盖加载过程。合理的设置可以避免用户看到长时间的空白页面,提升用户体验。
自定义预加载动画
如果您想要更加个性化的预加载效果,WP Smart Preloader还支持自定义动画。
- 选择自定义HTML和CSS:在插件的设置页面中,选择自定义HTML和CSS选项。
- 编辑HTML和CSS代码:在提供的文本框中输入您的自定义HTML和CSS代码。您可以设计独特的动画效果,比如品牌logo的动态效果,或者与网站主题相匹配的动画。
- .保存设置:编写完成后,点击保存设置。自定义的预加载动画将在您的网站上生效。
2. 利用预加载技术提升外贸独立站加载速度和用户体验
在WordPress中利用预加载技术提升外贸独立站的加载速度和用户体验,主要可以通过三个方面来实现:配置延迟开始预加载、应用预取页面技术以及优化异步加载。
延迟开始预加载的配置
延迟开始预加载意味着您可以设定一个特定时间,之后才开始预加载网站内容。这样做的目的是为了避免在用户刚进入网站时就加载大量资源,这可能会影响网站的性能。
. 如何配置:在WordPress中,使用如Flying Pages等插件,您可以轻松设置延迟时间。进入WordPress后台,安装并激活Flying Pages插件后,导航至设置页面,在“延迟开始预加载”选项中输入您希望的延迟时间(通常以毫秒为单位)。
. 优点:这种方法可以确保只有当用户显示出继续浏览的意图时(例如停留时间超过您设定的延迟时间),网站才开始加载其他页面,从而提高了资源的利用效率。
预取页面技术的应用
预取页面技术允许网站预先加载用户可能接下来会访问的页面。
- .如何应用:同样地,使用Flying Pages或类似插件,您可以在插件的设置中启用预取功能。插件会自动检测用户鼠标的移动方向,并预测他们可能点击的链接,然后预先加载这些页面。
- 优点:这种方式可以显著减少用户的等待时间,提升用户体验,并且因为提前加载了资源,也能够提高网站的浏览速度。
异步加载的优化
异步加载指的是在不干扰主要内容渲染的情况下,后台加载JavaScript和CSS文件。
- 如何优化:在WordPress中,您可以手动编辑网站的HTML代码,将JavaScript和CSS文件标记为异步加载,或者使用插件如Autoptimize来自动处理。对于JavaScript,可以添加`async`或`defer`属性到script标签中;对于CSS,可以利用插件或手动方法将其推迟加载直到页面主体内容加载完毕。
- .优点:这种方法可以确保网站的主要内容首先被加载和显示给用户,从而减少白屏时间。同时,它也减轻了服务器的负担,提高了页面的加载速度。
3. 自定义预加载效果以提升外贸独立站的用户交互体验
选择合适的预加载动画
对于外贸独立站来说,挑选一款与网站风格和目标用户群体相匹配的预加载动画至关重要。预加载动画不仅是用户首次访问网站时的第一印象,也直接影响到用户是否愿意继续等待网页加载。因此,选择一个既能吸引用户注意,又不会过于分散注意力的动画是优化用户体验的关键。
