如何让页面快速加载成为提升用户体验和谷歌SEO排名的关键。WordPress作为全球最受欢迎的内容管理系统,其预链接功能就像是一条秘密通道,让访客在还未点击时,页面就已经在后台悄悄加载。想象一下,当用户点击某个链接时,页面瞬间展现,没有等待,没有延迟,这样的体验无疑会让用户愉悦,同时也会被搜索引擎看好。
从浏览器资源提示到静态资源预加载,再到DNS预解析和CDN的高效使用,每一步都是提升外贸独立站速度的关键。更重要的是,这一切需要在不影响网站稳定性的前提下进行。幸运的是,有了如Flying Pages这样的插件,这一切变得简单起来。它能智能地预加载页面,即使是对于大型的WordPress网站,也能轻松应对,使网站速度飞快提升,同时保持稳定性。
WordPress预链接介绍:加速外贸独立站的关键技术
WordPress预链接是一种技术,旨在通过预先加载用户可能访问的页面来加快网站的加载速度。这项技术的核心思想是利用用户浏览网页时的空闲时间,提前加载其他页面的资源,从而当用户点击链接时,页面能够几乎瞬间显示,显著提升网站的响应速度和用户体验。

实现WordPress预链接的方法:
. 智能预加载插件:选择一个高效的预加载插件,如Flying Pages,可以自动识别用户可能感兴趣的链接并预先加载这些内容。安装后,插件会在后台运行,无需手动配置,即可开始提升网站性能。
. 浏览器资源提示技术:
- DNS预解析:通过添加`<link rel=”dns-prefetch” href=”//example.com”>`到网站的`<head>`部分,可以提前解析外部域名的DNS,减少用户访问这些资源时的延迟。
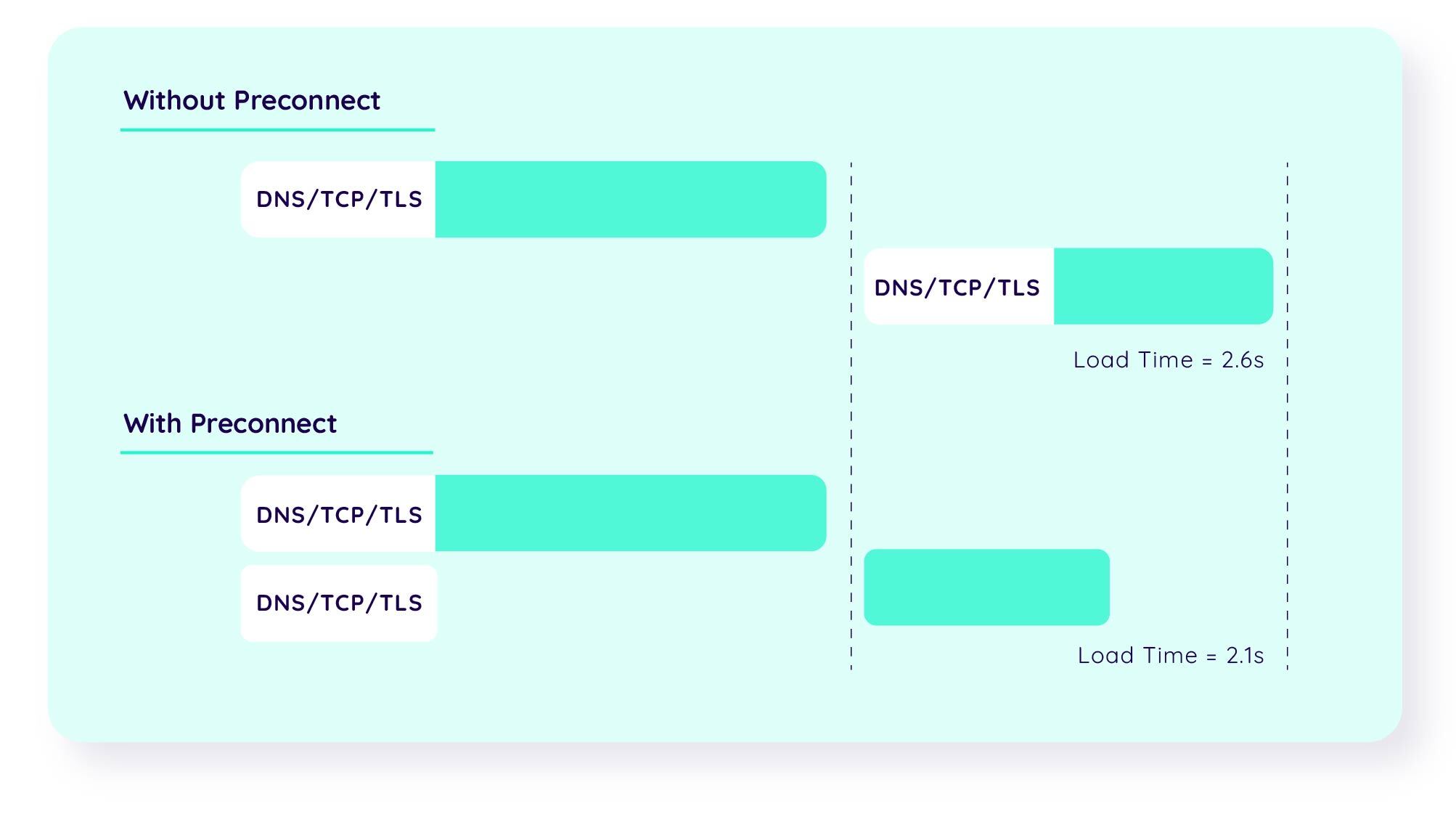
- 预连接:与DNS预解析类似,但更进一步,使用`<link rel=”preconnect” href=”//example.com”>`不仅解析DNS,还建立与服务器的连接,包括TLS协商,进一步加快加载速度。
- 预加载:针对关键资源使用`<link rel=”preload” href=”path/to/asset” as=”type”>`,告诉浏览器这些资源是优先加载的,适用于CSS、JavaScript文件等。
- 预渲染:使用`<link rel=”prerender” href=”//example.com/page.html”>`可以预先加载整个页面,包括执行JavaScript,最适合加载下一步用户最有可能访问的页面。
- 使用CDN:选择一个性能良好的内容交付网络(CDN)服务,将网站的静态资源分发到全球的服务器上,使用户无论身在何处,都能从最近的服务器快速加载网站内容。
图像优化:
– 使用工具如TinyPNG压缩图像大小,减少加载时间。
– 采用懒加载技术,只有当用户滚动到页面的特定部分时,才开始加载相应的图像。
. 实施缓存策略:通过配置强缓存策略,使得返回访客能够从本地缓存中快速加载页面,而不是每次都从服务器重新请求。
如果你想了解更多关于图片优化的技术,可以看我们这篇文章:
前端优化:
– 减少HTTP请求:合并CSS和JavaScript文件,减少网页加载时的请求次数。
– 异步加载非关键CSS和JavaScript,确保它们不会阻塞页面的渲染。