– 操作步骤:在WP Smart Preloader等插件中通常提供多种预设动画,您可以预览这些动画并选择最适合您站点主题和品牌形象的一个。如果您的网站主题是专业和简洁的,可能会倾向于选择一个简单的旋转图标或进度条;如果您的网站更注重视觉效果,那么选择一个创意丰富的动画可能更为合适。
使用CSS和JavaScript增强动画
自定义预加载动画可以让您的网站在众多外贸独立站中脱颖而出。这需要您具备一定的前端开发技能,或者聘请专业的开发人员来帮助完成。
– 操作步骤:
. 设计动画:首先确定您想要的动画效果,比如是一个简单的图标旋转,还是复杂的动画序列。
. 编写CSS代码:根据设计的动画效果,使用CSS编写动画样式。CSS动画提供了`@keyframes`规则,通过它可以创建从一个CSS样式配置到另一个CSS样式配置的动画。
. 应用JavaScript:利用JavaScript控制动画的开始和结束。例如,您可以设置当网站内容基本完成加载时结束动画,以避免动画过长影响用户体验。
. 集成到WordPress:将CSS和JavaScript代码添加到WordPress网站中。您可以通过编辑网站的主题文件`functions.php`来添加外部CSS和JavaScript文件,或者直接在主题的HTML标签内嵌入代码。
– 原因:通过自定义预加载动画,您不仅可以提升网站的专业性和品牌形象,还可以通过创意和互动性增加用户的等待容忍度,从而减少跳出率,提升用户体验。
这些步骤虽然需要一定的技术知识,但是通过精心设计和实现自定义预加载动画,可以显著提升外贸独立站的用户交互体验,使网站在激烈的竞争中脱颖而出。
4. 如何在WordPress中手动创建自定义预加载动画
创建自定义动画的步骤
- 设计动画:首先,您需要使用HTML和CSS来设计您想要的预加载动画。这可能包括旋转图标、跳动的点或者您品牌的logo动画等。设计时,重点放在简洁明了,以避免过于复杂的动画延长加载时间。
- 编写HTML代码:为您的动画创建一个HTML结构。例如,如果您的动画是一个旋转的圆圈,您可能需要一个`<div>`标签来表示这个圆圈。
- 编写CSS动画:使用CSS来给您的HTML结构添加动画效果。CSS动画可以通过`@keyframes`规则来创建从一个CSS样式配置到另一个CSS样式配置的动画。. 应用JavaScript控制:通过JavaScript来控制动画的显示和隐藏。一般情况下,您会希望在页面加载完成后隐藏预加载动画。
集成动画到WordPress
- 将代码添加到主题:将上述HTML代码添加到您的WordPress主题的`header.php`文件中,通常放在`<body>`标签的开始位置。这确保了动画能够在页面内容加载之前显示。
- 添加CSS和JavaScript:将CSS代码添加到主题的样式表文件中,通常是`style.css`。而JavaScript代码可以添加到`footer.php`文件的底部,确保它在页面其他内容加载后执行。

5. 页面性能提升:优化预加载设置以提升外贸独立站的谷歌SEO友好性要提升外贸独立站的谷歌SEO友好性,优化预加载设置是一个关键步骤。这不仅能够改善页面性能,还能提高网站在搜索引擎中的排名。以下是如何实施这一策略的详细步骤:
分析预加载对页面性能的影响
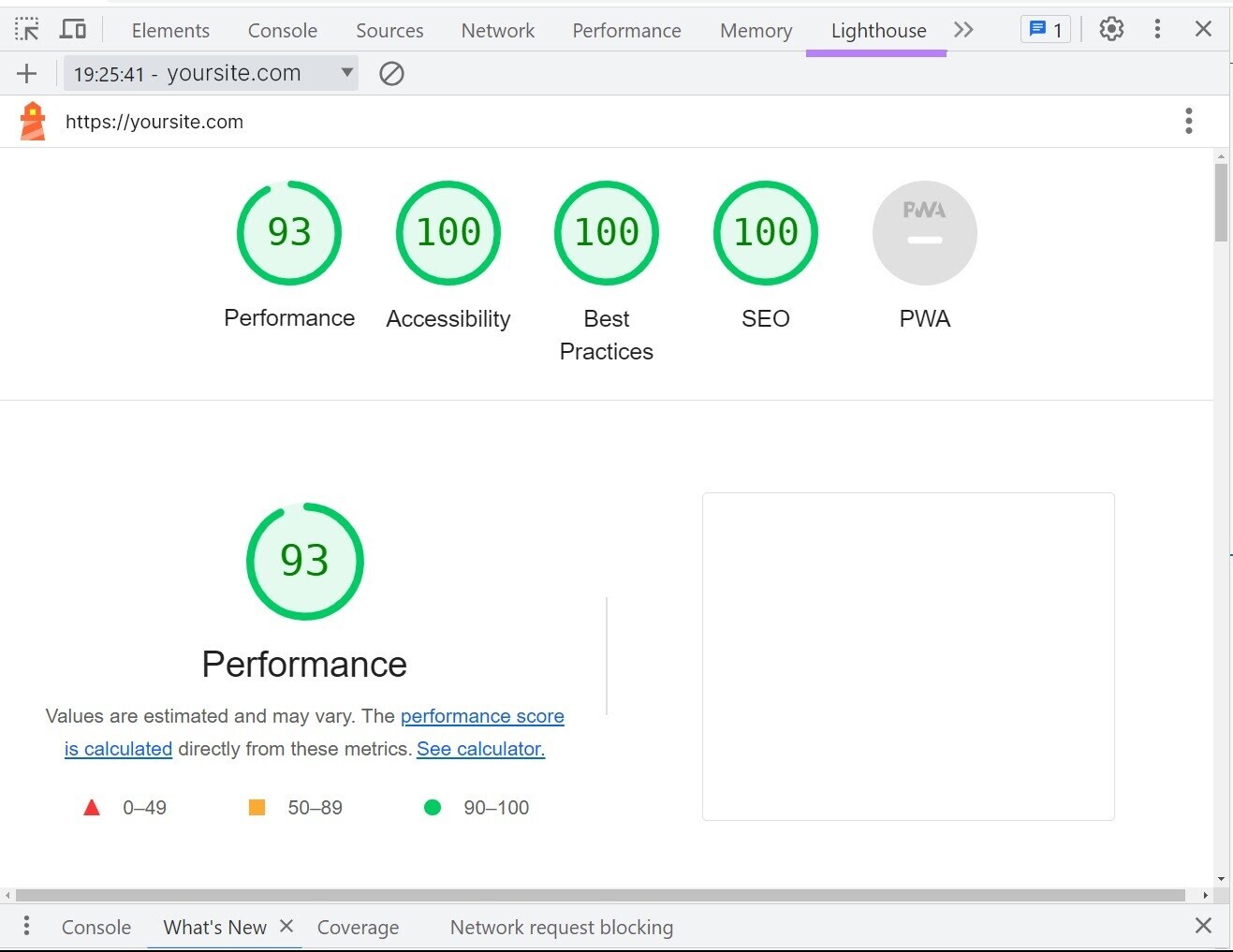
首先,使用Google PageSpeed Insights这类工具来检测预加载前后的页面性能变化。这一步骤至关重要,因为它可以帮助您了解预加载对网站速度和用户体验的具体影响。
- 访问Google PageSpeed Insights:在浏览器中打开Google PageSpeed Insights。
- 输入网站URL:在提供的字段中输入您的网站地址,并点击“分析”按钮。
- 查看分析结果:分析完成后,系统会提供一份详细的报告,其中包括了页面加载时间、首次内容绘制(FCP)和首次有意义绘制(FMP)等关键指标。
- 比较数据:记录下预加载设置调整前后的数据,特别关注那些直接影响用户体验和SEO排名的指标。

调整预加载策略以优化谷歌SEO
根据分析结果,您可能需要对预加载策略进行调整,以确保它不会对网站的SEO表现产生负面影响。
- 优化动画和脚本:如果发现预加载动画或相关脚本过于复杂,导致页面加载时间延长,考虑简化这些元素。选择更加简洁的动画,或减少动画的持续时间。
- 调整预加载资源:对于那些非首屏必要的资源,使用延迟加载或异步加载技术,确保它们不会阻塞关键内容的展示。
- 使用预取技术:对于用户可能接下来访问的页面,使用预取技术来提前加载资源,这样当用户点击链接时,页面可以几乎瞬间打开。
- 监测并调整延迟时间:对于使用延迟开始预加载的策略,根据网站的实际表现调整延迟时间。确保预加载不会太早开始,也不会太晚,以找到最佳平衡点。
探索不同预加载技术及其应用场景在WordPress中的实现
动态内容加载技术
动态内容加载,特别是通过AJAX实现,可以显著提升WordPress网站的用户体验。这种技术允许网页在不重新加载整个页面的情况下,仅加载和更新部分内容。对于拥有大量动态内容的外贸独立站来说,这种方法尤为重要。
操作步骤:
- 选择合适的插件:例如,使用Ajax Load More插件来实现内容的动态加载。
- 配置插件设置:在WordPress后台,根据您的需求配置插件。设置加载的内容类型(如文章、评论等),以及触发加载的方式(按钮点击或滚动到页面底部)。
- 自定义加载效果:通过编辑插件提供的CSS样式,或直接在主题的CSS文件中添加样式,自定义加载动画或加载提示信息的外观。
实施原因:这么做可以减少首次页面加载时间,提高网站性能,同时通过异步加载内容,保持页面的SEO友好性。
浏览器缓存利用