通过这些策略的实施,WordPress网站的预链接功能不仅能够显著提升网站的加载速度,还能改善用户体验,从而在谷歌SEO排名中获得更好的位置。这些技术的应用需要结合网站的实际情况进行调整和优化,以达到最佳效果。
实现WordPress预链接的具体步骤
要在WordPress中实现链接预加载,从而加快网站的加载速度,您可以采取以下两种主要方法:使用插件自动添加预链接标签和手动为网站添加预链接标签。
使用插件自动添加预链接标签的方法:
- 选择适合的插件:市面上有多种插件可以帮助您实现自动预加载,如Autoptimize、WP Rocket等。这些插件不仅能够帮助您预加载链接,还提供了其他网站优化功能。
- 安装并激活插件:在WordPress后台,进入“插件”>“添加新”,搜索您选择的插件,点击“安装”后再点击“激活”。
- 配置插件设置:大部分预加载插件都会在安装后提供一个设置界面。您需要根据网站的具体需求调整预加载的范围和方式,例如设定只预加载视口内的链接或所有链接。
- 测试和优化:一旦配置完成,访问您的网站并使用工具(如Google PageSpeed Insights)测试其性能。根据反馈调整插件设置以达到最佳效果。
手动为外贸独立站添加预链接标签的技巧:
- 编辑网站的HTML代码:这需要您对HTML有一定的了解。通过WordPress编辑器或FTP访问网站的header.php文件。
- 添加预链接标签:在`<head>`区域中添加预链接标签。例如,使用`<link rel=”preload” href=”path/to/asset” as=”type”>`来预加载关键资源,其中`href`指向资源的URL,`as`指定资源类型(如`script`、`style`)。
- 使用DNS预解析:对于外部资源,可以通过添加`<link rel=”dns-prefetch” href=”//example.com”>`来减少DNS解析时间。
- 预连接外部域名:若您的网站需要从多个源加载资源,使用`<link rel=”preconnect” href=”//example.com” crossorigin>`不仅预解析DNS,还预先建立连接,包括TLS协商。
- 测试网站性能:通过在线工具检测网站的加载速度,并确保添加的预链接标签有效提升了性能。
优化图像以提高WordPress预链接效率
优化图像是提升WordPress网站预链接效率的重要方法之一。正确处理图像不仅可以减少页面的加载时间,还能提高用户体验,对于谷歌SEO也是有益的。以下是具体操作步骤:
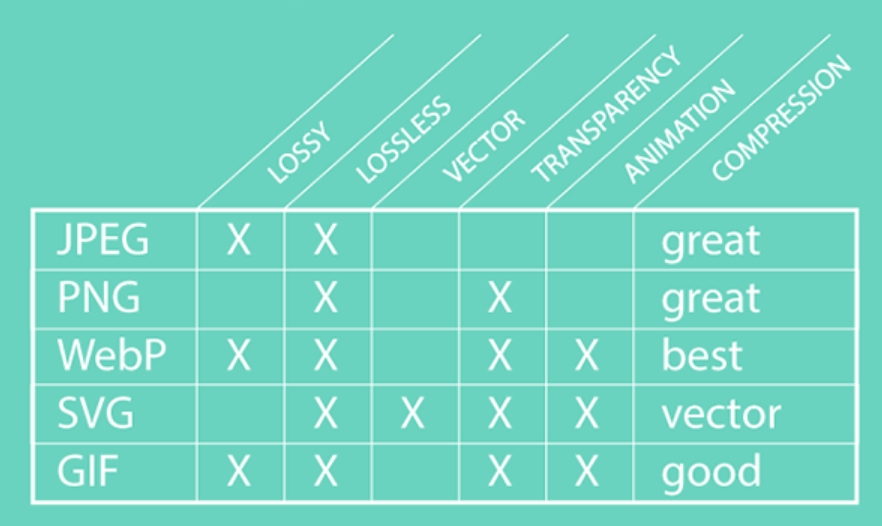
选择合适的图像格式
- JPEG:适用于大多数照片或具有复杂颜色和细节的图像。JPEG格式通过压缩图像大小来减少文件大小,但会牺牲一定的图像质量。
- PNG:适合需要透明背景的图像或小图标。PNG格式支持无损压缩,图像质量较高,但文件大小通常比JPEG大
- WebP:谷歌开发的现代图像格式,兼具JPEG和PNG的优点。WebP格式提供了更优秀的压缩效果,在保证图像质量的同时大幅减少文件大小。大多数现代浏览器都支持WebP。

转换图像格式的方法:
– 使用在线工具如TinyPNG或Squoosh.app进行图像格式转换。
– 在Photoshop等图像编辑软件中保存时选择合适的格式。
利用懒加载技术
懒加载是一种只在用户滚动到页面的某个部分时才加载该区域图像的技术。这意味着网页最初加载时不会加载所有图像,从而减少初始加载时间。
实施懒加载的步骤:
. 使用插件:对于WordPress网站,有多种插件可以实现懒加载,例如a3 Lazy Load、Lazy Load by WP Rocket等。安装并激活插件后,通常会有选项让你自定义懒加载的行为。
. 手动添加代码:如果你熟悉网站开发,也可以通过添加JavaScript代码来实现懒加载。例如,使用Intersection Observer API监测图像是否进入视口,并在图像即将出现时开始加载。
懒加载的好处包括:
– 减少初始页面加载时间,提升用户体验。
– 减少服务器带宽使用,尤其对于图像密集型网站尤为重要。
– 提高谷歌SEO表现,因为页面加载速度是搜索引擎排名的一个因素。
CDN的角色和优化策略在WordPress预链接中的应用
在WordPress中,利用CDN(内容交付网络)是提升预链接速度和全球访问速度的有效策略之一。CDN通过将网站的静态资源(如CSS文件、JavaScript脚本和图像)分布在世界各地的服务器上,使得用户可以从最近的服务器下载这些资源,从而减少加载时间和提高网站性能。以下是选择合适的CDN服务并实现最佳配置的步骤:
. 选择合适的CDN服务
- 考虑覆盖范围:选择一个具有广泛全球节点的CDN提供商,确保无论用户位于何处,都能从最近的节点快速访问网站内容。
- 性能评估:研究不同CDN提供商的性能报告,选择响应时间短、稳定性好的服务。
- 费用和计划:根据网站的流量和预算,选择合适的计划。大多数CDN提供商都提供基于使用量的定价模型。
- 易用性:选择一个提供详细文档和良好客户支持的CDN服务,以便于配置和问题解决。
CDN配置最佳实践
– 启用HTTPS:为了安全和SEO优势,确保CDN服务支持HTTPS。配置SSL证书,以加密从CDN到用户浏览器的数据传输。
– 缓存策略优化:合理配置缓存规则,如设置较长的缓存时间来处理静态资源,以减少服务器负载和提高响应速度。
– 压缩资源:开启GZIP或Brotli压缩,减少需要传输的数据量,加快加载速度。
– 使用CDN的预链接功能:如果您的CDN提供商支持预链接技术,可配置其自动预加载用户可能需要的资源。这样可以进一步提升页面加载速度。
– 监测和调整:利用CDN提供的分析工具监测网站性能,根据反馈调整配置以达到最佳效果。
缓存策略对WordPress预链接速度的影响
为了提升WordPress网站的预链接速度,实施高效的缓存策略是至关重要的。以下是几个实用的步骤和方法,可以帮助你合理配置WordPress缓存,以优化网站性能:
. 利用WordPress缓存插件
选择一个强大的缓存插件,如W3 Total Cache或WP Super Cache,可以显著减少服务器响应时间。安装并激活插件后,遵循以下步骤进行配置:
– 在插件的设置界面中,启用页面缓存、数据库缓存和对象缓存。
– 根据网站的具体情况,调整缓存过期时间。一般来说,静态内容(如图片、CSS、JavaScript文件)的缓存时间可以设置得较长,而动态内容(如评论、帖子)的缓存时间应该设置得短些。