合理地利用浏览器缓存是优化WordPress网站加载速度的另一个关键策略。通过设置缓存策略,可以使返回访客的浏览器保存已加载资源的副本,减少重复下载时间。
操作步骤:
- 安装缓存插件:选择并安装一个缓存插件,如W3 Total Cache或WP Super Cache。
- 配置缓存规则:在插件设置中配置HTML、CSS和JavaScript文件的缓存规则,包括缓存过期时间和压缩设置。
- 启用浏览器缓存:确保启用了浏览器缓存功能,并根据网站内容更新频率调整缓存周期。
实施原因:这样做可以显著提高网站的返回访问速度,提升用户体验,同时减轻服务器负担。
网络延迟优化
对于服务全球用户的外贸独立站来说,减少网络延迟是提升网站访问速度的另一个关键因素。使用内容分发网络(CDN)可以将网站内容缓存至全球多个节点,使用户可以从最近的服务器获取数据。
操作步骤:
- 选择CDN提供商:根据您的需求和预算,选择一个合适的CDN服务提供商,如Cloudflare或KeyCDN。
- 配置CDN:在CDN提供商的平台上创建账户并添加您的网站。按照指导完成DNS设置,将网站流量通过CDN路由。
- 集成CDN至WordPress:使用CDN提供商推荐的插件或手动配置方法,将CDN服务集成到您的WordPress网站中。
实施原因:通过减少数据传输距离,CDN服务可以显著降低网站的加载时间,提升全球用户的访问速度,从而改善用户体验并提升谷歌SEO表现。
通过实施上述步骤,您的WordPress网站不仅能够提供更快的加载速度,还能通过改善用户体验和优化谷歌SEO表现,在全球市场中占据有利位置。
测试和评估预加载效果
为了确保您的WordPress网站通过预加载技术实现了最佳的页面加载速度和用户体验,进行有效的测试和评估是非常必要的。以下是详细的操作步骤和推荐方法。
利用工具测试网站加载速度
. 使用Google PageSpeed Insights:
– 打开Google PageSpeed Insights工具。
– 输入您的网站URL并点击“分析”按钮。
– 检查报告中的性能得分,并关注“速度指数”和“首次内容绘制(FCP)”等关键指标。
– 分析报告中的优化建议,并根据这些建议调整您的预加载设置。
. 应用GTmetrix:
– 访问GTmetrix官网。
– 在提供的字段中输入您的网站地址,然后点击“测试你的网站”。
– 等待分析完成,然后仔细查看加载时间、页面完全加载时间以及其他重要指标。
– 根据GTmetrix提供的优化建议,进一步调整和优化预加载效果。
收集用户反馈
– 分析访问数据:使用Google Analytics等工具,监测网站的用户行为数据,特别是页面浏览时间和跳出率。如果在实施预加载技术后这些指标有所改善,说明预加载对用户体验有积极影响。
– 直接向用户询问:通过在线调查或反馈表单,直接从用户那里获得关于网站加载速度和浏览体验的反馈。询问用户是否注意到了加载速度的提升,以及他们对预加载动画的看法。