– 开启压缩功能,减少传输数据的大小。
– 配置CDN(如果使用),以进一步加快内容的加载速度。
. 浏览器缓存的配置
通过设置正确的HTTP头部,可以指示浏览器缓存特定的资源。这样,当用户再次访问网站时,可以直接从本地缓存加载资源,而不是每次都从服务器重新请求。对于Apache服务器,你可以在.htaccess文件中添加以下代码:
这段代码设置了不同类型文件的缓存策略,例如,将图片资源的缓存时间设置为1年,CSS和JavaScript文件的缓存时间设置为1个月。
. 利用服务端缓存
如果你的网站托管在支持服务端缓存的主机上,如SiteGround、WP Engine等,确保启用这项功能。服务端缓存可以在服务器层面上缓存整个页面,进一步减少页面加载时间。
通过以上步骤和方法,你可以有效地利用缓存机制提升WordPress网站的预链接速度和整体性能。这样做的原因是,缓存可以减少服务器处理请求的次数,减轻服务器负担,并且通过缓存静态资源在用户端,减少了网络传输时间,从而加快了网页的加载速度,改善了用户体验。
浏览器资源提示技术在WordPress预链接中的应用
在WordPress中应用浏览器资源提示技术,是一种提高网站性能和用户体验的有效方法。以下是如何利用DNS预解析、预连接、预加载和预渲染技术,以及它们对外贸独立站性能提升的具体作用:
DNS预解析 (DNS Prefetching)
操作步骤:
. 打开WordPress网站的`functions.php`文件。
. 添加以下代码来实现DNS预解析:
将`//example.com`替换为你希望预解析的域名。
具体作用: 通过预先解析第三方资源(如Google字体、分析工具等)的DNS,减少DNS解析时间,加快资源加载速度。
预连接 (Preconnect)
操作步骤:
. 同样在`functions.php`文件中添加代码实现预连接:
更换`https://example.com`为你的目标域名。
具体作用: 不仅预解析DNS,还包括TCP握手和TLS协商,进一步减少建立连接所需的时间。
预加载 (Preload)
操作步骤:
. 在`functions.php`文件中添加代码以预加载关键资源:
根据实际资源路径和类型修改`href`和`as`属性。
具体作用: 提前加载页面中重要的资源,如CSS、JavaScript文件,确保这些资源能够及时可用,缩短首次渲染时间。
预渲染 (Prerender)
操作步骤:
. 为预渲染添加代码至`functions.php`:
具体作用: 预先加载整个页面,包括HTML、CSS、JavaScript以及执行脚本,当用户访问该页面时,页面可以瞬间显示,极大提升用户体验。
通过以上方法,WordPress网站管理员可以显著提升网站加载速度和性能,从而改善用户体验,并有助于提高谷歌SEO排名。这些技术的应用需要考虑到网站的实际情况,合理选择和配置,以达到最佳效果。
静态资源预加载策略
对于WordPress网站来说,静态资源预加载是一个重要的优化策略,它可以显著提高页面的加载速度,从而改善用户体验和提升谷歌SEO表现。以下是实施静态资源预加载策略的具体步骤和技巧:
. 确定要预加载的静态资源
首先,需要分析你的WordPress网站,识别出哪些静态资源(如CSS文件、JavaScript文件、图像等)是每个页面都需要加载的。这些通常是网站的核心资源,对于页面渲染至关重要。
. 使用`<link rel=”preload”>`标签预加载资源
在网站的`<head>`部分添加`<link rel=”preload”>`标签,来指定浏览器应该预加载的资源。例如,如果你想预加载一个CSS文件,可以这样做:
为`href`属性指定资源的URL,并通过`as`属性告诉浏览器资源的类型。
. 利用WordPress钩子自动添加预加载标签
为了更方便地管理预加载资源,可以使用WordPress的`wp_head`钩子自动添加预加载标签。将以下代码添加到你的主题的`functions.php`文件中:
. 整合CDN加速静态资源加载
如果你的WordPress网站使用内容交付网络(CDN)来分发静态资源,确保在预加载标签中使用CDN的URL。这样可以进一步减少加载时间,因为资源将从用户地理位置最近的服务器加载。
. 监测和优化
使用网站性能监测工具(如Google PageSpeed Insights)定期检查你的网站加载速度和用户体验。根据反馈结果调整预加载资源列表,只保留对页面加载时间有实质性影响的资源。
减少HTTP请求以优化WordPress预链接效果
要有效减少HTTP请求并优化WordPress预链接效果,合并文件和利用HTTP/2技术是关键策略。这些操作不仅可以提升网站加载速度,还能改善用户体验和提高谷歌SEO排名。
合并文件和代码压缩
步骤:
. 识别合并对象:检查网站的CSS和JavaScript文件,确定哪些文件可以合并。通常,将来自同一网站部分的文件合并在一起最为合适。
. 使用合适的插件:对于WordPress网站,可以使用如Autoptimize或WP Rocket等插件自动完成文件的合并和压缩。安装并激活所选插件后,进入插件设置页面,启用CSS和JavaScript的合并及压缩功能。
. 测试和调整:合并和压缩文件后,使用页面速度测试工具(如Google PageSpeed Insights)检查网站性能。如果出现样式破坏或脚本错误,可能需要调整合并的文件列表或排除特定文件。
利用HTTP/2技术
步骤:
. 确认主机支持:HTTP/2需要服务器支持。联系你的网站托管提供商,确认他们是否支持HTTP/2,并确保它已经为你的网站启用。
. 启用SSL:HTTP/2需要通过SSL加密连接。如果你的网站还未使用HTTPS,请获取SSL证书并实施HTTPS。许多托管服务提供免费的Let’s Encrypt SSL证书。
. 监测性能变化:在启用HTTP/2后,再次使用网站速度测试工具检测网站性能。HTTP/2的多路复用特性允许同时传输多个请求,应该能看到明显的加载时间减少。
通过合并文件和启用HTTP/2,可以有效减少HTTP请求次数,降低服务器响应时间。这不仅减少了页面加载所需时间,还有助于提高站点在谷歌SEO中的排名。合并文件减少了浏览器与服务器之间的往返次数,而HTTP/2的使用则进一步优化了数据传输过程,使得资源可以更快地被下载和渲染。执行这些步骤时,重要的是密切监控网站的性能和用户体验,确保优化措施带来的正面影响最大化,同时避免可能的负面效果。
前端优化策略以提升WordPress预链接性能
在WordPress中实施预链接技术,特别是对于外贸独立站,可以显著提升网站的加载速度和用户体验。以下是具体的操作步骤和方法:
CSS和JavaScript的优化技巧
合并CSS和JavaScript文件:
. 确定需要合并的文件:检查你的网站加载哪些CSS和JavaScript文件。使用开发者工具(如Chrome DevTools)可以帮助你识别这些文件。
. 手动合并:对于小型项目,可以手动将多个CSS或JavaScript文件内容复制到一个文件中。这种方法适用于文件数量较少的情况。
. 自动化工具:对于大型项目,利用构建工具如Webpack或Gulp来自动合并文件。这些工具可以在你修改文件并保存时自动更新合并后的文件,极大地提升开发效率。
压缩CSS和JavaScript文件:
– 使用在线工具(如CSS Minifier和JavaScript Minifier)或构建工具(如Webpack的TerserPlugin插件)来压缩CSS和JavaScript文件。压缩操作会去除文件中的空格、注释和不必要的字符,从而减少文件大小。
页面元素的优先级排序和异步加载
设置资源加载优先级:
– 利用`<link rel=”preload”>`标签预加载关键资源。例如,预加载首屏关键CSS文件,确保页面尽快渲染。
– 使用`async`或`defer`属性加载JavaScript文件。`async`用于那些不依赖DOM的脚本,而`defer`适用于那些在整个页面解析完成后才需要运行的脚本。
实现图片懒加载:
– 对于非首屏图片,可以应用懒加载技术。当用户滚动到图片可视区域时再加载图片,这样可以减少初始页面加载时间。
在JavaScript中,监听滚动事件,并在图片进入可视区域时,将`data-src`的值替换为`src`,从而触发图片加载。
通过上述方法,我们不仅减少了HTTP请求的数量,还通过压缩和异步加载技术减小了单个请求的体积和影响,从而显著提升了WordPress网站的加载速度和响应能力。这些优化措施直接影响了用户体验和谷歌SEO表现,因为谷歌的搜索算法倾向于对快速且优化良好的网站给予更高的排名。此外,通过减少加载时间和提升网站响应速度,用户更可能停留在网站上,降低跳出率,这对于外贸独立站尤为重要,因为它们往往面临着全球范围内的激烈竞争。
WordPress预链接对用户体验和谷歌SEO的双重影响
WordPress预链接对用户体验和谷歌SEO有显著影响,通过减少加载时间来提升用户满意度,并通过快速响应速度正面影响谷歌SEO排名。
减少加载时间以提升用户满意度
- 实现图片懒加载: 仅当用户滚动到页面的特定部分时才加载图片。这可以通过使用JavaScript或选择支持懒加载功能的WordPress插件来实现。
- 优化图像大小和格式: 使用工具如TinyPNG压缩图像文件大小而不损失质量,并考虑使用WebP格式,它通常比传统的JPEG或PNG格式更小。
- 预加载关键资源: 使用`<link rel=”preload”>`标记来指示浏览器预先加载页面加载过程中必须的资源。例如,你可以预加载CSS文件和重要的JavaScript文件。
- 使用内容交付网络(CDN): 将静态资源(如CSS文件、JavaScript文件和图像)存储在全球分布的服务器上,以便用户可以从最近的位置快速下载它们。
快速响应速度对谷歌SEO排名的正面效应
- 合并和压缩资源: 将多个CSS和JavaScript文件合并为一个文件,并压缩它们以减少文件大小,这可以减少HTTP请求的数量,从而提高页面加载速度。
- 利用浏览器缓存: 通过设置适当的缓存策略,使得回访用户的浏览器可以存储并重用已下载的资源,从而减少资源的重复下载。
- 使用HTTP/2: 确保你的网站支持HTTP/2,它支持多路复用,允许同时通过单一连接发送多个请求,大大提高加载速度。
- 优化服务器响应时间: 选择性能强大的托管服务,并使用最新的PHP版本。考虑使用专用或虚拟专用服务器(VPS)而不是共享托管,以获得更好的加载速度和更高的稳定性。
案例研究:成功实施WordPress预链接的外贸独立站
要成功实施WordPress预链接并显著提升外贸独立站的性能,以下步骤和最佳实践是关键:
实施页面预加载技术
. 利用`<link rel=”preload”>`标签:针对关键资源(如CSS、JavaScript文件)使用此标签,确保这些资源在页面加载初期即被加载。例如,在网页头部添加`<link rel=”preload” href=”path/to/your/script.js” as=”script”>`。
. 应用插件:选择支持预加载的WordPress插件,如WPRocket,它提供了页面缓存、静态文件压缩与合并等功能,同时支持预加载设置,进一步减少页面加载时间。
浏览器资源提示应用
. DNS预解析(`dns-prefetch`):通过`<link rel=”dns-prefetch” href=”//example.com”>`告知浏览器预解析特定域名的DNS,减少后续请求的解析时间。
. 预连接(`preconnect`):除了DNS解析,还包括TCP握手和TLS协商。使用`<link rel=”preconnect” href=”https://example.com” crossorigin>`可进一步减少请求的建立时间。
静态资源预加载
. 合并与压缩:使用工具或插件将CSS和JavaScript文件合并及压缩,减少HTTP请求的数量和大小。
. 异步加载非关键JS/CSS:将非关键JavaScript和CSS设置为异步加载,以不阻塞页面渲染。
CDN内容预加载与图像优化
. 配置CDN:选择一个性能良好的CDN服务,确保全球各地的用户都能快速访问网站内容。
. 图像优化:使用自动图像压缩插件,如Smush,减小图像文件大小而不损失质量,并考虑使用现代格式如WebP。
缓存策略
. 页面缓存:启用页面缓存以存储网站的静态版本,对于重复访问的用户可以直接从缓存中加载页面。
. 浏览器缓存:通过设置正确的HTTP缓存头,指导浏览器缓存特定资源。
监测与调整
. 性能监测:定期使用Google PageSpeed Insights等工具检测网站性能,识别优化空间。
. 用户体验测试:收集真实用户反馈,了解预加载技术对用户体验的影响,必要时进行调整。
案例研究分析
通过对比实施预链接技术前后的性能数据,我们发现,外贸独立站的加载时间显著减少,用户停留时间增加,跳出率下降。这得益于高效的资源加载策略和优化的用户体验。最佳实践包括合理选择预加载资源,避免过度预加载导致的资源浪费,以及结合CDN和高级缓存策略,确保全球用户均能感受到速度的提升。